

0. 들어가기에 앞서: React란?
JSX를 정리하기에 앞서 간단히 리액트를 정리해보자. 리액트는 페이스북이 만든 사용자 UI 구축을 위한 라이브러리이다. 하나의 단일 url을 가지고 SPA(Single Page Application)으로 사이트를 표현하는 것을 가능케하는 프레임워크다.
이 리액트는 3가지의 대표적인 특징을 가지고 있다.
1. JSX 문법
2. Component 기반
3. Virtual DOM
이번엔 먼저 JSX에 대해 알아보도록 하자.
1. JSX란
쉽게 말해 HTML 문법을 JavaScript 코드 내부에 쓴 것. 그것이 바로 JSX다!
어렵게 말해 JavaScript eXtension.. JavaScript의 확장 버전이고 결론은 자바스크립트이다.
"React에서 HTML을 표현할 때, JSX를 사용한다. 외관상 HTML같은 마크업 언어를 리터럴로 입력하는 것으로 보이는데, 빌드 시 Babel에 의해 자바스크립트로 변환된다. 자바스크립트 코드를 HTML처럼 표현할 수 있기 때문에 용이한 개발이 가능하다." (나무위키曰)
즉, JSX는 자바스크립트 안에서 HTML 문법을 사용해서 view를 구성할 수 있게 도와주는 자바스크립트 문법으로, 리액트 개발에 엄청난 도움을 주고 있다.
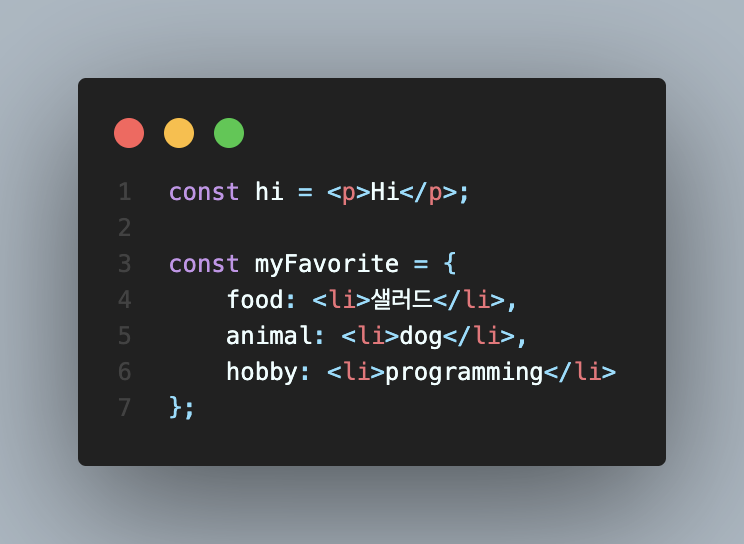
다음의 예제를 보자.

