
JavaScript 공부 시에 레퍼런스를 보다보면 iterable, iterator라는 단어를 종종 접한다.
오늘은 이 두 개념에 대해 정리하겠다.
Iterable : An object which has enumerable properties and can perform iteration operations. All iterables implement a method Symbol.iterator, a special symbol which performs the iteration. This concept allows us to make objects useable in a for...of loop which isn't normally possible.
Iterator : An iterator traverses over the elements of an iterable, this iterator is returned by Symbol.iterator. The iterator returns a method next that returns an object with keys : value — indicating the current item and done — indicating true if the traversion is done or false if it isn't done.
Iteration protocol
iteration protocol이란 어떠한 객체든 특정 조건을 만족하면 iterable 혹은 iterator로 평가 받을 수 있도록 하는 규약이다. 어떠한 객체가 iterable protocol을 만족하면 iterable object, 줄여서 iterable이라고 부른다.
Iterable Object란
iterable object, '반복 가능한 객체'에는 Set, Map, String, Array가 있다.
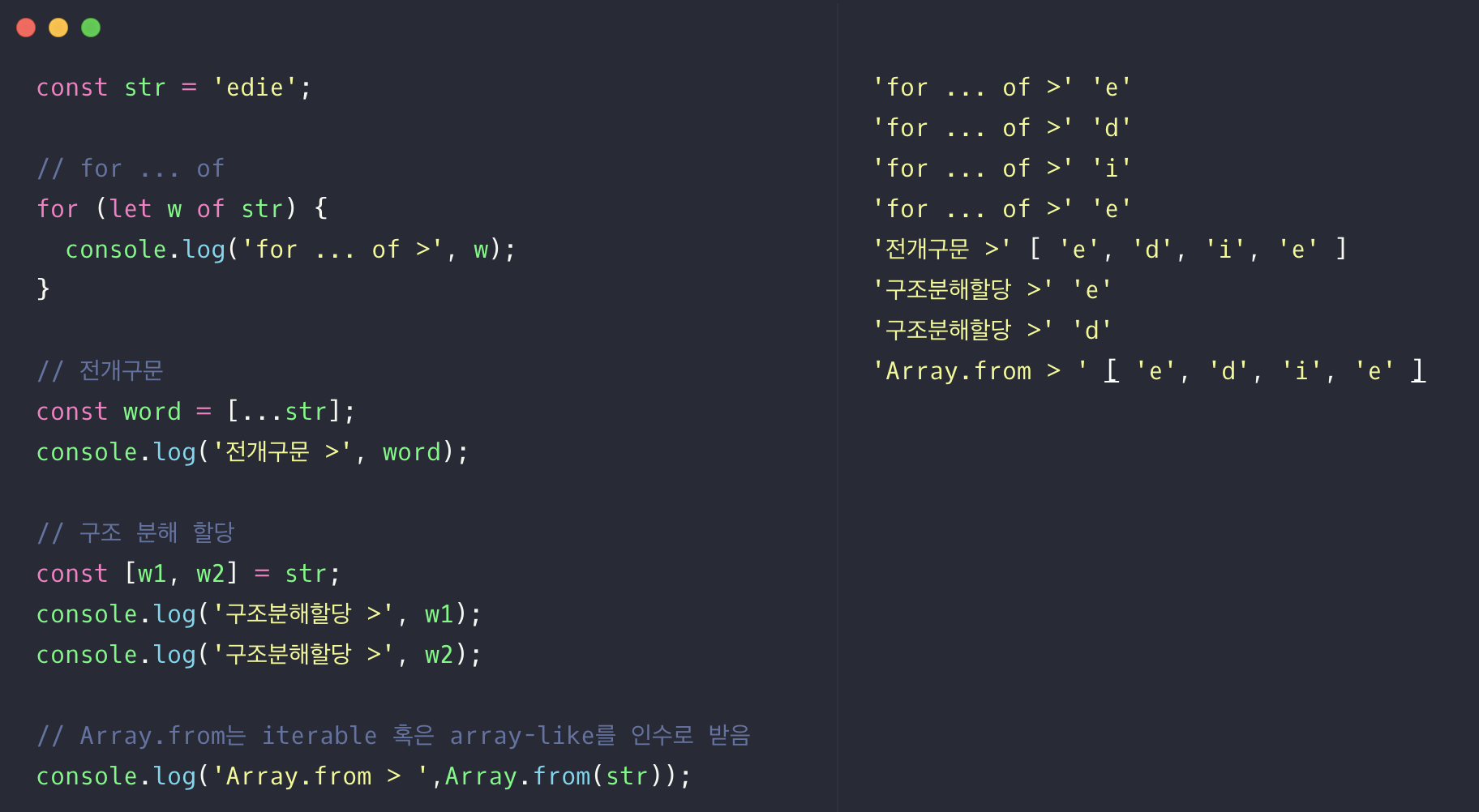
반복 가능한 객체를 의미하며, iterable로 평가된 값은 for of 문, 스프레드 연산자(전개구문), 구조 분해 할당 등에 사용할 수 있다.
String도 iterable object이기 때문에 다음과 같은 활용이 가능하다.

