
객체 지향 프로그래밍의 생성은 "한빛미디어"의 "JavaScript Leaning"의 예제를 참고하여 TIL을 작성하였다.
Class 와 Instance의 생성
ES6 이전의 JavaScrit에서는 타 언어와는 다르게 Class라는 키워드가 없었다. 그래서, 거의 모든것이 객체인 JavaScript의 특징을 이용하여 Class를 구현했다. 하지만 ES6부터는 JavaScript에도 Class 키워드가 생겼기에 간단하게 Class 생성이 가능하다.
class Car{
constructor(){
}
}위의 코드는 Class 키워드를 이용하여 Car라는 클래스를 만든다.
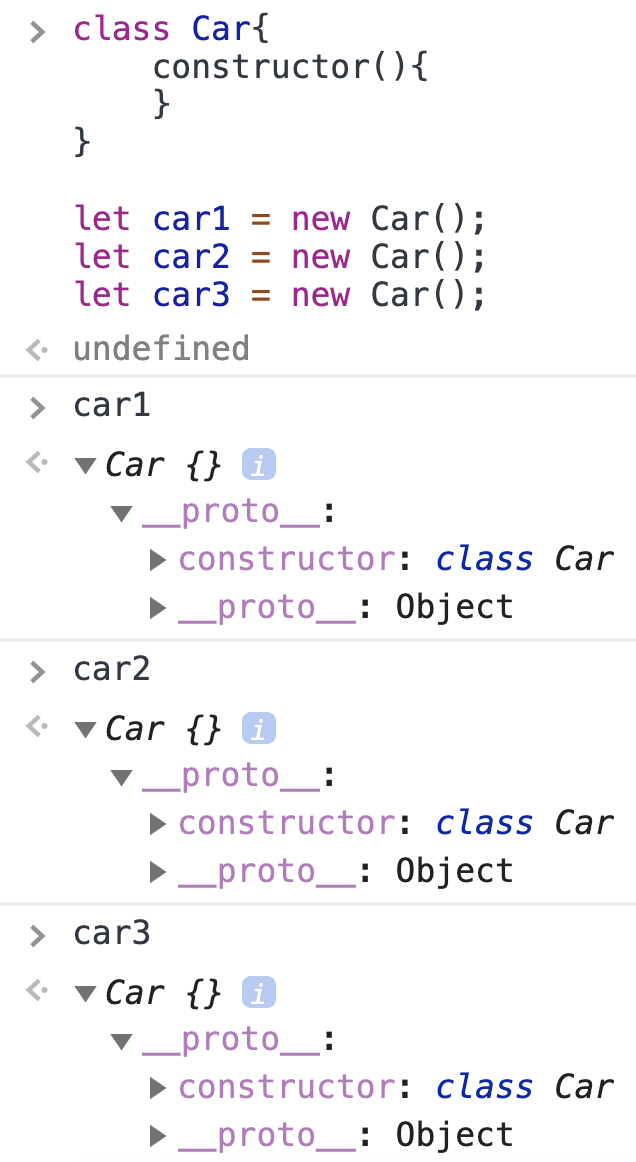
let car1 = new Car();
let car2 = new Car();
let car3 = new Car();
그리고, new 키워드를 이용하여 인스턴스 (특정 자동차)를 생성하였다. 현재는 위의 코드에서 car1, car2, car3이라는 변수에 각각 new 키워드를 이용하여 Car()에 해당하는 인스턴스를 선언 하였기에, 3개의 인스턴스가 생성되어있는 상태이다.

Chrome 브라우저에서 위의 코드를 실행시켰을때의 콘솔창 정보이다. 현재는 아무것도 들어있지 않는 빈 객체임을 알 수 있다. 이제 Car라는 Class에 자동차의 제조사와 모델 그리고, 기어에 관한 기능을 추가해보겠다.
class Car{
constructor(make, model){ // 객체 인스턴스 생성 시 실행
this.make = make;
this.model = model;
this.userGears = ["P", "N", "R", "D"];
this.userGear = this.userGears[0];
}
shift(gear){ // 객체 인스턴스와 조합 할 수 있는 메서드
if(this.userGears.indexOf(gear) < 0){
throw new Error(`Invaild gear: ${gear}`);
}
this.userGear = gear;
}
}
const car1 = new Car("Benz", "S Class");
const car2 = new Car("BMW", "M5");
car1.shift("D");
car2.shift("R");
car1.make // "Benz"
car1.model // "S Class"
car2.make // "BMW"
car2.model // "M5"
car1.userGear // "D"
car2.userGarr // "R"
new 키워드로 생성된 객체 인스턴스는 Class의 변수와 메서드를 상속받았다. 그러기에, Class에서 정의한 변수와 메소드를 사용가능하다.
