Flexbox 정리
오늘의 TIL은 맨날 까먹는 Flexbox 요소를 정리해본다.
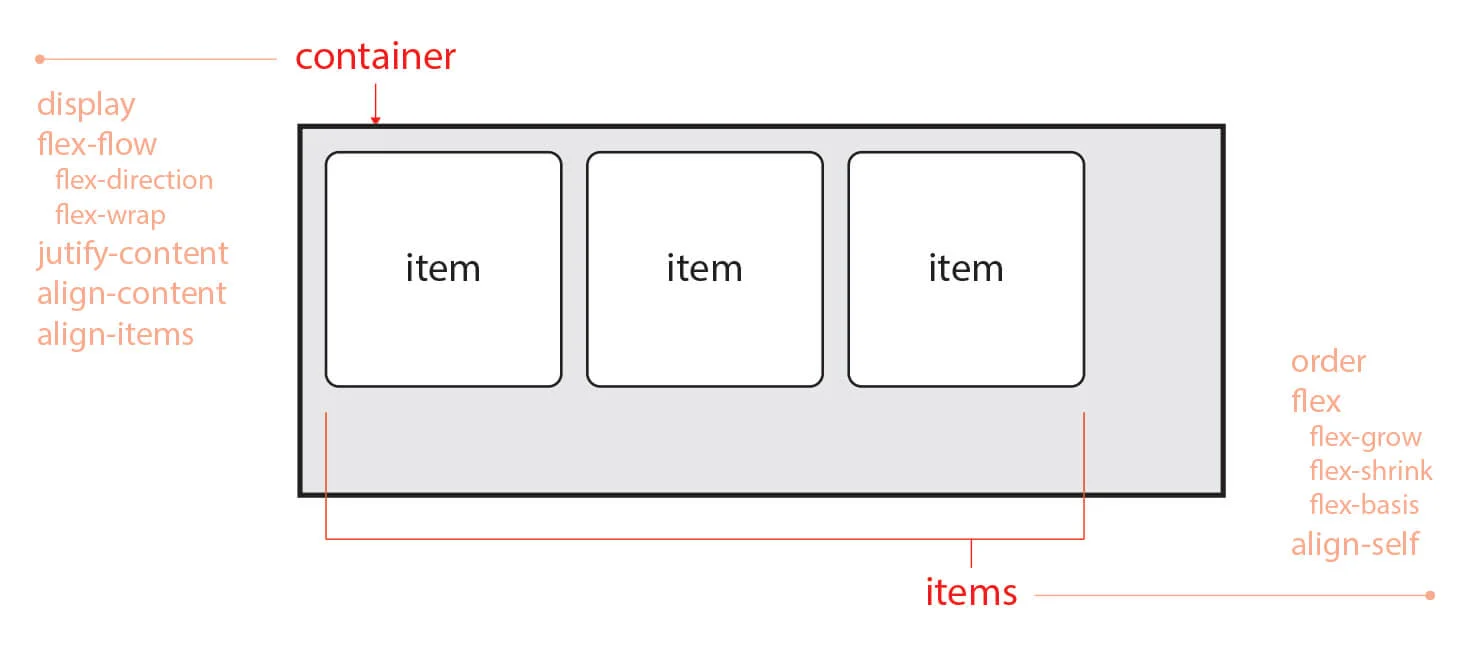
flexbox에는 container를 꾸며주는 속성과 item을 꾸며주는 속성이 있다.
