
지난 프로젝트에서 로컬의 이미지 파일을 업로드하는 기능을 2번 구현했었다. 유저의 프로필을 바꾸기 위해 사용하는 기능이었고, 로컬의 이미지 파일을 업로드해서 이미지를 바꿀 수 있도록 만들었다.
1) 첫 번째는 Cloudinary라는 클라우드 서비스를 이용했고,
2) 두 번째 때에는 백엔드의 S3에 이미지를 업로드하는 방식이었다.
이 과정을 정리해보려고 한다.
1. Input type = file
 먼저
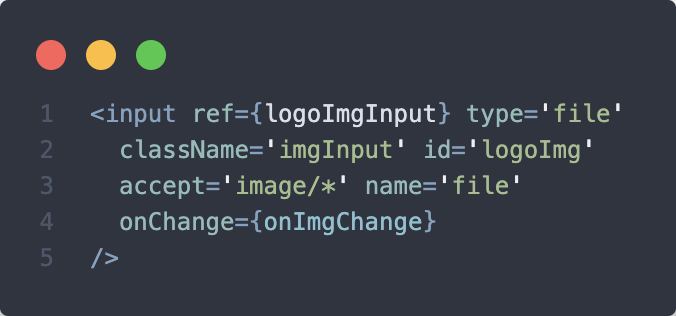
먼저 <input type="file">를 이용해 파일 업로드 버튼을 만들어주었다.
공식 문서에서 볼 수 있듯이 type='file'로 지정해주고 accept='image/*' 속성을 넣어서 image 확장자만 선택적으로 업로드하도록 해주었다.
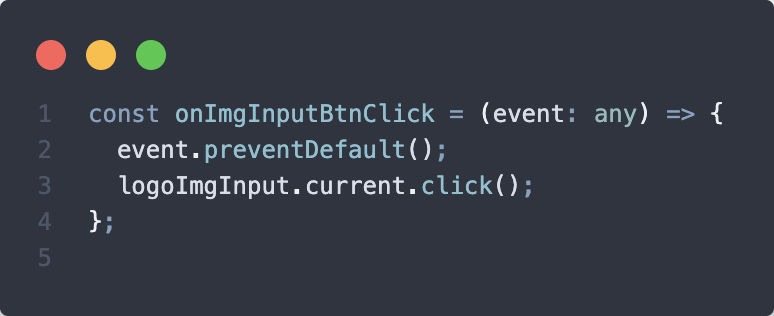
그리고 input을 숨겨버리기 위해 display: none; 속성을 주었다. 그대신 input에 useRef로 Ref를 걸어서 image upload button에 연결시켰다.

2. formData
파일을 업로드 할 때에는 FormData() 객체를 이용한다. (공식문서)
const formData = new FormData(form)
FormData 객체는 XMLHttpRequest를 사용하여 파일을 전송할 수 있도록 key-value 쌍들의 집합을 컴파일 해준다.
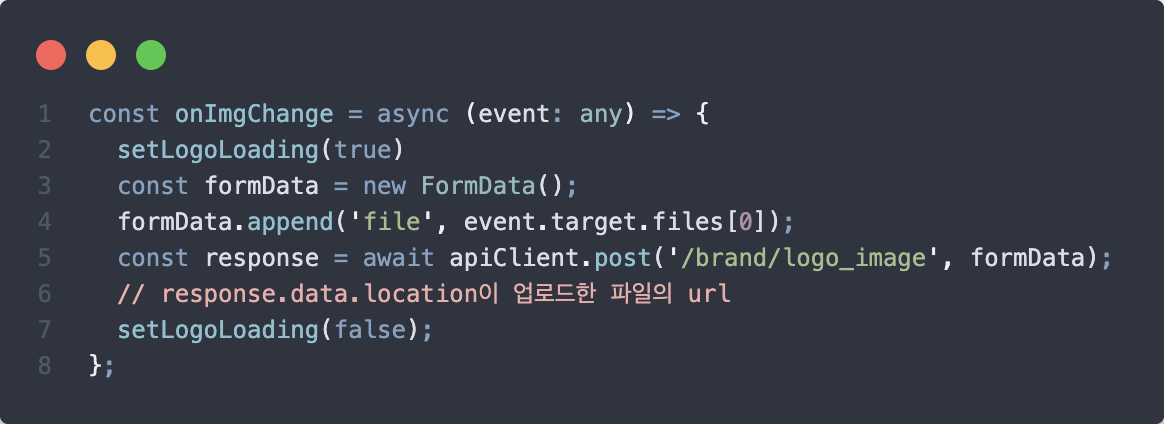
formData 객체에 파일을 추가하기 위해서는 append(key, value) 메서드를 이용해서 key-value 값을 추가해주면 된다. (이외에도 delete(), get()과 같은 메서드를 활용할 수 있다)
최종 코드는 아래와 같다.

최종적으로는 파일이 업로드 되는 시간 동안 로딩 스피너가 보여지도록 useState를 추가했다.

잘해~