CSS
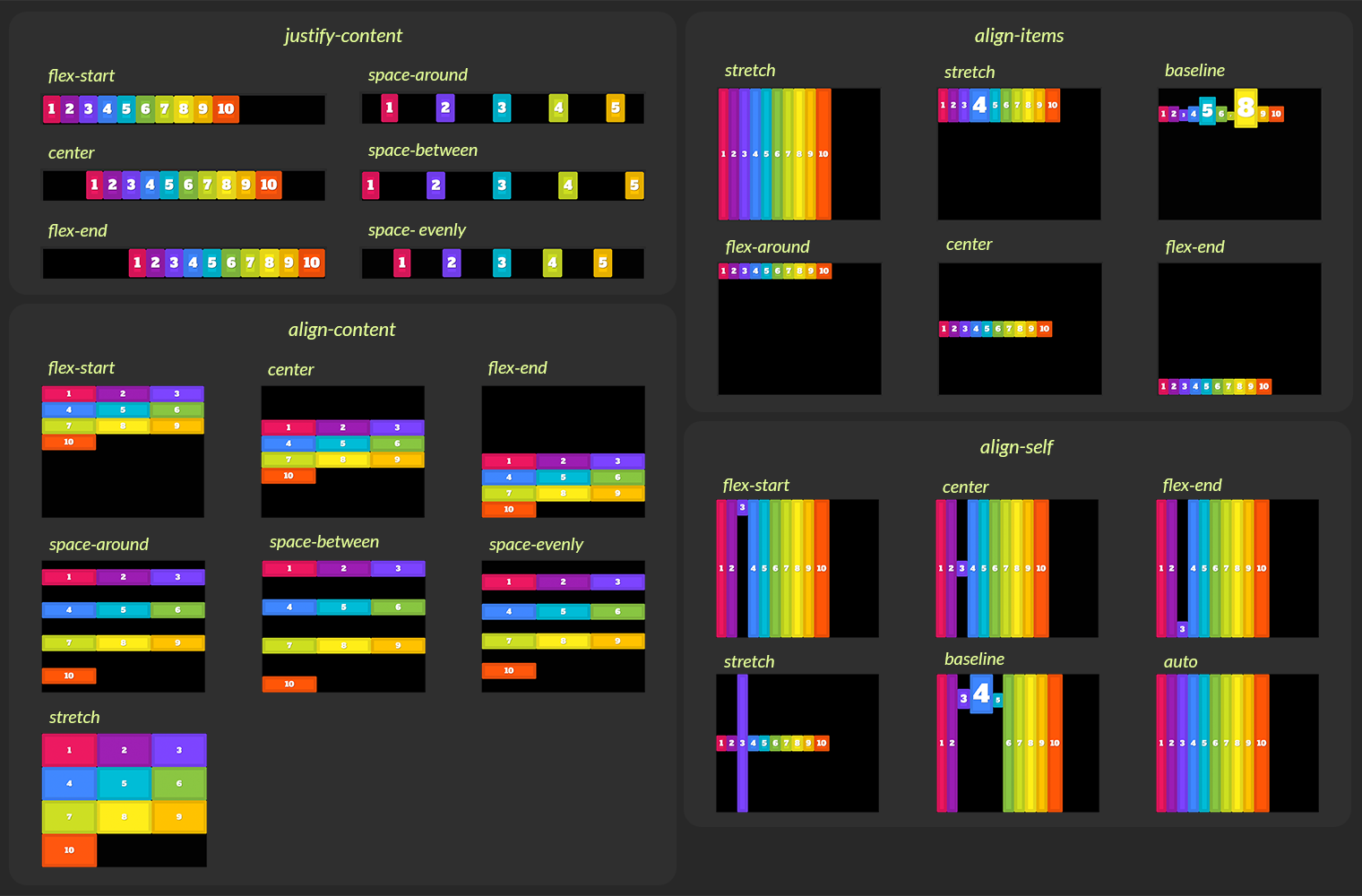
1.200906__CSS Layout: Flexbox

오늘의 TIL은 맨날 까먹는 Flexbox 요소를 정리해본다.
