React
1.React | JSX란? 렌더링 Rendering이란?

JSX를 정리하기에 앞서 간단히 리액트를 정리해보자. 리액트는 페이스북이 만든 사용자 UI 구축을 위한 라이브러리이다. 하나의 단일 url을 가지고 SPA(Single Page Application)으로 사이트를 표현하는 것을 가능케하는 프레임워크다. 이 리액트는 3가
2.React | Component의 State

state란 말 그대로 컴포넌트의 상태 값입니다. state와 props는 둘 다 object이고, 화면에 보여줄 정보(상태)를 가지고 있다는 점에서 서로 비슷한 역할을 합니다. props는 컴포넌트를 사용하는 부모쪽에서 전달해야만 사용할 수 있고, state는 컴포넌
3.React | Component와 Props

리액트는 컴포넌트 기반 라이브러리이다. 컴포넌트는 UI의 여러 부분을 분할해서 코드의 재사용성과 유지 보수성을 향상시킨다. 즉, 컴포넌트는 독립적으로 재사용 가능한 코드로 관리할 수 있도록 도와준다. 웹페이지를 하나의 완성품이라고 했을 때, 컴포넌트는 하나의 부품이다.
4.React | Component의 Lifecycle

React는 컴포넌트 단위로 화면에 렌더링하는데, 이 때 각각의 컴포넌트는 Lifecycle을 갖는다. 다음은 라이프사이클 다이어그램이다. 이번에는 리액트의 LifeCycle API에 대해 알아보자. Lifecycle 자세한 다이어그램은 이곳에서 볼 수 있다.컴포넌트
5.React | 틱택토 게임 만들기 (1/2)

튜토리얼은 리액트 공식 문서를 참고했다.자세한 내용은 여기에서 찾을 수 있다.먼저 CRA로 간단하게 tic-tac-toe 폴더를 만들어주었다. 초기 세팅을 해두고 CSS툴은 공식 문서에서 제공하는 것을 가져왔다.필요 없는 파일들은 미리 지워두었고 (로고, 기타 js 파
6.React | 틱택토 게임 만들기 (2/2)

(1편에서 이어지는 문서입니다..)튜토리얼은 리액트 공식 문서를 참고했다.자세한 내용은 여기에서 찾을 수 있다.리액트를 공부하다보면 Immutable data라는 말을 자주 듣는다. 즉 불변하는 데이터를 만들어놓는 것이 중요하다. 일반적으로 데이터 변경에는 두 가지 방
7.React | 동적라우팅 (Dynamic Routing)으로 상세페이지 구현하기