iterable이 되기 위해서는 다음과 같은 조건에 부합해야 한다.
- 객체 내에
[Symbol.iterator] (= @@iterator)메소드가 존재해야 한다. [Sumbol.iterator]메소드는 iterator 객체를 반환해야 한다.
Generator 함수
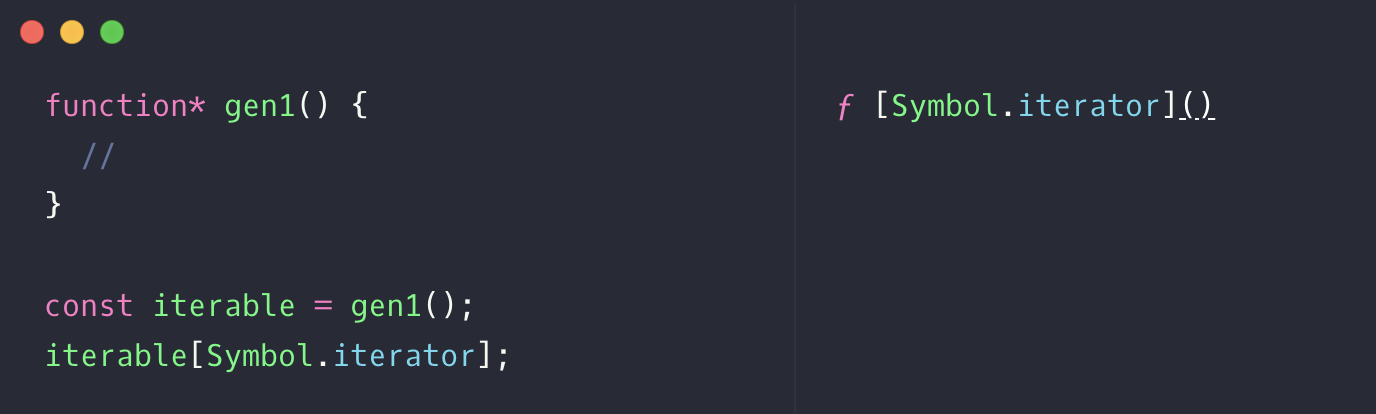
iterable인 객체는 어떻게 만들 수 있을까? iterable protocol에 부합하는 객체를 만들면 되는데, 가장 쉬운 방법은 generator 함수를 이용하는 것이다.

Generator 함수를 호출하면 객체가 생성된다. 이 객체는 iterable protocol을 만족하고 Symbol.iterator 속성을 갖고 있다.

Generator 함수 안에서는 yield라는 키워드를 사용할 수 있다. generator 함수 안에서 yield란 return과 유사한 역할을 하고, iterable 기능을 사용할 때 yield뒤에 있는 값들을 순서대로 넘겨준다.

