JavaScript
1.200905__JavaScript 변수 선언: var, let, const

생활코딩으로 JavaScript의 기초를 배웠던 나는 let의 존재를 몰랐다..ES6로 추가된 변수 선언인 let과 const에 대해 간략하게 정리해본다.var와 let의 가장 기본적인 차이는,let은 var와 달리 변수의 범위가 해당 code block으로 한정 된다
2.200920__JS Falling ball game 정리 (1/2)

Javascript Game Tutorial for Beginners 에 대해 공부한 TIL 입니다.Create two very similar functions, moveLeft and moveRight. They create a variable equal to the
3.200921__JS Falling ball game 정리 (2/2)

Javascript Game Tutorial for Beginners 에 대해 공부한 TIL 입니다.Javascript Game Tutorial for Beginners아래는 keydown에 대한 event를 생성해서 ←→키에 대한 명령을 만들어주는 부분, 그리고 ke
4.200922__JS Flipping card game 정리 (1/2)

🌺Positive Ko🦄💗해당 페이지 게임 코드 리뷰제로초 - 카드 뒤집기 게임 참고.CSS로 카드 뒤집는 것을 구현http://uxuiz.cafe24.com/wp/archives/1212 : 각각의 css 기능에 대한 설명card setting각각의 c
5.200923__JS Flipping card game 정리 (2/2)

🌺Positive Ko🦄💗해당 페이지 게임 코드 리뷰입니다.(참고. 제로초 카드 뒤집기 게임)지난 글까지 '뒤집히는 기능 CSS 구현 → 카드 세팅 → 클릭 시 뒤집히는 이벤트 구현'까지 되짚어 봤습니다. 카드에 색이 임의로 배정되도록 한다. color pool에
6.200927__JS querySelector와 querySelectorAll의 차이

오늘은 JavaScript에서 querySelector와 querySelectorAll의 차이를 알아보겠다.그리고 querySelector로 쓰여진 함수 실행을 querySelectorAll로 어떻게 바꾸어 처리해야 되는지 살펴본다.지정된 선택자와 일치하는 도큐먼트의
7.JavaScript | Clock 만들기

오늘은 간단하게 JavaScript로 시계를 만들어본다.먼저 HTML문서에 div로 클래스명이 js-clock인 요소를 만들고 그 안에 h1 요소를 생성한다.그 후, clock.js로 넘어와서 다음과 같이 작성한다.new Date()로 시간을 생성하고 각각의 secon
8.JavaScript | Local storage 사용하기

오늘은 localStorage와 sessionStorage의 차이점을 알아보고 localStorage에 접근해 저장된 값을 가져오는 방법에 대해 정리해본다.sessionStorage는 브라우저 탭이 열려 있는 동안만 유효하다. 따라서 창을 닫거나 종료 시에는 저장된 값
9.JavaScript | sort()

오늘은 array의 내장 함수 중 sort()에 대해 간략히 정리해본다.sort() 메소드는 배열의 요소를 적절하게 정렬한 후 리턴한다. 원 배열이 바뀐다는 것을 유의하자. 기본 정렬 순서는 문자열의 유니코드 기준을 따른다. 위의 결과로 보아 숫자의 경우 오름차순이 아
10.JavaScript | event.target 이벤트 위임