| Container | Item |
|---|---|
| - display - flex-direction - flex-wrap - flex-flow - justify-content - align-items - align-content | - order - flex-grow - flex-shrink - flex - align-self |

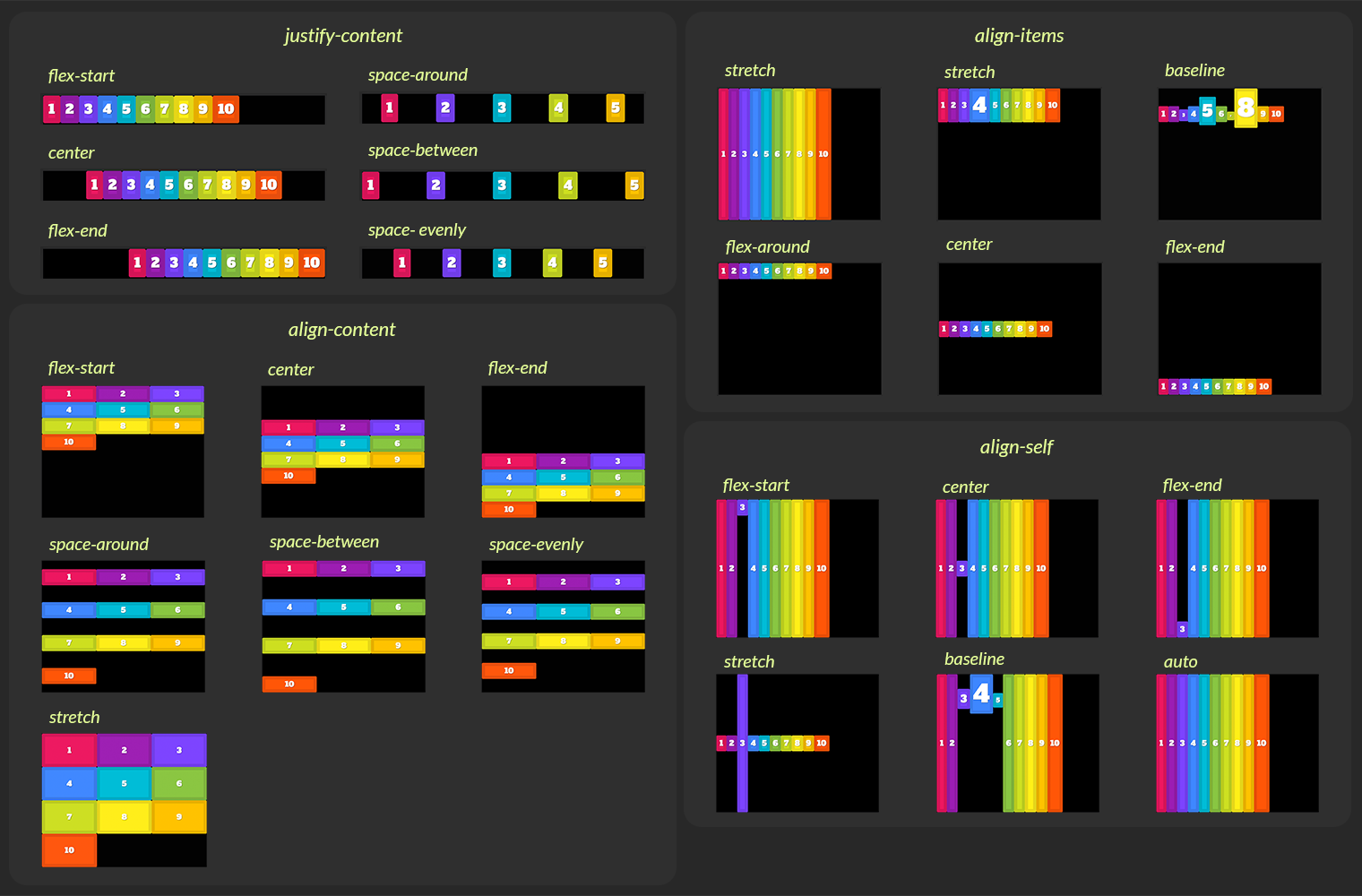
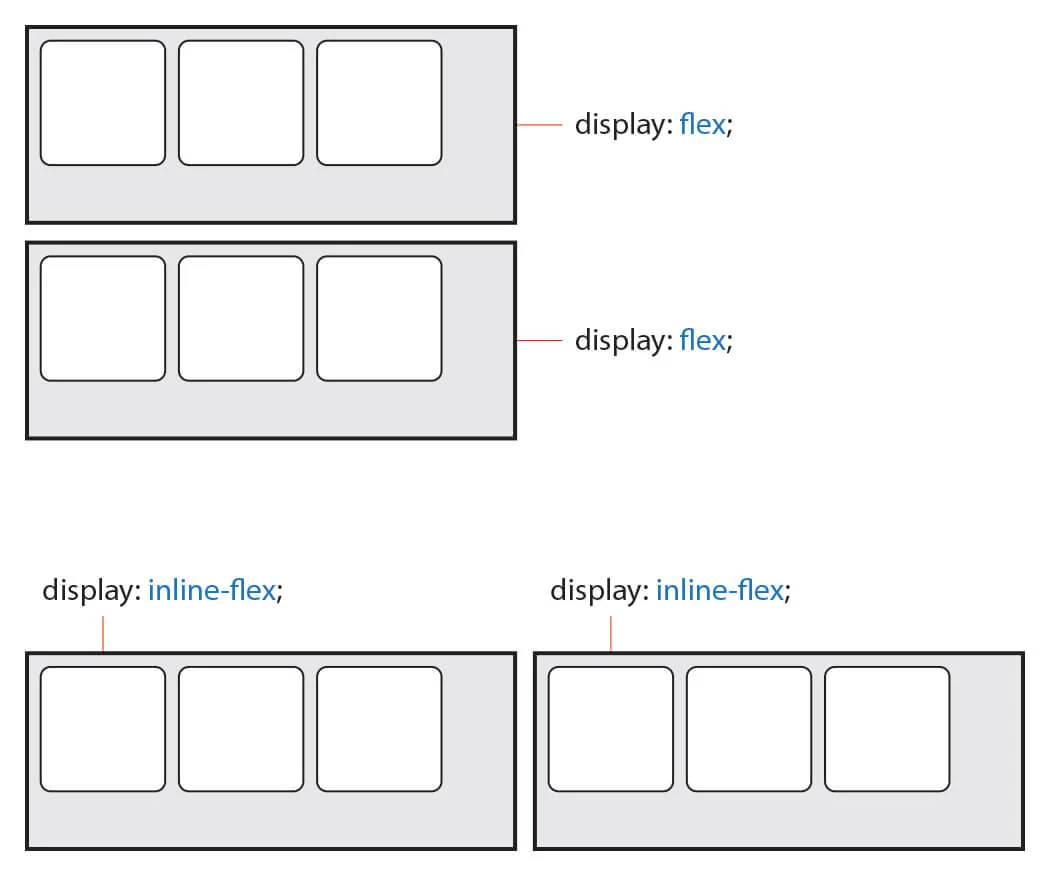
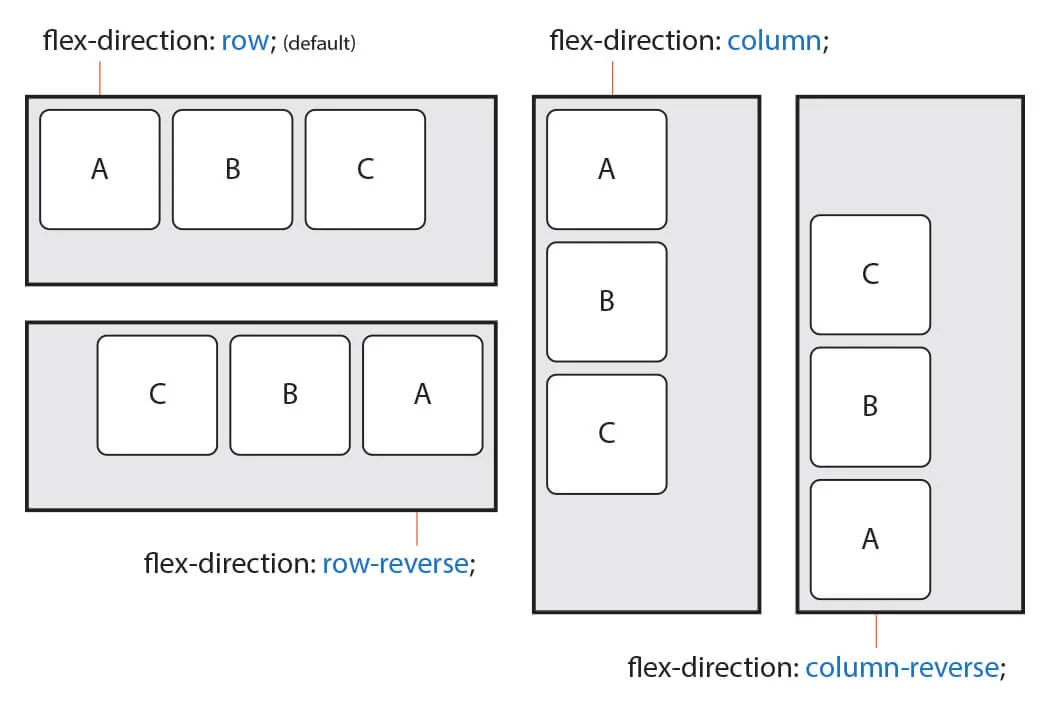
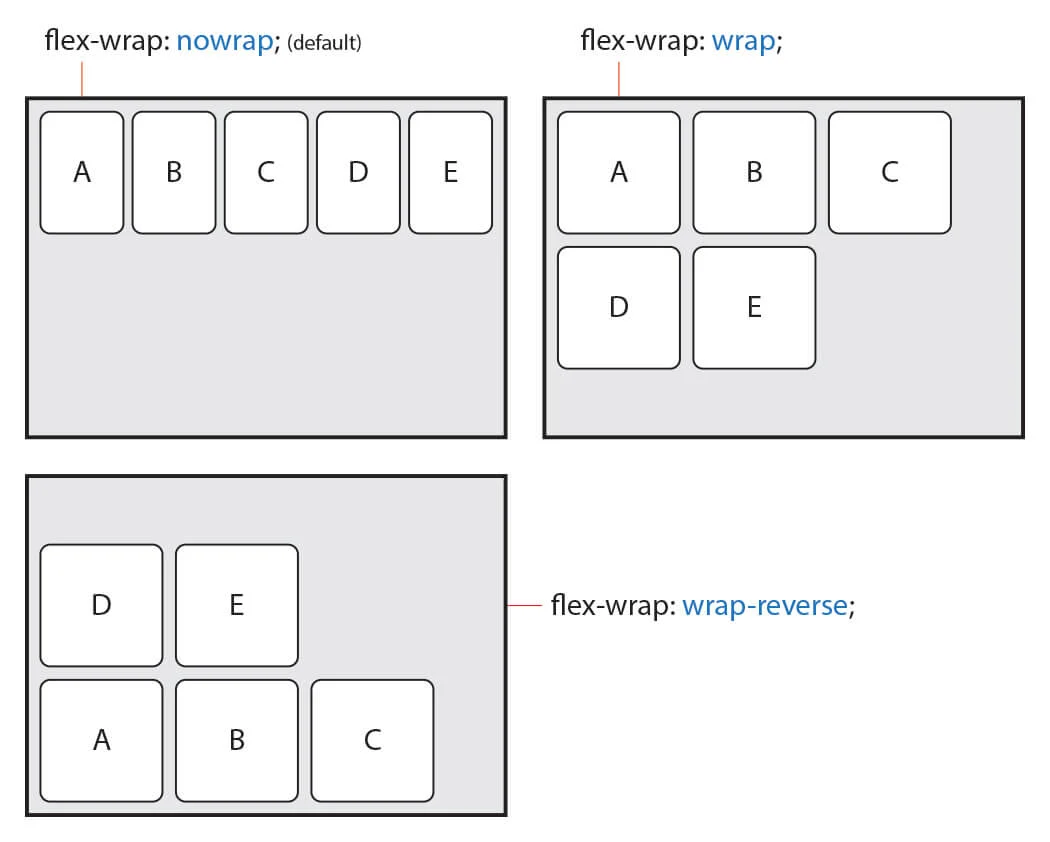