yield 키워드를 제외하면 generator 함수의 동작방식은 일반적인 함수와 다르지 않다.
Iterator
iterable과 iterator를 잘 구분해야한다.
위에서 iterable 객체는 iterable protocol을 만족하고 Symbol.iterator 속성에 특별한 형태의 함수가 저장되어 있다고 했다. iterable protocol을 만족하려면 Symbol.iterator 속성에 저장되어 있는 함수는 iterator 객체를 반환해야 한다.
iterator는 iterable 객체에서 반복을 실행하는 반복기를 뜻한다. iterable 객체가 반복하면서 어떠한 값을 반환할 것인지 결정하게 된다.
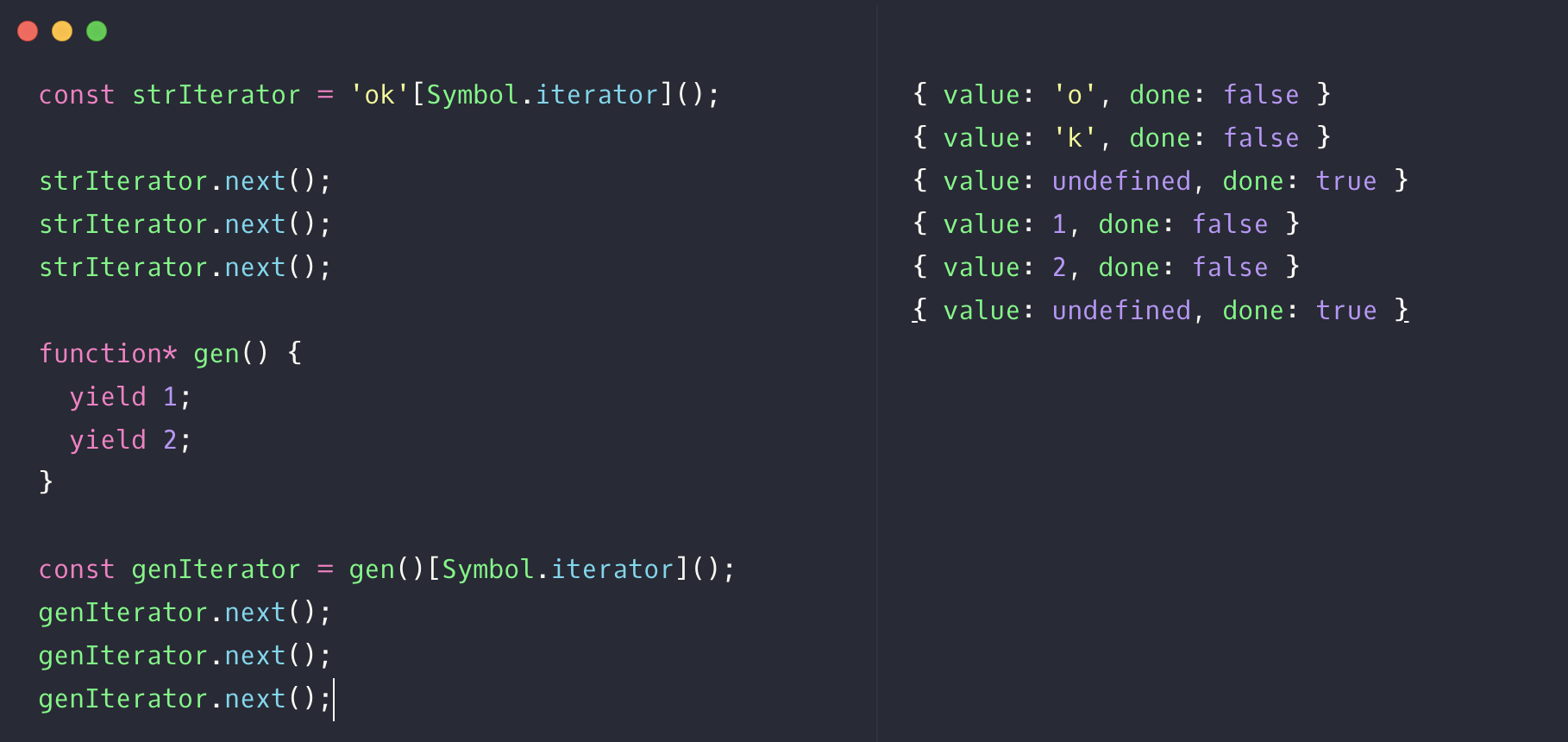
iterator는 다음과 같은 조건을 만족하는 객체이다.
- 객체 내에
next()메소드가 존재해야 한다. next()메소드는 iteratorResult 객체를 반환해야 한다.- iteratorResult 객체는
done: boolean과value: any프로퍼티를 갖는다. - 이전
next()메소드 호출의 결과로done값이true를 리턴했다면, 이후 호출에 대한done값도true여야 한다.

참고자료
Iterable과 Iterator 이해하기
JAVASCRIPT로 만나는 세상
iterable 과 iterator

saga로 가십니까? 화이팅 ㅎㅎ