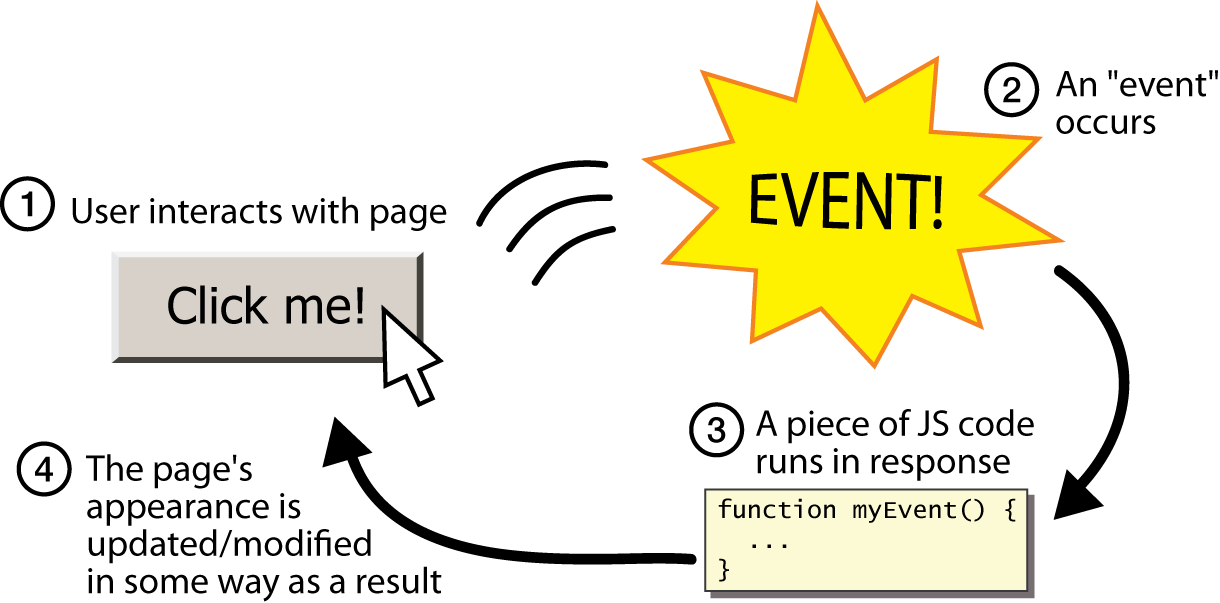
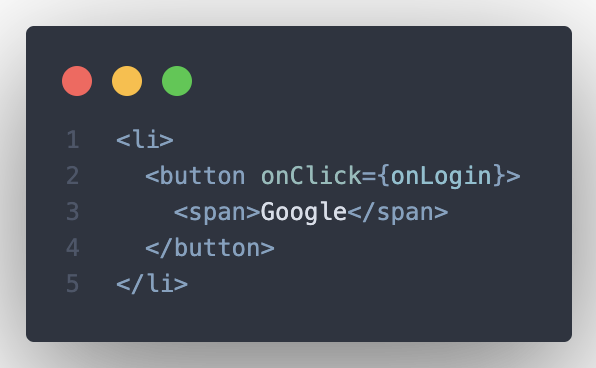
오늘은 event.target (이벤트 위임)에 대해 정리한다.자바스크립트의 이벤트 중에서 클릭한 요소를 가져오는 방법이다.아래와 같이 li 안에 button이 있는 상황에서 button을 누르면 li가 사라지는 객체를 만들 때, event.target은 button이
11.JavaScript 아코디언 메뉴 만들기

위의 코드에서 panel-question 에 active가 활성화 된 부분은 패널-바디가 열리고,active가 없는 panel-question 은 닫히게 만드려고 한다.또한 button으로 모든 panel-question이 닫히는 기능을 추가한다.panel-questi
12.JavaScript | Object 객체의 개념과 사용

아마 자바스크립트를 배우기 시작하신 분들은 '객체'에 대해 들어보셨을 것이다.이 글은 초심자, 혹은 어느 정도 객체를 들여다 본 분께 도움이 될 것 같다. 객체를 자유롭게 쓰고 수정하는 것이 아직은 어색한 분들께 이 글이 도움이 되었으면 좋겠다.자바스크립트의 거의 모든
13.JavaScript | Class 클래스

클래스는 객체 지향 프로그래밍의 핵심이다. '객체 지향 프로그래밍'이라는 단어에서 '객체'는 JavaScript의 데이터 타입을 말하는 것이 아니다. 여기서 객체는 말 그대로 사물을 뜻한다.하지만 클래스는 결국 key와 value를 갖는 object를 잘 설계하기 위한
14.JavaScript | event target과 currentTarget의 차이점

이 글에서는 React onClick 이벤트 상황에서 event.target과 event.currentTarget의 차이점을 정리해본다.흔히 쓰는 event.target은 이해할 수 있다. 다만 currentTarget과 다른 점은 무엇일까?MDN 문서를 먼저 빠르게
15.JavaScript | 전개 구문, 스프레드 연산자 (일명 three dots 문법)

React 프로젝트를 진행하면서 정말 수없이 많은 전개구문, 스프레드 연산자를 사용했다.확실하게 기록하기 위해 TIL을 작성하기로 한다!먼저 공식문서부터 확인!즉, 전개 구문을 활용하면 배열이나 문자열과 같이 반복 가능한 문자를 0개 이상의 인수(함수로 호출할 경우)
16.JavaScript | event.composedPath()