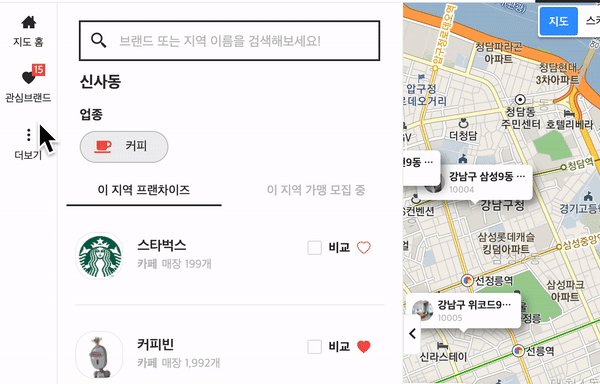
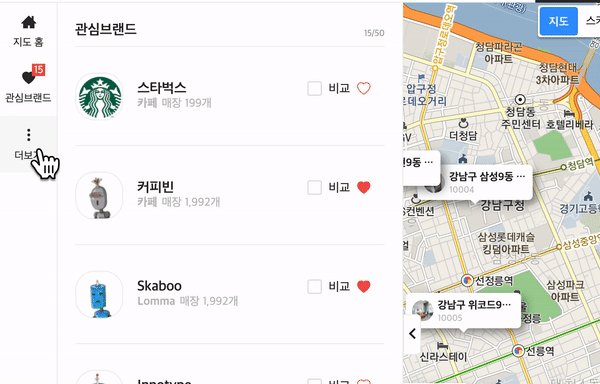
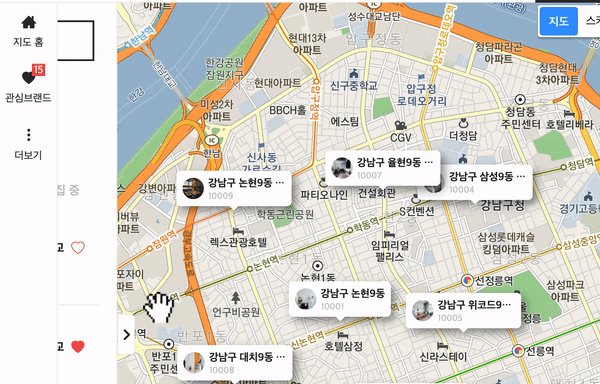
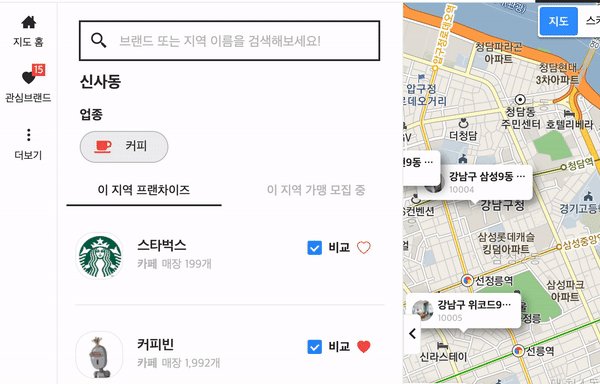
오늘은 SPA를 기반으로하는 리액트에서 어떻게 상품 리스트에서 개별 상품 페이지로 넘어가는지, 그리고 개별적으로 데이터를 받아올 수 있는지 알아보기로 하자. 다음의 페이지를 보면 '몬스터'들의 리스트다. 해당 주소를 보자. 자 그렇다면 어떻게 각각의 몬스터들의 상세 페
8.React | 세상 간단하게 모달창 만들기 (라이브러리 X)