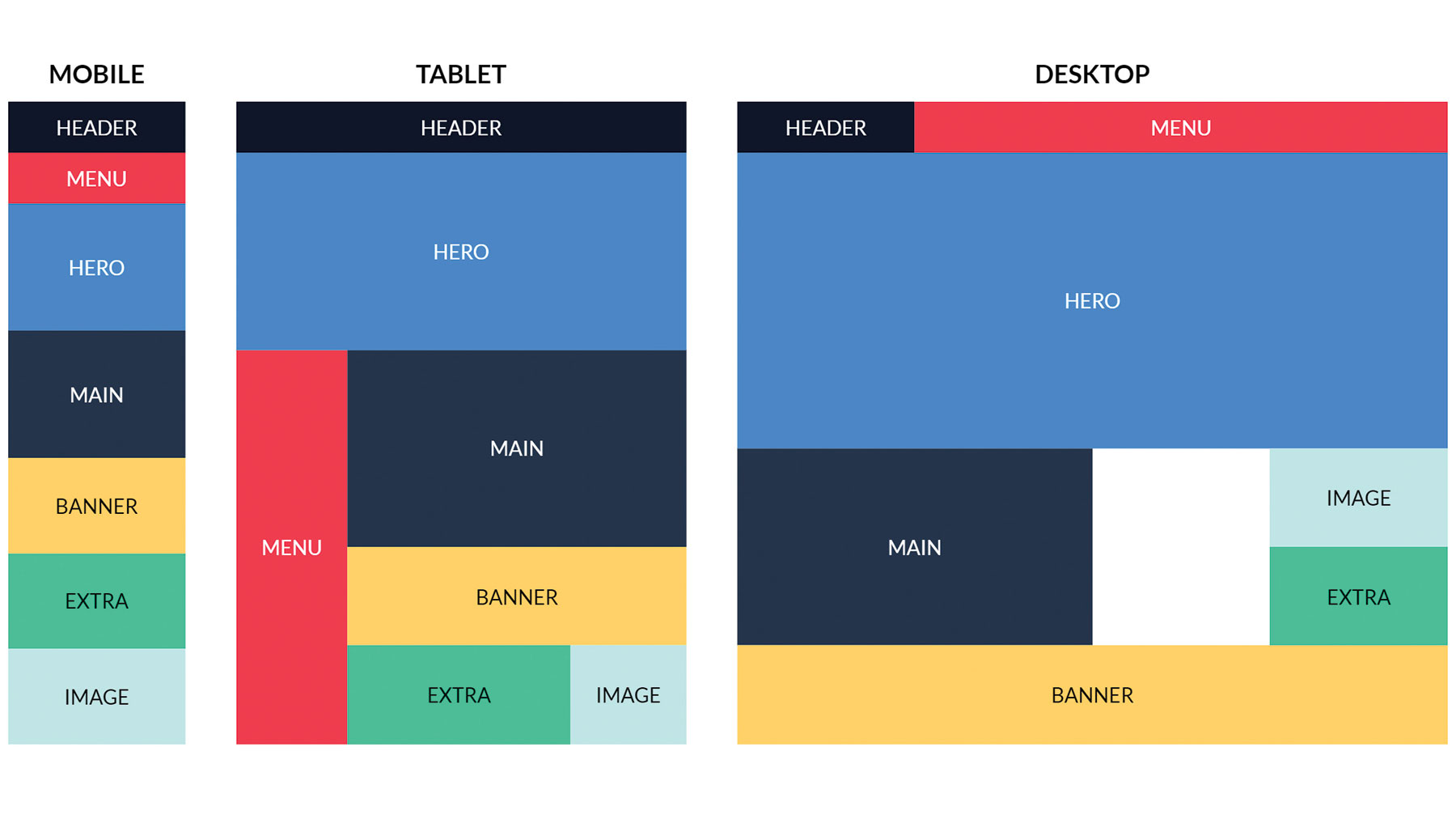
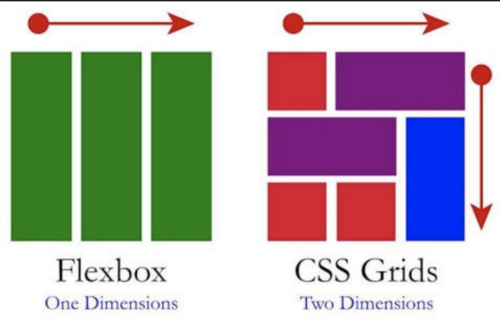
2.200907__CSS Layout: Grid