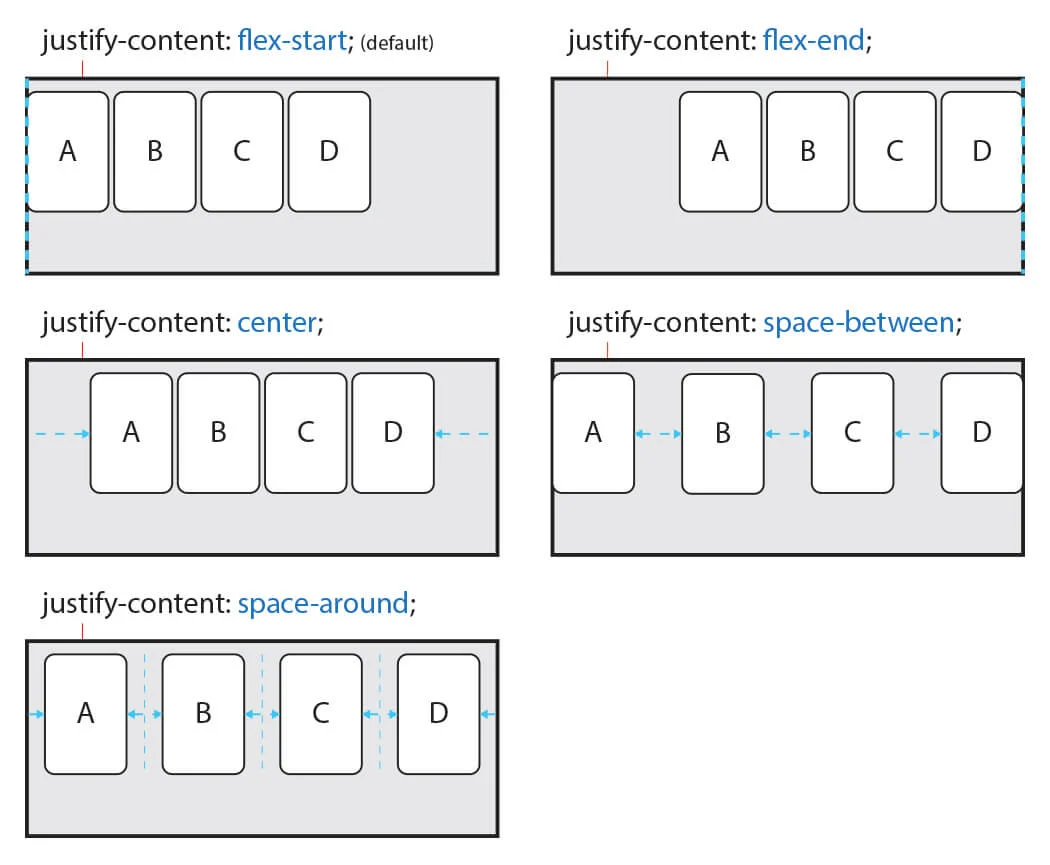
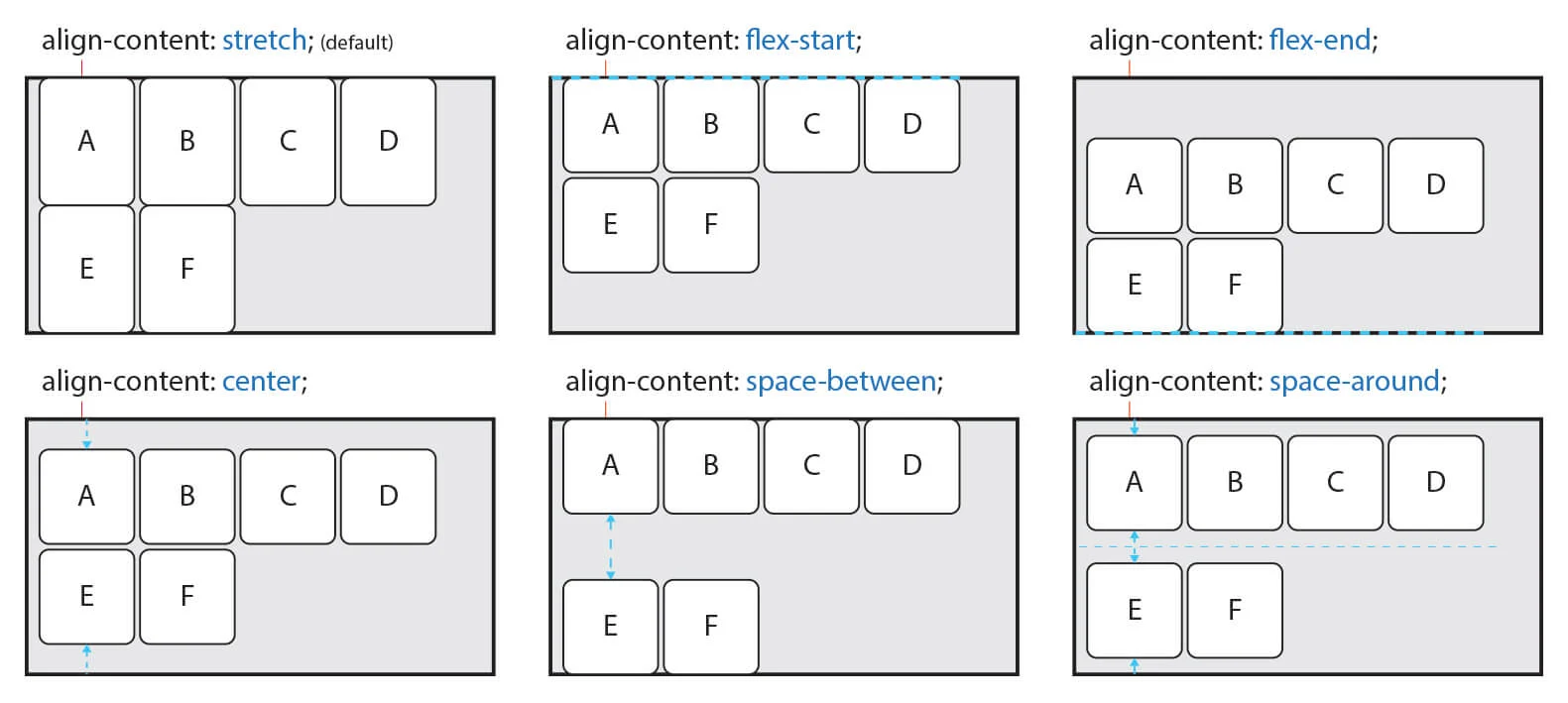
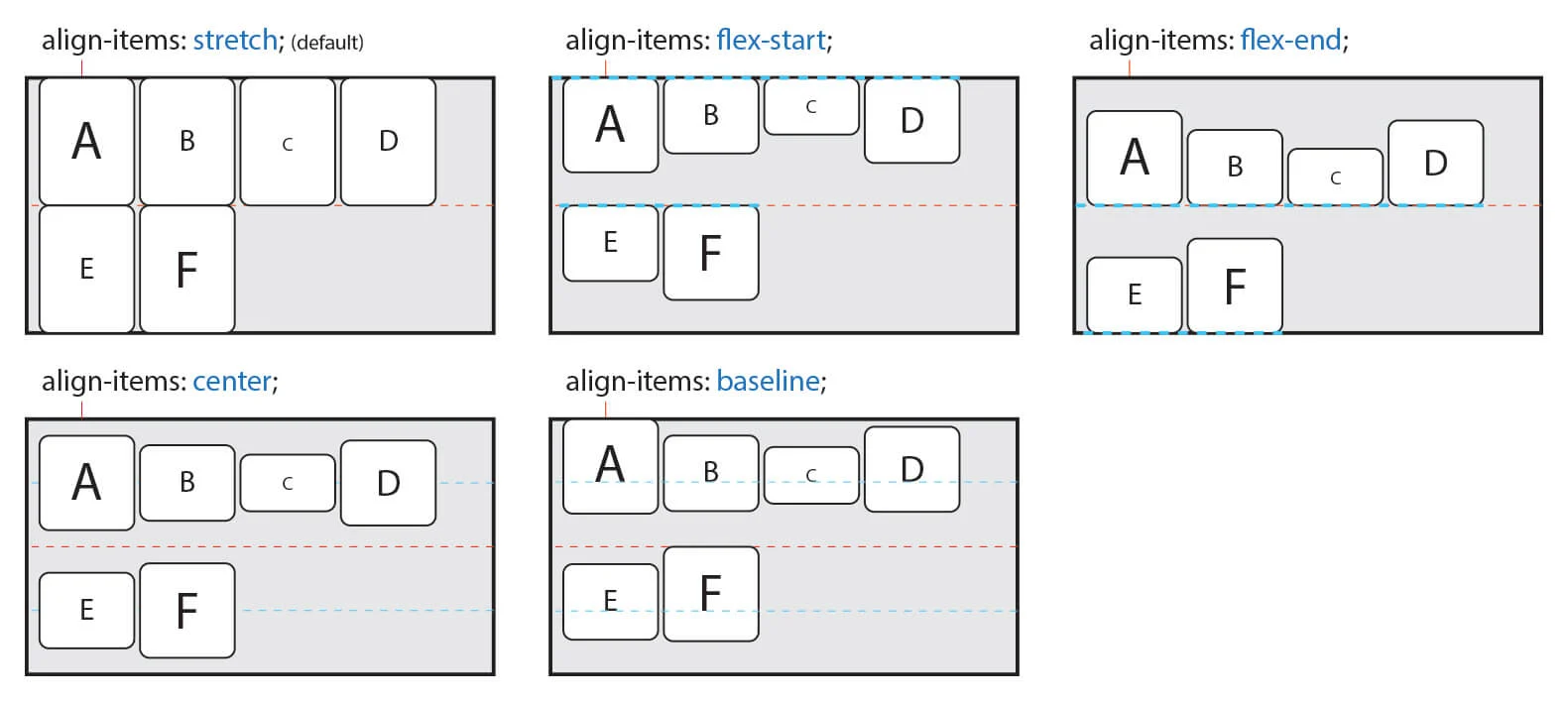
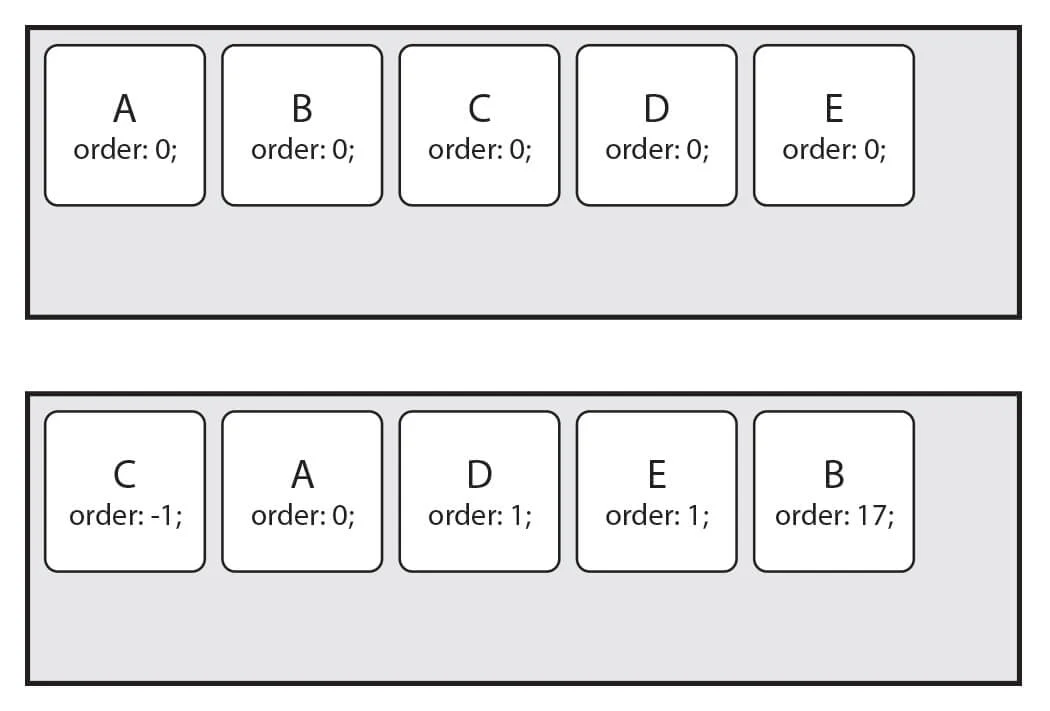
