
비동기 프로그램이란?
자바스크립트는 동기적(Synchronous)이다. 즉 호이스팅이 된 이후부터 우리가 작성한 순서에 따라 동기적으로, 순서에 따라 처리된다.
즉 동기적으로 처리한다는 것은 어떤 작업이 끝나고서야 다음 작업을 진행할 수 있다.
하지만 비동기적으로 처리한다는 것은 어떤 작업에 대해 예약을 걸어놓고 나중에 처리하도록 해놓은 다음에
지금 당장 처리할 수 있는 작업을 진행하도록 할 수 있다는 뜻이다. (매우 효율적으로!)
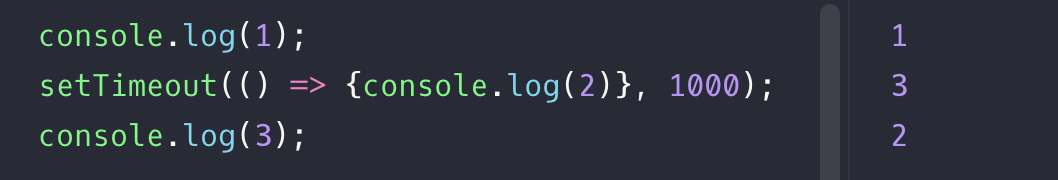
비동기(Asynchronous) 처리를 할 때 대표적인 함수는 setTimeout()이다.
setTimeout()은 두개의 인자를 받는데, 하나는 TimeHandler라는 콜백 함수와 시간을 지정해주는 timeout을 받는다. 즉, setTimeout은 지정한 시간이 지난 후에 콜백함수를 실행한다.
다음과 같이 원래대로라면 1,2,3을 순서대로 실행해야 하지만, setTimeout() 이라는 브라우저 함수를 만나면서 2는 1000ms 뒤에 실행되고 1,3,2와 같은 순서대로 실행되는 것..!


즉, 콜백함수라는 것은 'Call back!' 준비되면 '나중에 불러줘~'와 같은 의미다.
그렇다면 콜백함수는 비동기 처리를 할 때만 사용하는 것일까...?
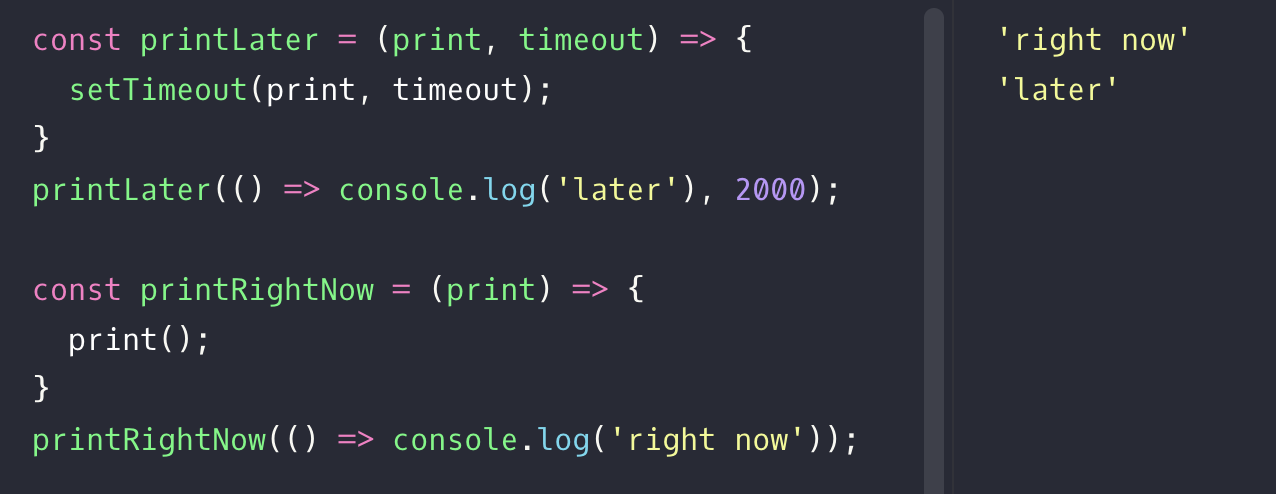
그건 아니다. 콜백함수는 synchronous callback과 asynchrounous callback으로 구분할 수 있다.

위처럼 printLater 함수는 비동기 콜백을 받고 있고, printRightNow라는 함수는 동기적 콜백을 받고 있다.
따라서 콜백은 비동기적으로도, 동기적으로도 실행할 수 있다.
그렇다면... 콜백 지옥이라는 말은 무슨 말일까?
콜백 안에서 다시 콜백을 부르고.. 콜백 안에 다시 콜백을 네스팅하는 것을 콜백 지옥이라고 한다.
 (출처: https://bravenamme.github.io/2019/10/29/javascript-promise/)
(출처: https://bravenamme.github.io/2019/10/29/javascript-promise/)
이런 코드 구조는 가독성도 떨어지고 로직을 변경하기도 힘들다.
따라서 이러한 콜백 지옥을 해결하기 위해서는
- promise
- async/await
등으로 해결할 수 있다..!
앞으로 이 주제에 대해 TIL을 작성해보고자 한다..
참고:
https://www.tutsmake.com/callback-function-javascript/
드림코딩 JavaScript 강의
