후기 박스를 작성하면서 말 줄임표를 쓰고 더보기 기능을 구현해야하는 일이 잦았다.
그 CSS 속성에 대해 정리해본다.
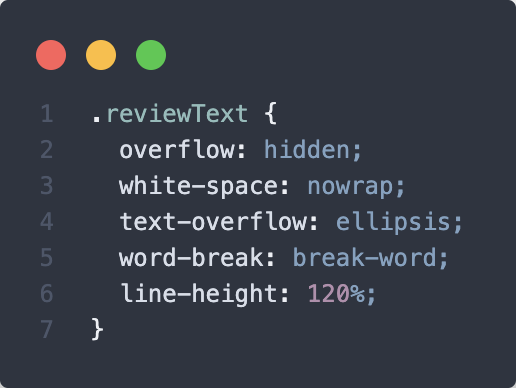
한 줄로 줄이기

overflow 속성은 hidden으로 준다.
지금은 부모의 width 속성이 inherit되어 보이지 않지만 당연히 줄이고자 하는 div에 width property를 주어야 원하는 만큼 글을 줄이고 말 줄임표가 나온다.
white-space는 nowrap으로 줄인다.
가장 간단하게 긴 글을 줄일 수 있는 방법이다.
하지만 단점은 ellipsis 속성은 가장 간편하지만 단점은 1줄로 줄이는 것밖에는 되지 않는다.
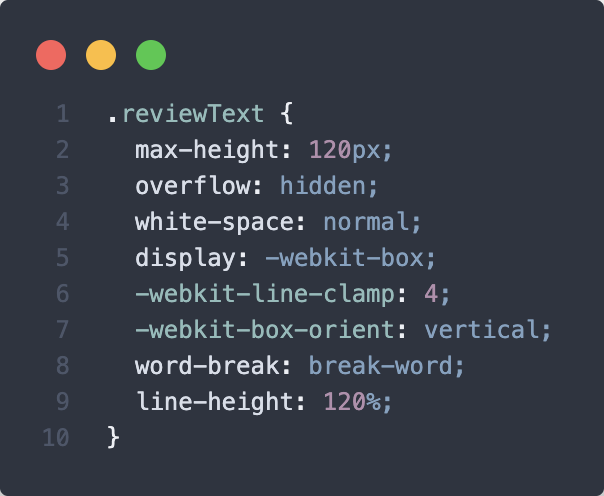
따라서 여러줄로 줄이기 위해 다음과 같이 적용한다.

white-space는 normal로 준다.
여기서 -webkit-line-clamp는 글의 최대 행 숫자이다. 4로 설정하면 4줄까지만 나오고 말줄임표로 마무리 된다.
이제는 찾지 않아도 바로 외우고 적용하는 ellipsis!
저런 속성은 바로 외워버리자.
