-
@velopert님의 Typescript와 Storybook을 이용한 리액트 디자인 시스템 구축하기 - https://velog.io/@velopert/series
-
스토리북 공식 문서 - https://storybook.js.org/docs/configurations/add-custom-head-tags/
-
스토리북 버전: v5.3
0) 들어가기 전..
웹팩 설정, npm package 설치 그리고 어떠한 configuration이 전혀 없다! 정말 쉽다.
1) .storybook 디렉토리에 preview-head.html 파일을 생성한다

웹팩 설정 없이 preview-head.html파일을 만들어 준다. preview-head.html 파일은 마치 리액트 프로젝트의 public/index.html에서 부트스트랩을 CDN을 통해(를 통해) 가져올 때 처럼 스토리북 프로젝트에도 CDN을 통해 가져올 때 쓰도록 해주는 파일이다.
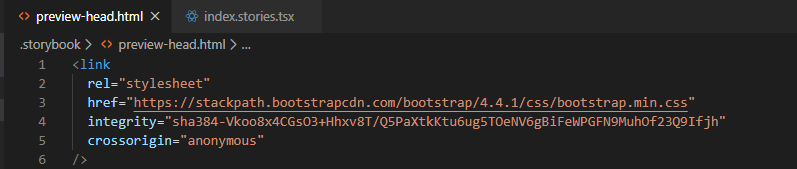
2) 부트스트랩 CDN을 복사해서 preview-head.html에 붙여넣는다.
Bootstrap CSS CDN 링크: https://getbootstrap.com/docs/4.4/getting-started/introduction/

위의 스크린샷 처럼 단순히 CDN을 복사+붙여넣기 한다. 스토리북 프로젝트가 실행되어 있는 상태에서 CDN을 적용했다면 CLI에서 ctrl+c를 눌러 종료시킨 후 다시 실행시켜야 Bootstrap의 스타일이 적용된 스토리북 프로젝트를 볼 수 있다.
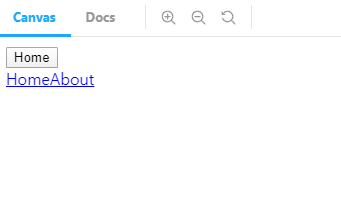
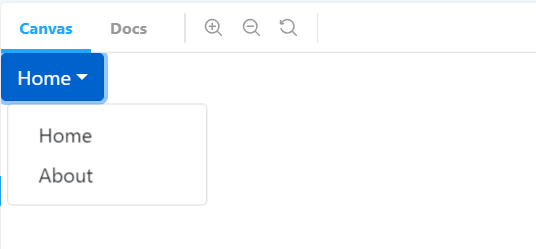
3) Bootstrap CDN 적용 전 / 적용 후
-
적용 전 -

-
적용 후 -

-
또한 Bootstrap JS의 CDN을 가져와서 적용이 가능하다. 이때는 태그의 가장 아랫부분에 Bootstrap JS의 CDN을 import를 해야할 필요가 있을 것이다. 스토리북 공식 문서에 Add Custom Body 를 참고하면 된다.
-
부트스트랩 뿐만 아니라 다른 CSS Framework 또한 CDN을 가져와서 스토리북에 적용할 수 있다.
4) 여러분의 시간은 소중합니다...
how to import bootstrap in storybook 으로 구글링 하면서 찾아보니까 대부분 하는 말들이 '웹팩 설정을 다시해야 한다', '어떤 npm package를 설치해야한다' 이었다. 설정하느라고 고생은 다했지만 제대로 된 것은 하나도 없었고 개발자에게 삽질이 중요한 미덕이라고 생각하지만 삽질도 각 개발자마다 우선순위가 있다고 생각한다. 이 글을 보는 분들의 덜 삽질을 위해 이 글을 쓴다.