1. Hello World!
기본 세팅을 했으니 모든 개발의 꽃인 Hello World!를 찍어보죠.
여기서부턴 드디어 뭔가 코드를 적게됩니다. 어렵지 않으니 천천히 따라하시면 됩니다.
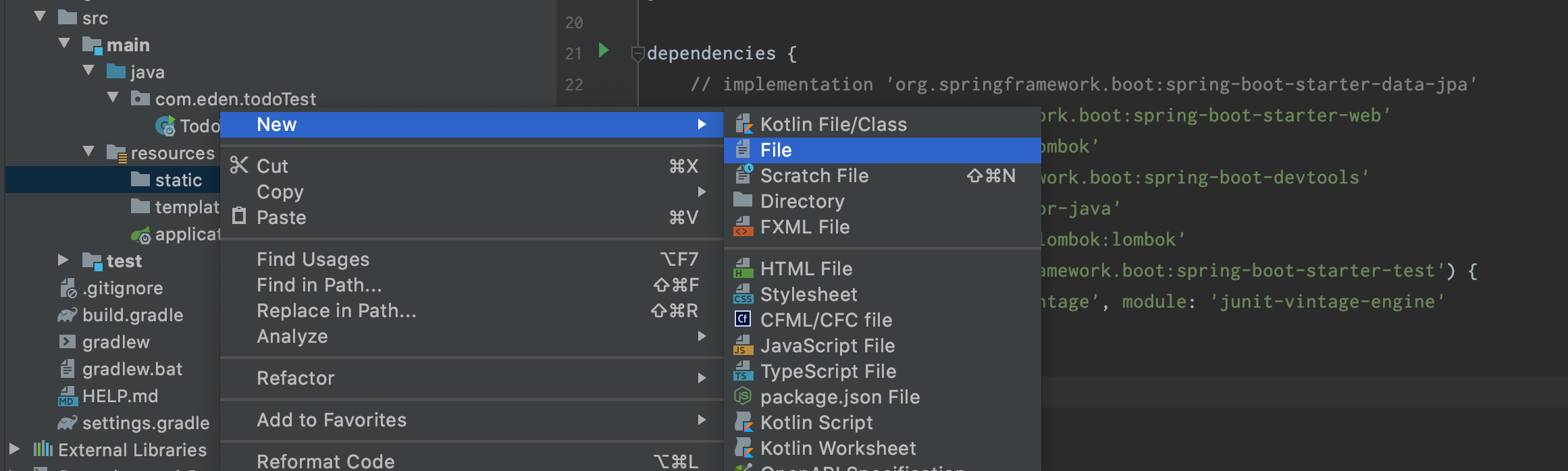
프로젝트 폴더의 resources/static 폴더에 index.html 파일을 생성합니다.
파일을 생성하는 방법은 해당 폴더를 오른쪽 클릭해서 new -> file 누르시고 이름을 index.html로 정해주시면 됩니다.

index.html에 들어갈 코드입니다. 복사해서 붙여넣으세요.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
spring 프로젝트에서 resources 폴더에는 이름 뜻 그대로, 프로젝트의 "자원"이 될 수 있는 이미지나, html파일 등이 들어가게 됩니다. 이를 보통 정적(변하지 않는) 리소스라고 합니다.
이렇게 넣으신 후 서버를 껐다 키시고 (정지 눌렀다가 재생버튼 다시 누르시라는 말입니다) localhost:8080 에 가시면 우리는 World에 Hello를 외칠 수 있습니다.