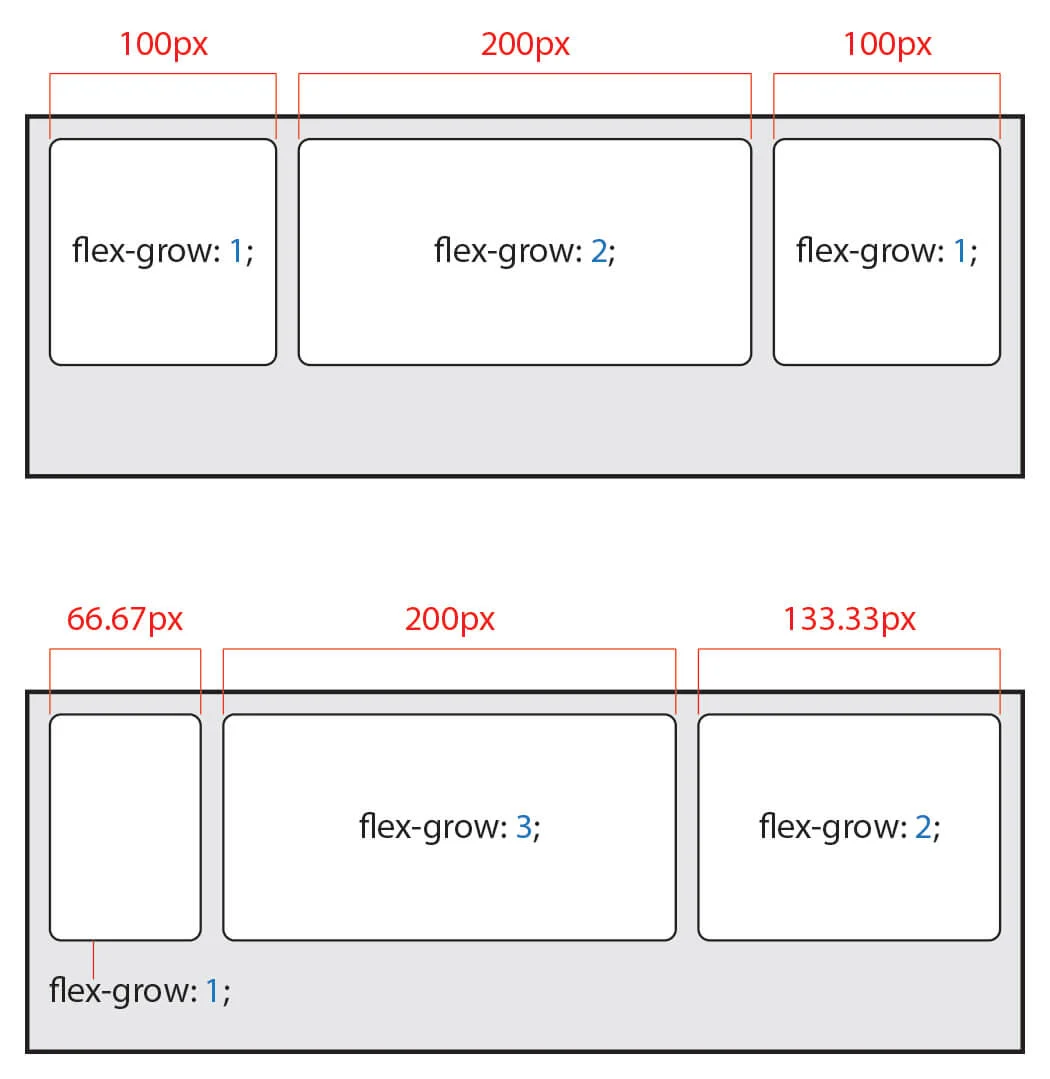
각각의 요소를 그림으로 이해해보자.







해당 요소는 아래 사이트에 정리가 잘 되어 있다.
https://marina-ferreira.github.io/tutorials/css/flexbox/
100% vs 100vh (view per height)
%은 컨테이너의 부모에 대한 100%를 채우는 것. vs는 부모에 상관없이 보이는 페이지에 대한 비율을 말함.
CSS Flexbox와 Grid 개념을 이용해 게임을 해볼 수 있다.
FLEXBOX FROGGY : Flexbox 활용한 게임
GRID GARDEN : Grid 활용한 게임
(참고하면 좋은 사이트)
그림 https://heropy.blog/2018/11/24/css-flexible-box/
1) MDN https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Flexbox%EC%9D%98_%EA%B8%B0%EB%B3%B8_%EA%B0%9C%EB%85%90
2) A Complete Guide to Flexbox
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
3) flexbox로 만들 수 있는 10가지 레이아웃
https://d2.naver.com/helloworld/8540176#ch2