HTML이 .js의 변수에 저장되어 있다. 변수에 저장할뿐만 아니라 함수의 인자로도 넘길 수 있다.
JSX의 자세한 설명이 필요하다면 공식문서를 보고 다시 돌아오자.
2. JSX 사용 시 주의점
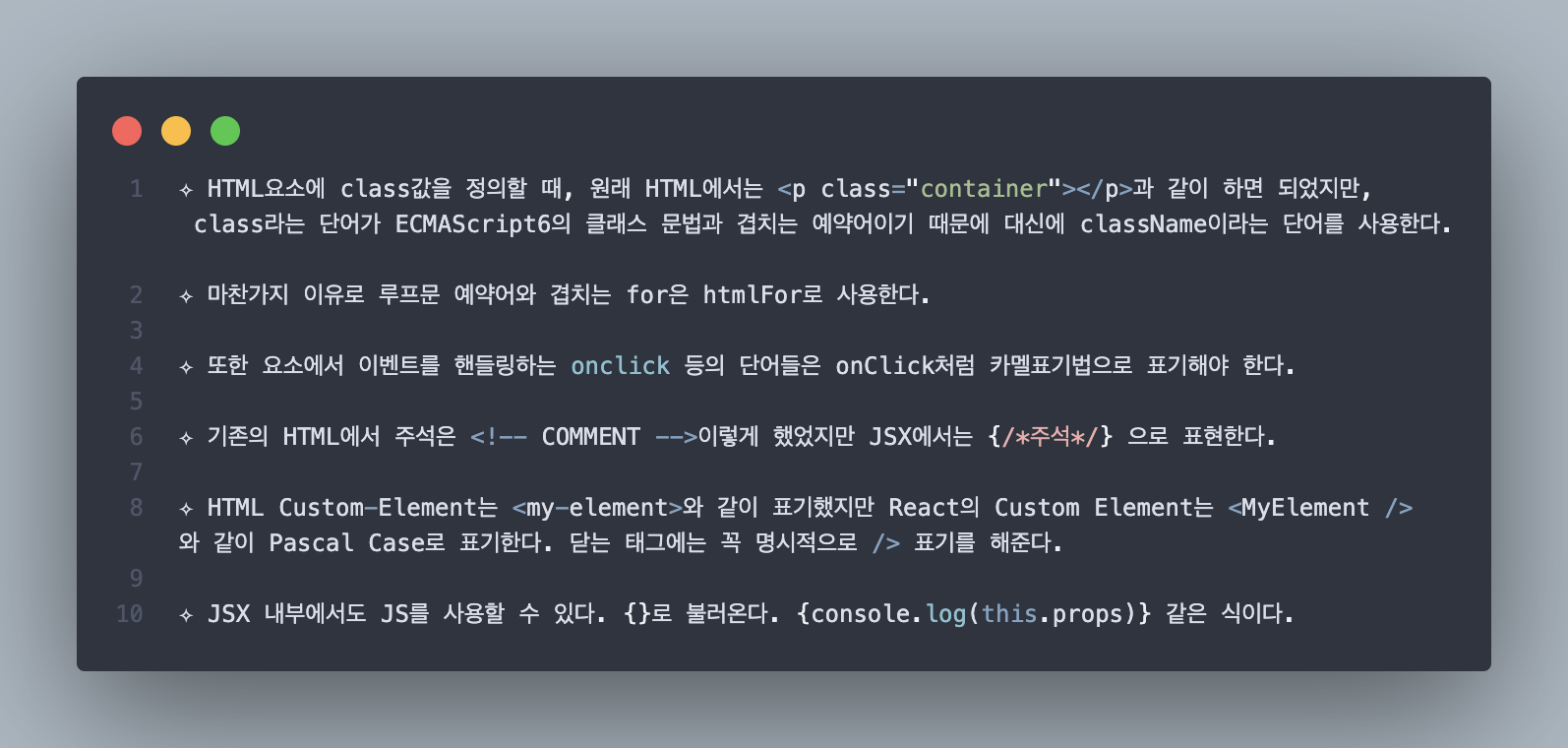
HTML을 JavaScript 내부에서 사용하는 것이므로 몇 가지 지켜야 할 규칙이 있다.

다음에서 하나씩 짚어보도록 하자.
3. JSX attribute
(1) 속성은 항상 쌍따옴표로 감싼다.
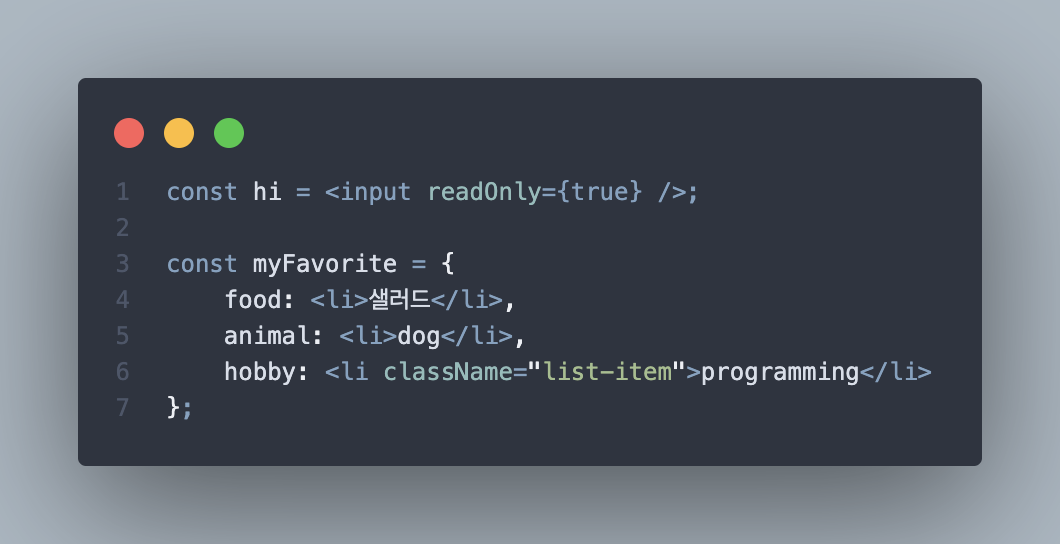
예를 들어, class를 주고 싶을 때 원래 속성명은 class이지만 JSX에서는 className을 사용해야 한다.