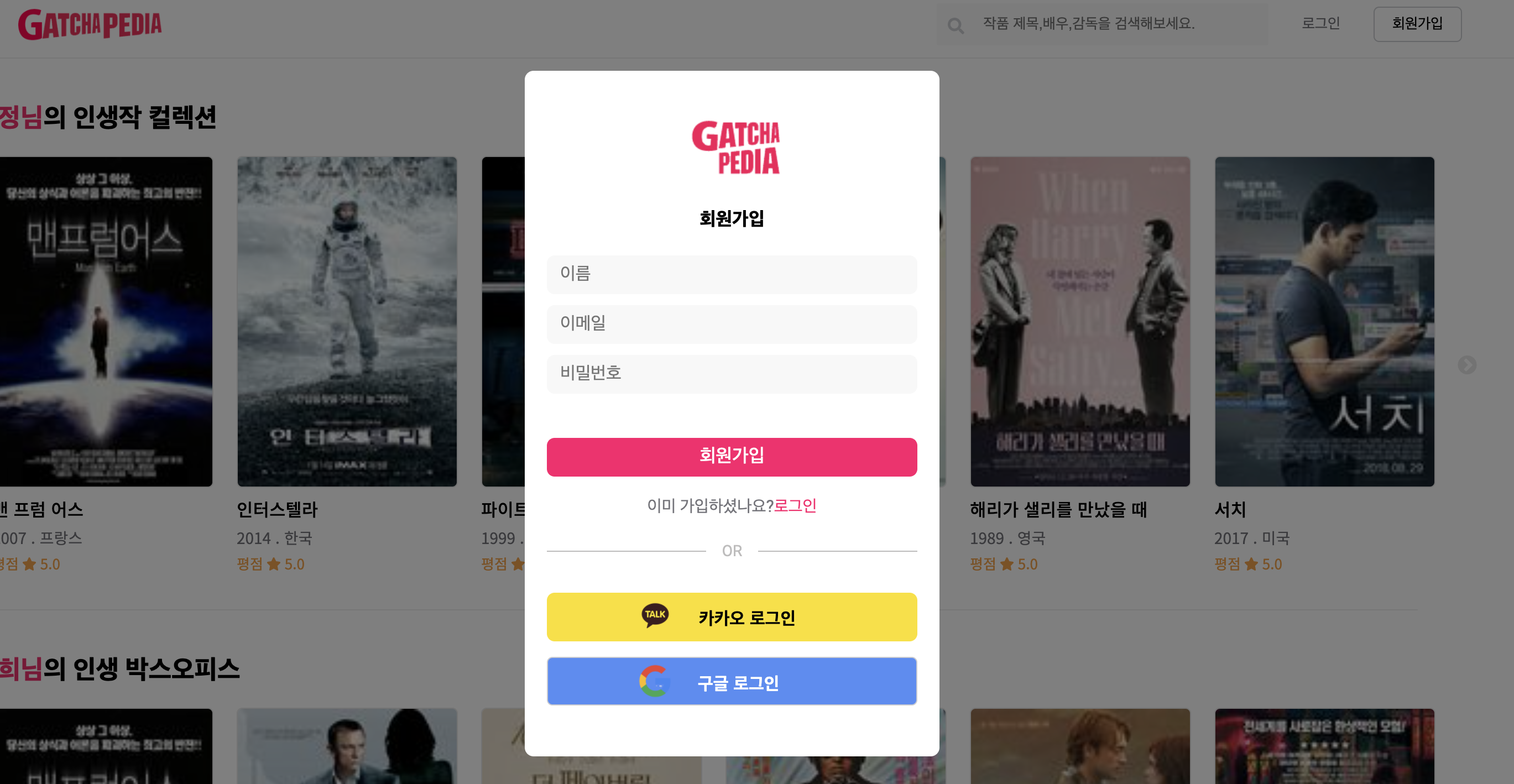
위의 모달창을 보자. 위의 모달창에는 X 버튼이 달려있지 않다. 하지만 모달창의 바깥 부분을 클릭하면 바로 모달창이 꺼진다. 이런 간단한 모달창을 세상 쉽게 만드는 방법을 적어 본다. (리액트 초심자가 리액트 초심자에게 드리는 팁입니다!😇)Event.stopPropa
9.React | 환경변수 사용하여 API key 숨기기(.env 이용)

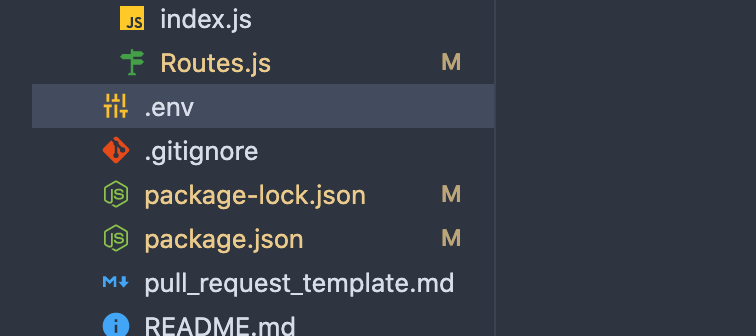
리액트 프로젝트를 하면서 API key를 발급받아 사용하는 일이 잦다.카카오 developer 혹은 google developer와 같은 API key들은본인의 고유한 key이므로 그냥 깃헙에 올리면 안된다.React CRA 기반으로 작업을 한다면 dotenv를 사용해
10.React | 쉬운 토글 메뉴 만들기

