tag 의 position 을 결정하는 여러 요소중 scroll 을 따라오는 Fixed는 그 위치의 기준이 Viewport 를 기준으로 한다. 때문에 아무리 부모요소로 감싸고 부모요소에 relative 를 준다고 해도 Fixed 의 위치를 한 요소의 가운데로 설정하는 등 마음대로 정할수 없어서 그런 필요가 생길때 마다 직접 px 를 한땀한땀 계산해서 넣어줘야 하나 고민을 할 때도 있었다.

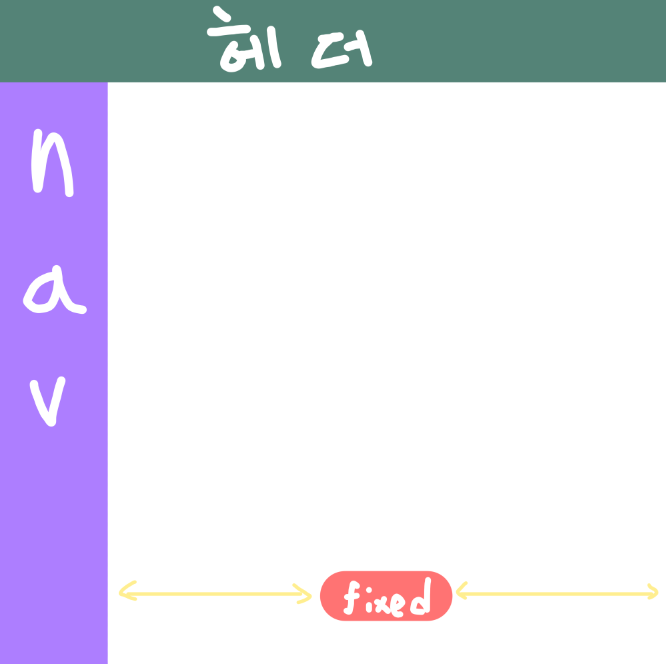
header 와 nav를 제외한 영역의 가운데에 맞추고 싶음
보통 fixed 또는 absolute 를 가운데에 맞출때는 left 나 right를 50% 로 주고 transform translate 로 반대쪽을 -50% 주는 방식으로 맞췄지만 fixed를 사용할때 위의 경우 위치를 영역의 가운데에 맞추기가 쉽지 않다.
해결법
특별한 경우가 아니면 보통 X 좌표가 부모의 영향을 받는 경우를 원한다. 때문에 본 해결법은 X위치를 기준으로 한다.
fixed 를 사용할 요소를 만들고 fixed 를 달고보면 이 요소의 위치가 별로 다른게 없다고 느낄때가 종종 있다. scroll을 움직이면 따라오긴 하지만 이 요소가 갑자기 화면 저 구석에 가서 붙는다거나 뜬금없는 위치로 가거나 하지 않는다. 다른 위치를 조정해주는 무언가의 영향을 받지 않는 이상 fixed를 달기 전 위치에서 고대로 fixed가 된채 scroll을 따라온다.
해결법은 fixed 를 달기 전에 원하는 위치를 잡아주고 fixed를 선언한뒤 Y 위치만 top 및 bottom 으로 조절해주는 것이다.
손쉽게 가운데로 위치하는법은 부모 요소에 flex 를 주고 justify-content : center 및 align-items: center 로 맞추면 쉽게 가운데를 맞출 수 있다.
코드
<div className="App">
<div className="box1" />
<div className="box2">
<div className="position">
<div className="item" />
</div>
</div>
</div>.App {
font-family: sans-serif;
text-align: center;
display: flex;
height: 3000px;
}
.box1 {
background-color: lightcoral;
height: 100%;
flex: 1;
}
.box2 {
background-color: skyblue;
height: 100%;
flex: 1;
}
.position {
display: flex;
justify-content: center;
align-items: center;
}
.item {
width: 50px;
height: 50px;
background-color: greenyellow;
position: fixed;
bottom: 50px;
}Demo : https://j9yis4.csb.app/