(2) 태그는 항상 닫혀있어야 한다.
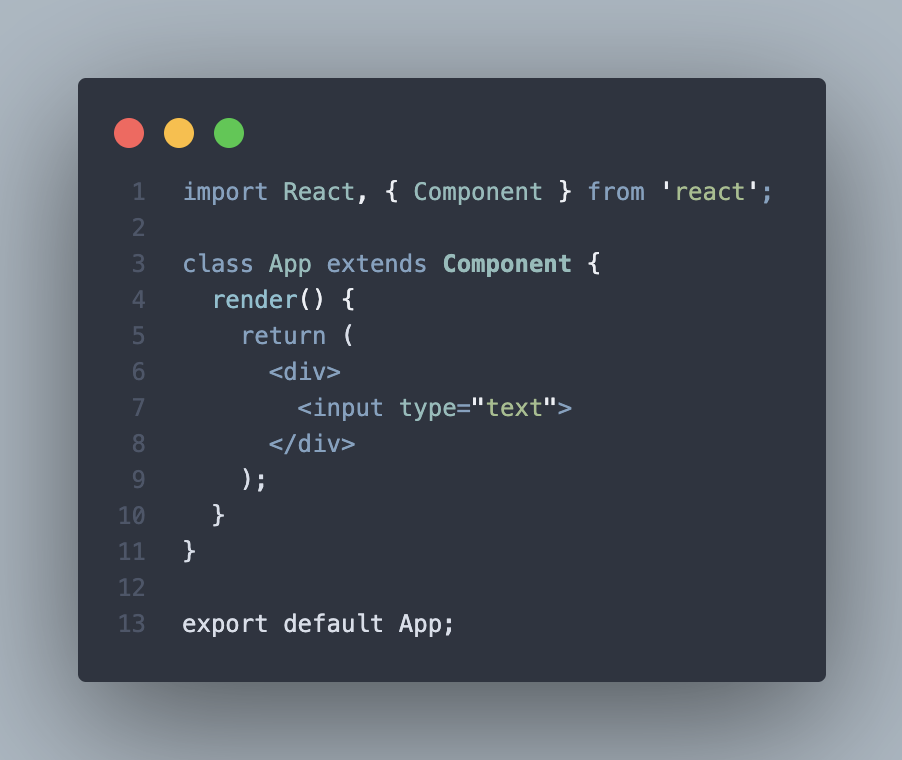
HTML에서 input이나 br을 사용할 때 태그를 닫지 않는 경우가 있다. 하지만 리액트에서는 반드시 클로징 태그를 써줘야 한다.

(3) 어떤 태그라도 Self-closing tag가 가능하다.
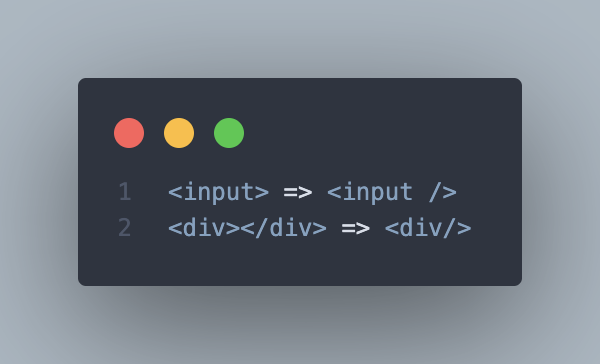
항상 닫혀있어야 하기 때문일까....? 어떤 태그든 셀프 클로징이 가능하다.
다음과 같이 쓸 수 있다.