오늘은 간단하게 리액트 토글 메뉴를 어떻게 구현했는지 정리해보고자 한다.더 심플하고 좋은 방법을 생각하고 싶은데, 이 글을 보시는 누구나 제안해주신다면 감사히 받겠습니다..!먼저 상태값을 지정해주어야겠지..먼저 상태값은 객체로 관리해준다. 객체 안에 모든 tab 메뉴를
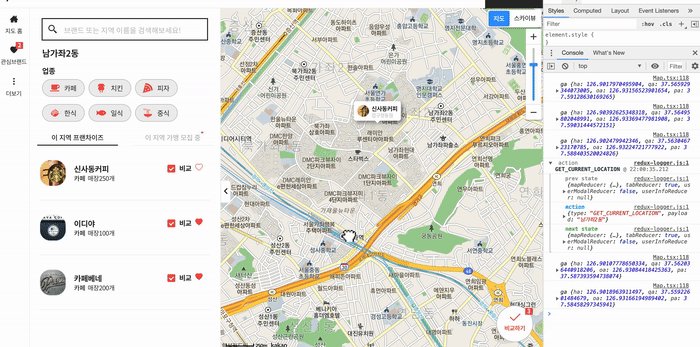
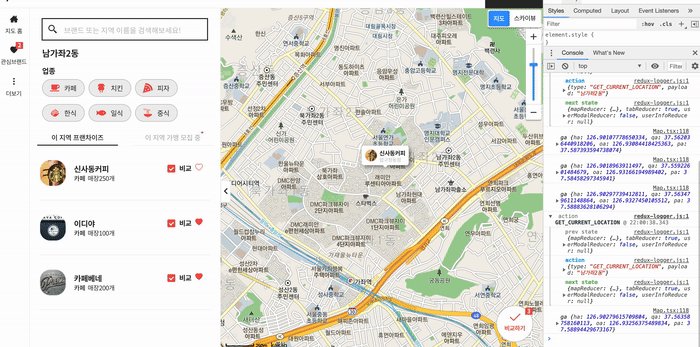
11.React | 이게 아마도 Redux를 쉽게 이해하는 방법
.png)
(이 글은 Probably this is the easiest to understand React + Redux flow illustration 을 번역한 글입니다.)오늘은 그동안 리덕스를 통해 알음알음 써오던 것들을 정리하는 TIL을 써보고자 한다.리액트로 프로젝트를
12.React | 컴포넌트 성능 향상 시키기 (feat. Lodash throttle & debounce)

자바스크립트 유틸리티 라이브러리, Lodash의 throttle과 debounce를 리액트에 적용해보자.
13.React | 유지, 보수를 위한 API 통신은 어떻게 할까? (Axios 모듈화)

axios.create() 메소드로 작성해보는 API module..🧚🏻
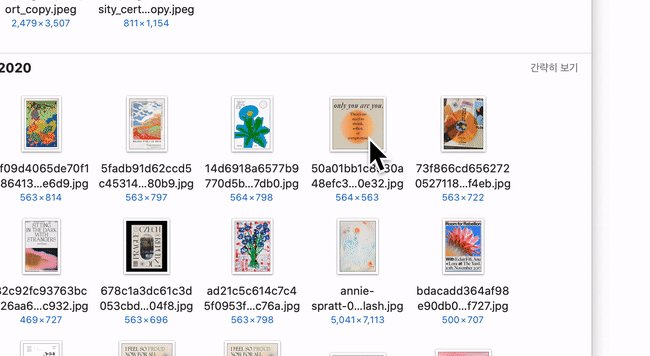
14.React | 이미지 업로드하기 (with Axios)

리액트에서 구현한 로컬 이미지 업로드 기능을 정리해본다.
15.React | 컴포넌트의 역할에 따른 구분

리액트 개발자가 제안하는 리액트 컴포넌트의 2가지 역할. 오늘은 프레젠테이셔널 컴포넌트와 컨테이너 컴포넌트에 대해 알아본다.
16.Mistakes | 주니어 리액트 개발자인 내가 실수하고 있었던 것

