Note: E2016+코드로 작성했다는 것을 가정하고 글을 진행한다.
0. 사전준비
다음 2개의 패키지를 설치한다.
npm install @babel/core @babel/cli --save-dev
혹은
yarn add @babel/core @babel/cli --dev
1. 해당 프로젝트에 src 폴더를 만든다.
src 폴더를 만드는 이유는
ES2015로 변환시키기 위한 .js파일들만 모으기 위해서이다. 만약 현재 진행하고 있는 프로젝트에 src 폴더가 없으면 새로 생성해서 옮겨도 무방하다.
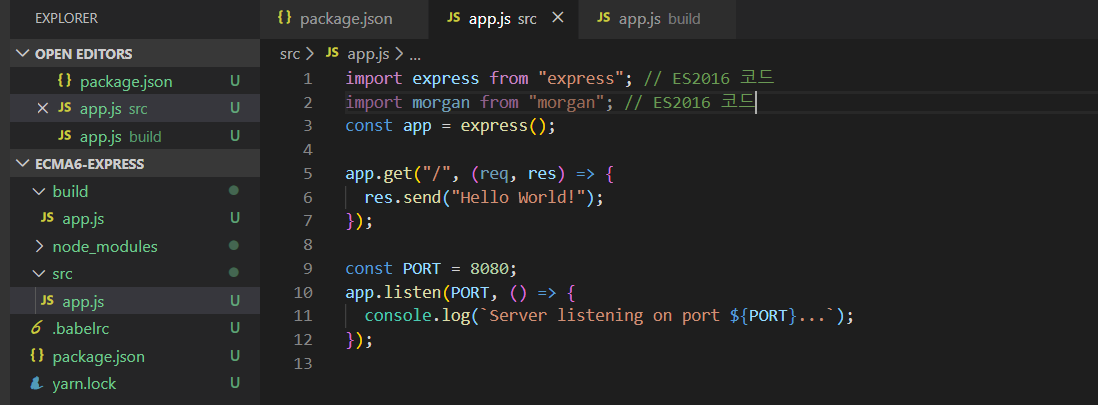
2. ES2016+코드로 간단한 Express.js 웹앱을 만든다.
import express from "express" // ES2016 코드
import morgan from "morgan" // ES2016 코드
const app = express();
app.get('/', (req, res) => {
res.send('Hello World!');
});
const PORT = 8080;
app.listen(PORT, () => {
console.log(`Server listening on port ${PORT}...`);
});Note: ES2015 코드로 컴파일 하기 위한 예시코드이다. 코드를 이해할 필요없다.
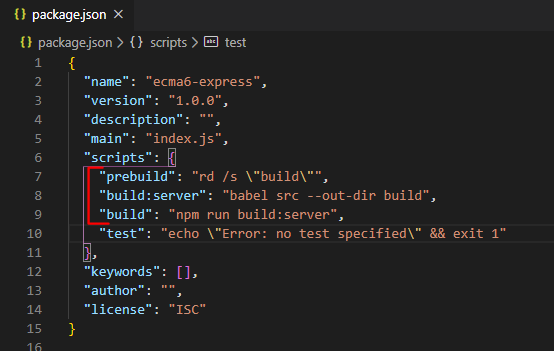
3. package.json을 열어 "script" 부분을 다음과 같은 명령어를 추가한다.

- "build:server": "babel src --out-dir build"
-
"babel src --out-dir build": src 폴더 안에 있는 모든 .js 파일들을 ES2015 코드로 컴파일한다. 그리고 src 폴더의 상위 디렉토리에 build라는 폴더를 만들고 컴파일된 파일들을 build 폴더 안에 넣는다. 폴더이름을 build말고 lib이나 dist 같이 다른 이름을 써도 괜찮다.Note:
"babel src --out-dir build"을 여러번 실행해도 덮어쓰기가 안된다.
This doesn't overwrite any other files or directories in lib. - babel 문서 -
"build:server"말고"complile:server","transpile:server"등등 자기가 알아보기 쉬운 명령어로 적어도 된다.
- "build": "npm run build:server"
위에서 추가한"build:server"를 실행시키기 위한 명령어이다. 없어도 괜찮지만 컴파일하려면 PowerShell이나 cmd에"npm run build:server"라는 명령어를 직접 입력해야 한다. React.js에서 build할 때 명령어가npm run build라서 명령어를 통일하고 싶었다.
- "prebuild": "rd /s \"build\""
업데이트 된 코드를 다시 컴파일 하려면 build 폴더를 지워야 하는데 직접 마우스 클릭해서 지우기 귀찮다.
또한babel src --out-dir build은 덮어쓰기가 안된다고 했다.
따라서 컴파일된 코드를 build 폴더에 넣기 전 기존에 있었던 build 폴더 및 build폴더에 있었던 모든 파일들을 삭제시킨다.
따로npm run prebuild를 입력할 필요 없이npm run build명령어를 입력하면 알아서npm run prebuild를 하게 된다. prebuild가 말 그대로 빌드하기 전에 하는 것이니까.
주의
1.rd /s는 윈도우의 cmd에서 쓰는 명령어이다. 리눅스를 쓰는 사용자라면"prebuild": "rm -rf build"를 쓰자.
2. 빈 build 폴더를 우선 만들자. 만들지 않으면 build라는 폴더를 못찾아서 실행이 되지 않는다.
#ES2015로 컴파일 결과..
-
컴파일 되기 전..

-
컴파일 후..
에필로그
node app.js으로 실행이 되서 서버가 작동이 되어야 실제 웹앱을 구글 클라우드나 AWS에 배포할 때도 작동이 되는데 node app.js는 ES2016+ 문법을 이해못한다는 사실을 알았다. 그래서 ES2016+ 문법을 컴파일 하는 방법을 찾았고 의외로 간단하게 컴파일 할 수 있다는 것도 깨달았다.