(4) 형제 노드를 작성할 수 없다.
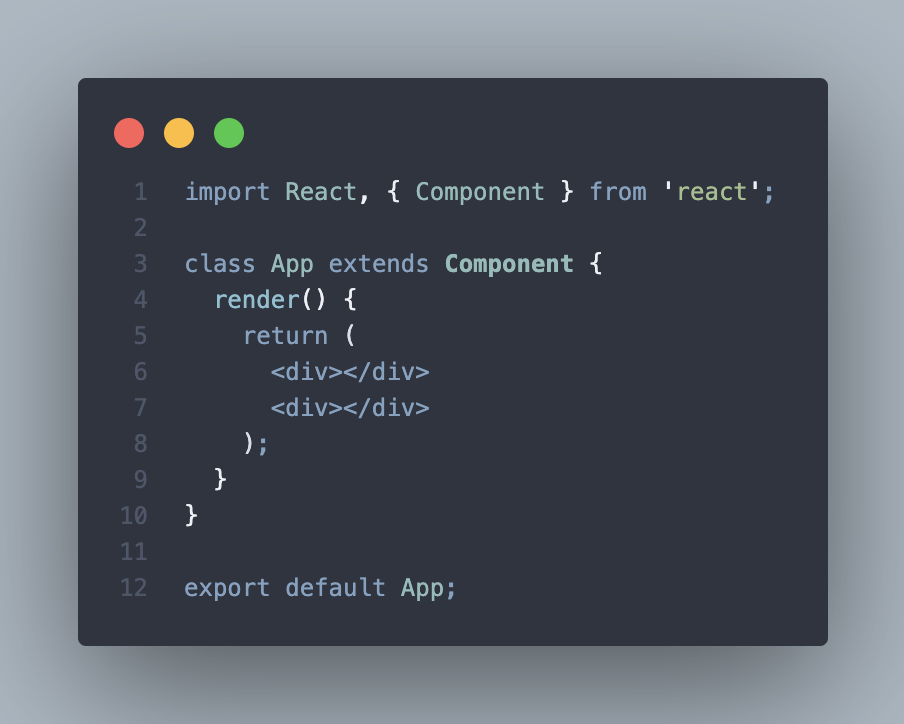
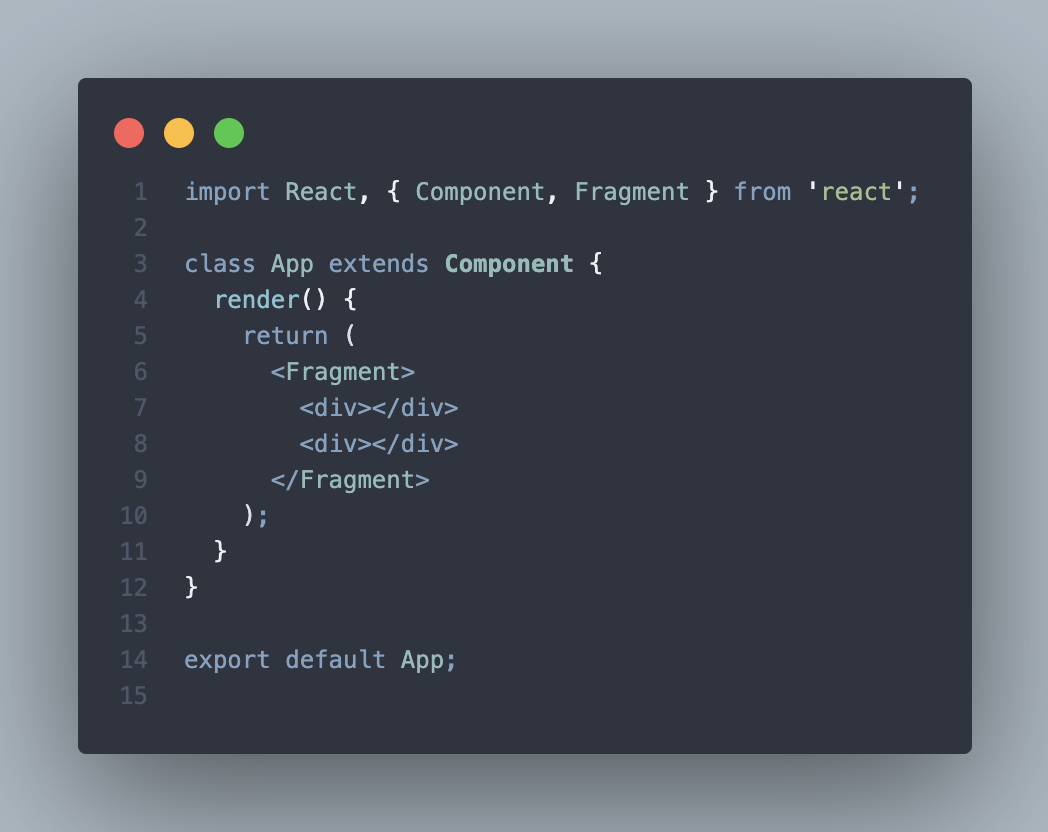
아래 처럼 div가 이어진 형태로는 작성할 수 없다.