주니어 개발자 4개월차... 이대로 괜찮은가? 그동안 실수했던 것들을 반성하며 회고하는 시간을 갖습니다...😶
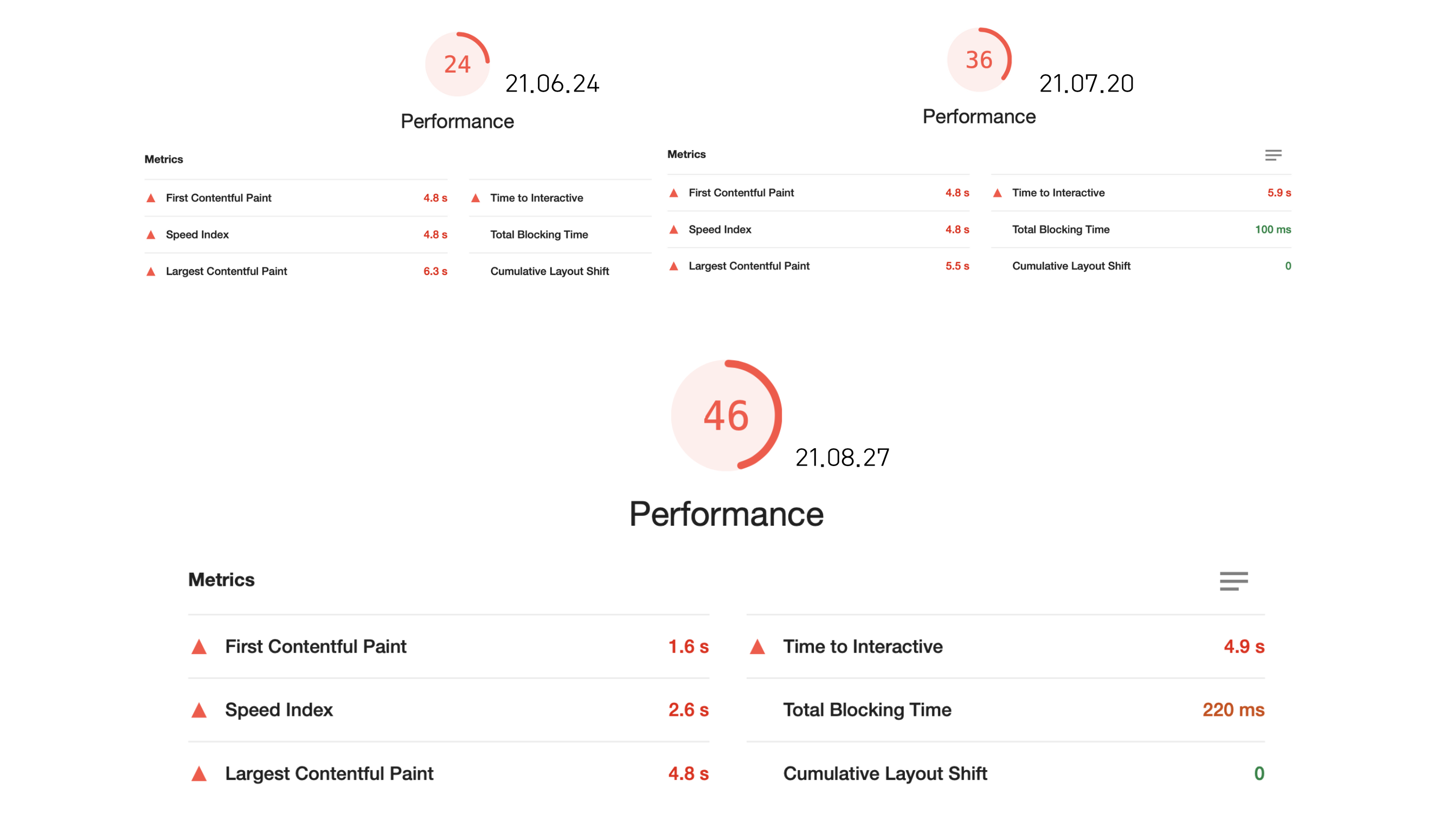
17.라이트하우스와 함께한 성능 개선 고군분투기

정말 아~무것도 몰랐던 신입 개발자가 라이트하우스로 퍼포먼스 점수 30점을 올렸던 경험담을 소개합니다.