오늘은 event.composedPath()에 대해 적어보려 한다.먼저 mdn 공식 문서를 인용해보자면,The composedPath() method of the Event interface returns the event’s path which is an array
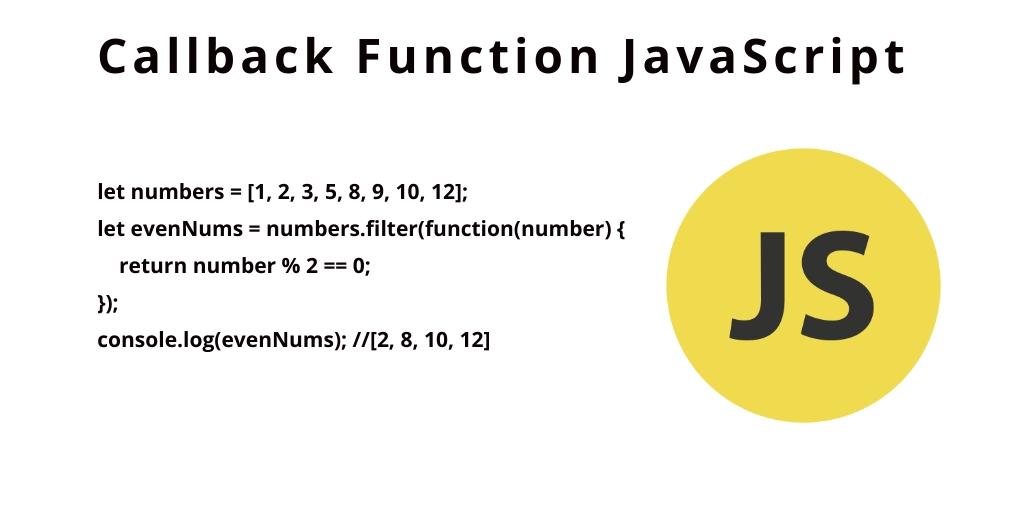
17.JavaScript | Callback 함수

비동기 프로그램이란? 자바스크립트는 동기적(Synchronous)이다. 즉 호이스팅이 된 이후부터 우리가 작성한 순서에 따라 동기적으로, 순서에 따라 처리된다. 비동기(Asynchronous) 처리를 할 때 대표적인 함수는 setTimeout()이다. setTim
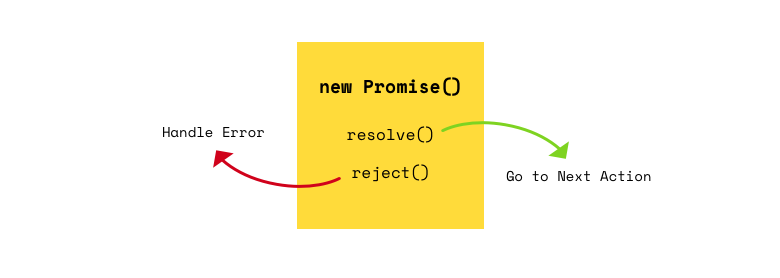
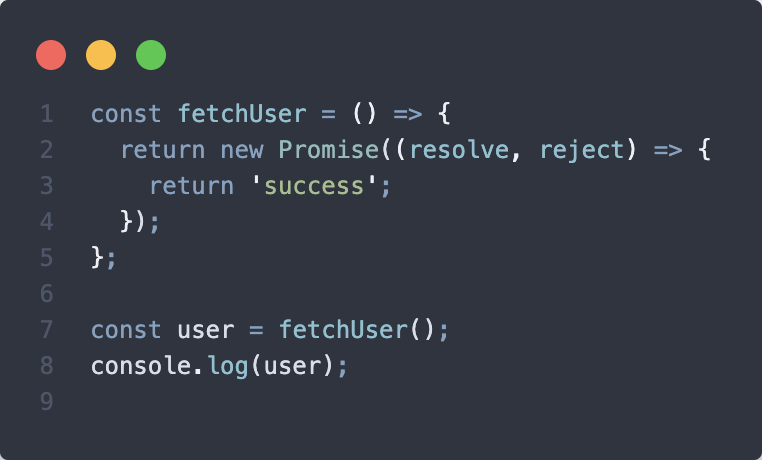
18.JavaScript | Promise 개념부터 이해하기 (1/2)

앞서 정리한 JavaScript 콜백 함수 개념에 이어서 정리하는 Promise 편...!
19.JavaScript | Promise 개념부터 이해하기 (2/2)