2. MVC 패턴?
"여러분은 이제 spring 프로젝트로 Hello World를 시전한 어엿한 개발자가 되었습니다~ 축하드립니다!" 라고 하고 싶지만 그러면 맞을 수 있습니다. 이제 진짜 개발자처럼 보이기 위해서 MVC에 대해서 배워보죠.
MVC는 Model-View-Controller의 약자입니다. 이게 뭐냐 하고 물으신다면, 대답해드리는 것이 인지상정이겠죠? 간단하게 설명드리자면 아래와 같습니다.
Model : 프로젝트에서 실제 계산/비즈니스 로직이 일어나는 곳입니다.
View: 프로젝트의 view, 말 그대로 화면입니다.
Controller : Model과 View 사이에 껴서 데이터를 컨트롤 하는 곳입니다.
예시로 설명을 드릴게요. 지금 저희가 만들려고 하는 프로젝트에 글을 등록하는 기능을 저희가 구현해야 한다고 생각을 해봅시다.
- 맨 먼저 유저는 글쓰기 화면에서 글을 씁니다. 여기서 화면에 해당하는 곳이 View 입니다. 그리고 글을 다 쓰고 "저장" 버튼을 누르는 순간, 작성한 글 데이터는 API를 통해 스프링이 돌아가고 있는 서버로 전송됩니다.
- 여기서 이 "글 데이터"를 서버에서 처음 받는 곳이 Controller 입니다.
- 컨트롤러는 데이터를 받아서, 실제 DB에 글 데이터를 입력하는 곳으로 보내줍니다. 여기가 Model입니다. 그리고 컨트롤러는 다시 '작성완료 되었다'는 내용을 받아서 화면에 넘겨줍니다.
그래서 최종적으로 유저는 "글 저장 완료!" 라는 화면을 보게 되는 것이죠.
MVC 패턴은 서로 분업을 해서 효율적으로 일을 처리하기 위한 하나의 구조라고 할 수 있습니다.
3. MVC를 작성해보자
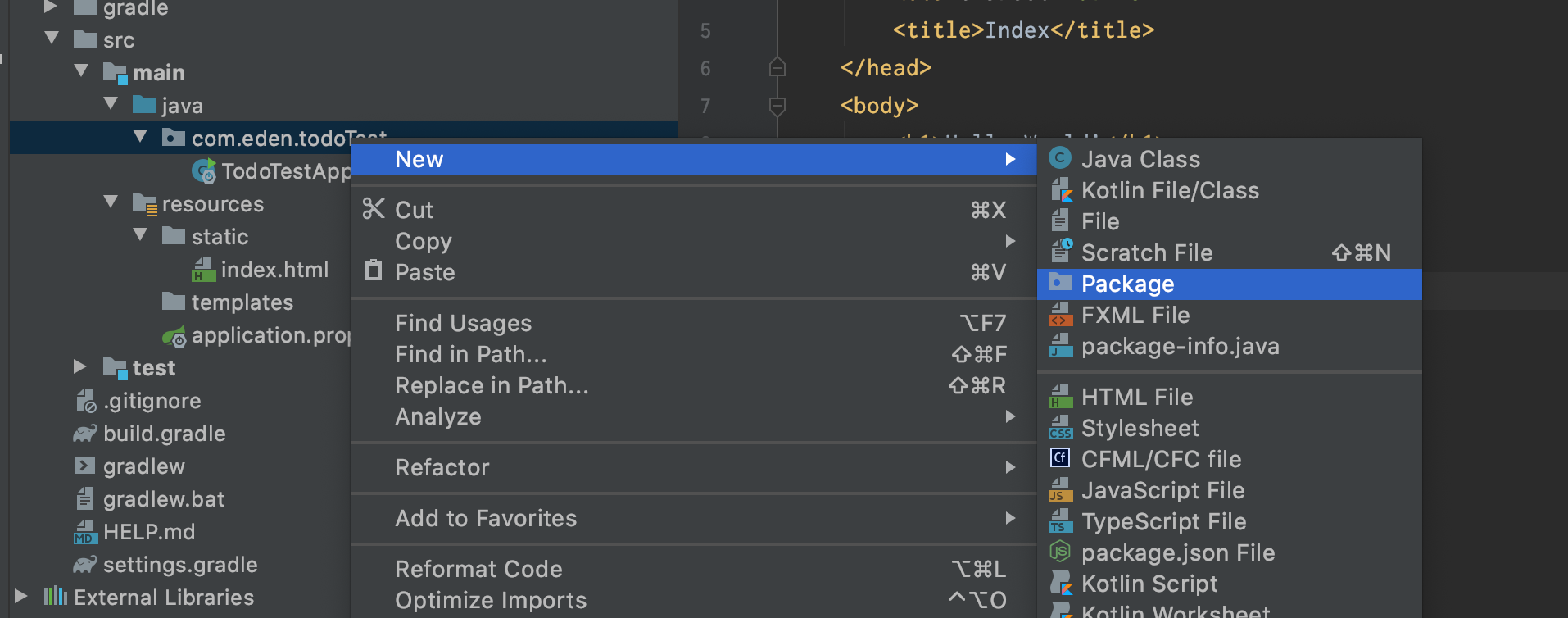
controller 패키지를 생성합니다. 그리고 새로운 자바 파일을 만들어서 MyController라고 해줍니다. 단, 패키지를 생성하실 때, 사진처럼 맨 뒤에 controller라고 붙여줘야 합니다. 패키지 경로여서 다 지우고 쓰시면 안됩니다. 그리고 자바파일은 기본적으로 첫 글자가 대문자로 시작해야합니다.


MyController.class 파일 내용
여기서 @로 시작하는 코드는 어노테이션(Annotation)이라고 하는데, Spring에서 해당 코드가 어떤 역할을 하는지 찾기 편하게 달아주는 이름표라고 생각하시면 됩니다. 얘는 컨트롤러니까 @Controller 라고 이름을 달아주죠. @getMapping("url")은 get 방식이면서 "url"로 들어오는 요청에 대한 처리를 여기서 한다는 의미입니다. 자매품 @postMapping도 있습니다.
package com.eden.todoTest.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MyController {
@GetMapping("/")
private String helloWorld(){
return "index.html";
}
}이렇게 세팅하고 껐다 키시면, 익숙한 헬로월드를 보게 되실겁니다.
3. 드디어 DB!
드디어 말로만 듣던 데이터베이스(DB)라는 녀석을 다룰 차례입니다. 앞으로는 디비라고 할게요 길고 한영도 귀찮으니. 일단 우리는 아는게 없으니, 디비의 개념부터 간단히 알아볼게요. 일단 우리가 웹사이트나 앱을 이용할 때, 1회용 데이터가 아닌 모든~ 데이터를 보관하는 저장소가 디비의 역할입니다. 자 이제, 디비를 만들어볼까요? 디비의 종류는 정말 많지만 크게 SQL을 쓰냐 안쓰냐로 갈립니다. 저희는 여기서 SQL디비 중에 mysql 계통인 mariaDB를 쓸거에요. 이유는 무료이기 때문이죠!
⬇️ MariaDB 설치는 아래의 링크를 참고해주세요 ⬇️
WINDOW - mariaDB 설치
MAC - mariaDB 설치
자 디비는 잘 설치하셨죠? 모르면 댓글 남겨주시거나 구글에 "mariaDB 설치" 검색하시면 많이 나오니까 링크 참고하셔서 진행해주세요. 앞으로 "개발에 관련된 검색은 무조건 GOOGLE!" 이거 명심해주세요. 설치가 되셨으면 터미널에 명령어를 한번 입력해보죠. 제대로 설치가 잘 되었다면 설치한 버전 정보가 나올거에요(버전은 저랑 달라도 상관없습니다). 여기까지 되셨으면 디비 설치 완료! 축하드립니다 ㅋㅋ 이제 다음 글에서 디비를 제대로 써보죠.
$ mysql --version