grid-template-coloumsgrid-template-rowscolumn-gaprow-gapgapGrid-template-areas is so freaking coolRows and ColumnsCSS 선택자(Selector) :nth-child(), :nth
3.200908__CSS Layout: Grid (2)

justify-items, align-items로 위치 조정 가능place-items is a shortcutsplace-content 모든 사각형 다같이 적용place-items 각 사각형 하나하나에 어떤 걸 적용하는지에 관한 것auto-fill: for exact
4.200909__CSS browser size setting

@media (max-height: 399px), (max-width: 599px)이 부분을 조정하여 height와 width의 최소, 최댓값을 설정할 수 있다.참고https://www.python2.net/questions-312014.htm
5.200911__CSS 실수하기 쉬운 부분

원하는 div에 z-index를 붙인다고 해서 order가 적용되지 않는다.element의 position 속성을 우선 설정 후,z-index를 설정해준다. 또한, 웹 페이지에 기본적으로 element마다 부여되는 stacking order에 의해서 z-index가 적
6.200926__CSS background image 비율 유지 확대

다음은 자바스크립트로 10장의 이미지를 랜덤으로 백그라운드 이미지로 넣어주는 상황이다. 따로 div를 생성하지 않고 바로 img 요소로 넣어주었다.이런 상황에서 창에 크기에 맞춰 이미지가 확대되고 축소되지만, 비율은 유지하고 싶다면?width와 height을 100%로
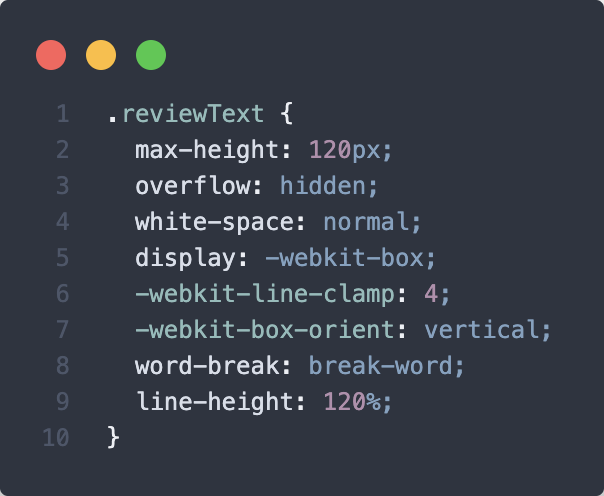
7.CSS | 넘치는 글 한 줄 혹은 여러줄로 줄이기

후기 박스를 작성하면서 말 줄임표를 쓰고 더보기 기능을 구현해야하는 일이 잦았다.그 CSS 속성에 대해 정리해본다.한 줄로 줄이기overflow 속성은 hidden으로 준다. 지금은 부모의 width 속성이 inherit되어 보이지 않지만 당연히 줄이고자 하는 div에
8.CSS | last-child는 이제 쓰지 않습니다

last-child 선택자를 쓰는 당신... 멈춰!!🖐🏻🚫 last-child를 사용하지 않는 Enabling CSS 패턴을 비롯해, 생경한 CSS 프로퍼티들을 정리합니다.