JavaScript Promise 개념부터 이해하기 (1/2)에 이어지는 글입니다.이어서 promise chaining에 대해 알아보자.then은 promise로부터 받은 데이터를 처리하면서도 또 다른 promise를 받아 비동기적으로 처리할 수도 있다.다음의 코드를
20.JavaScript | 비동기의 꽃, Async와 Await

이 글은 콜백함수와 Promise에 이은 비동기 시리즈의 마지막편입니다.오늘은 드디어 비동기 처리의 마지막 편이다. Async와 Await은 promise를 좀 더 편하게 사용할 수 있는 비동기의 꽃! 비동기의 보물!이다.async와 await은 promise를 기반으
21.JavaScript | Iterable Object, Iterator

JavaScript 공부 시에 레퍼런스를 보다보면 iterable, iterator라는 단어를 종종 접한다.오늘은 이 두 개념의 차이에 대해 정리하겠다.Iterable : An object which has enumerable properties and can perf
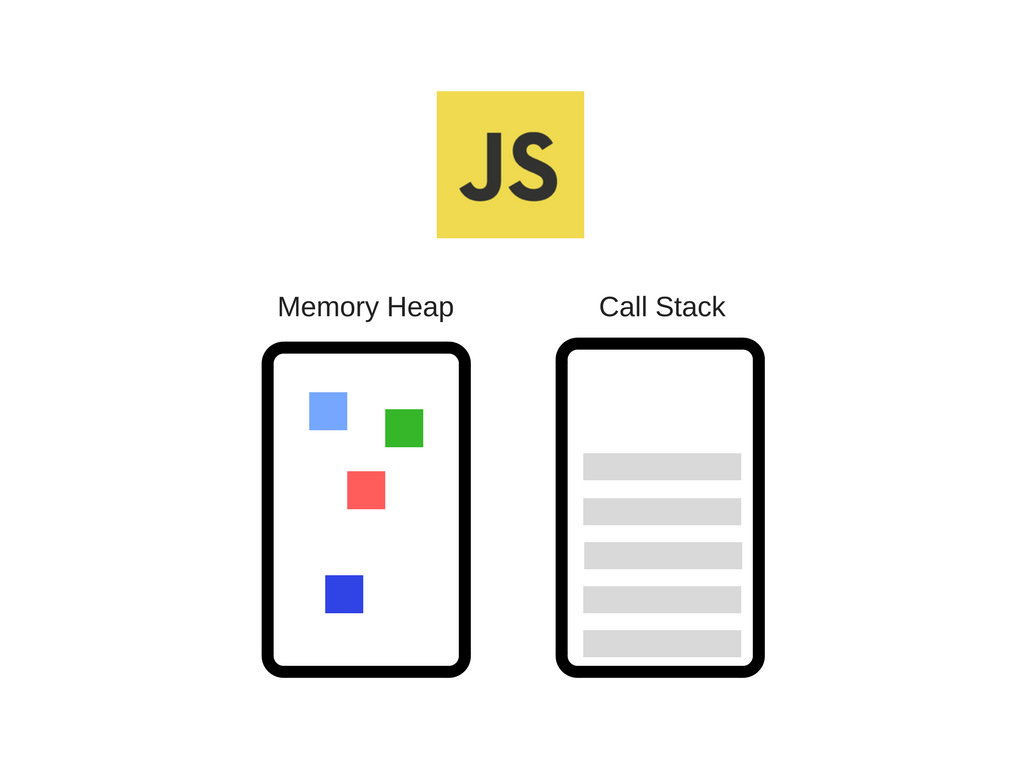
22.JavaScript | 싱글스레드인 자바스크립트가 비동기 처리를 하는 법

자바스크립트는 싱글스레드인데 어떻게 비동기 처리를 할까? 자바스크립트의 작동 원리를 알아보자.
23.JavaScript | 클로저 Closure

"클로저를 모르고 자바스크립트를 한다는 건, 영어 문법에 대한 이해도 없이 영어 말하기를 하는 것과 같다"는 문장을 읽고 클로저에 대해 TIL을 써보기로 했습니다.
24.JavaScript | 프로토타입 Prototype

<자바스크립트 닌자 비급> 6장을 읽고서 JavaScript의 프로토타입에 대해서 정리해봅니다.
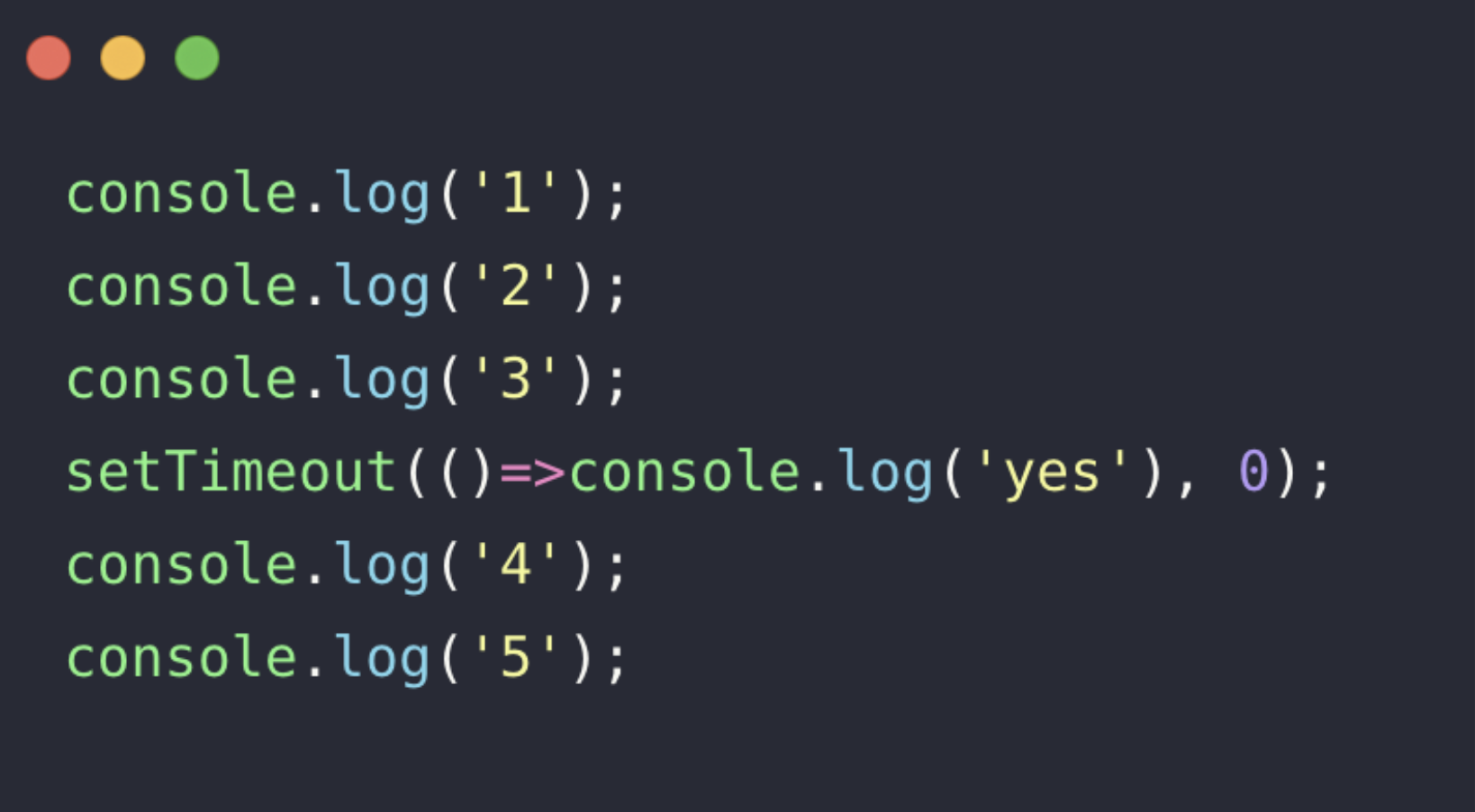
25.setTimeout(foo, 0)에서 foo는 정말 0ms 후에 실행될까?

자바스크립트의 비동기 처리와 이벤트루프, 마이크로태스크 큐에 대해 설명합니다.
26.실행 컨텍스트란 무엇인가요?

📌 자바스크립트의 핵심 원리, 실행 컨텍스트에 대해 알아봅니다.
27.자바스크립트의 this는 김춘수의 〈꽃〉이다

그동안 헷갈리지 않은 척했던 자바스크립트의 this를 제대로 정리합니다.
28.자바스크립트의 { 스코프 }

스코프, 렉시컬 스코프, 함수 스코프, 블록 스코프에 대해 정리합니다.