그래서 반드시 div나 Fragment태그로 감싸진 형태여야 한다.

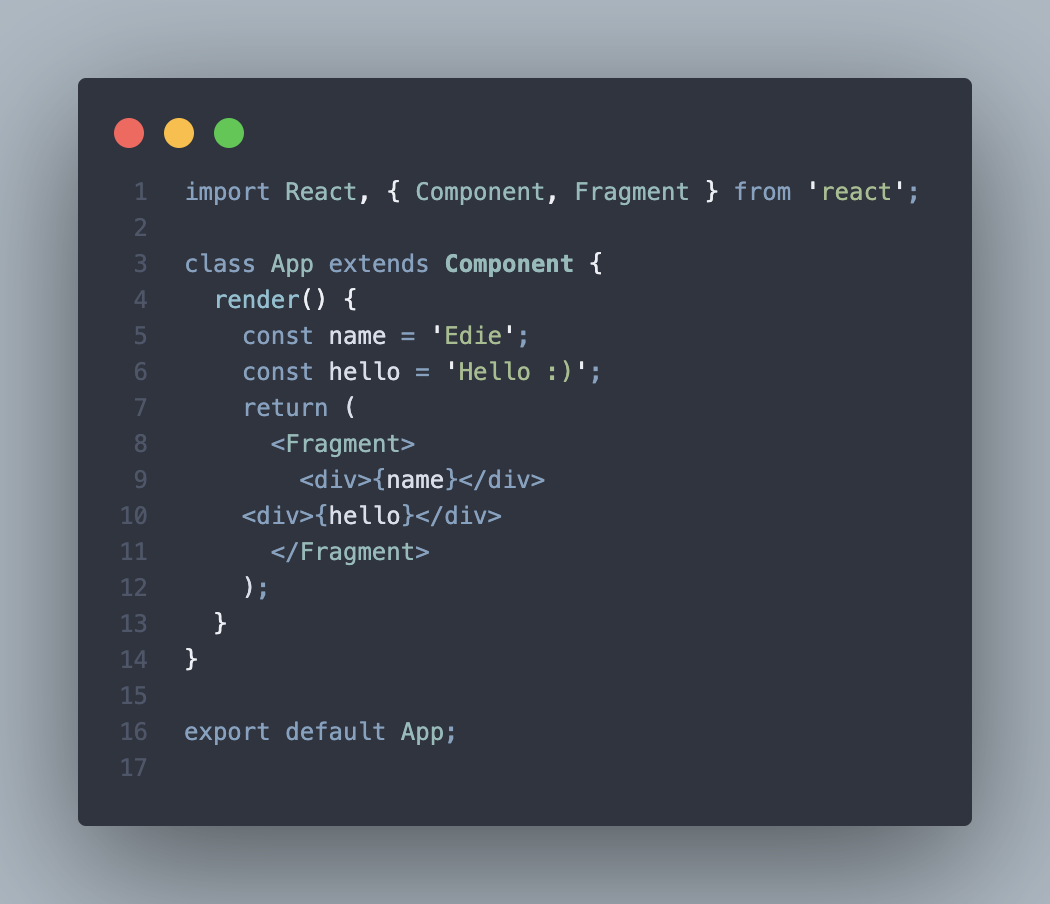
(5) JSX 안에 자바스크립트 값은 다음과 같이 사용한다.
변수를 먼저 렌더 안에서 정의하고 리턴에서 변수명을 중괄호로 감싼 형태로 표현한다.

Element Rendering 엘리먼트 렌더링
html 요소(element), 또는 React 요소 등의 코드가 눈으로 볼 수 있도록 그려지는 것을 렌더링(rendering) 이라고 말합니다.
엘리먼트는 React의 가장 작은 단위입니다. 엘러먼트는 화면에 표시할 내용을 담고 있습니다. 브라우저 DOM 엘리먼트와는 다르게 React 엘리먼트는 일반 객체이며 쉽게 생성할 수 있습니다. React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트합니다. (공식문서)

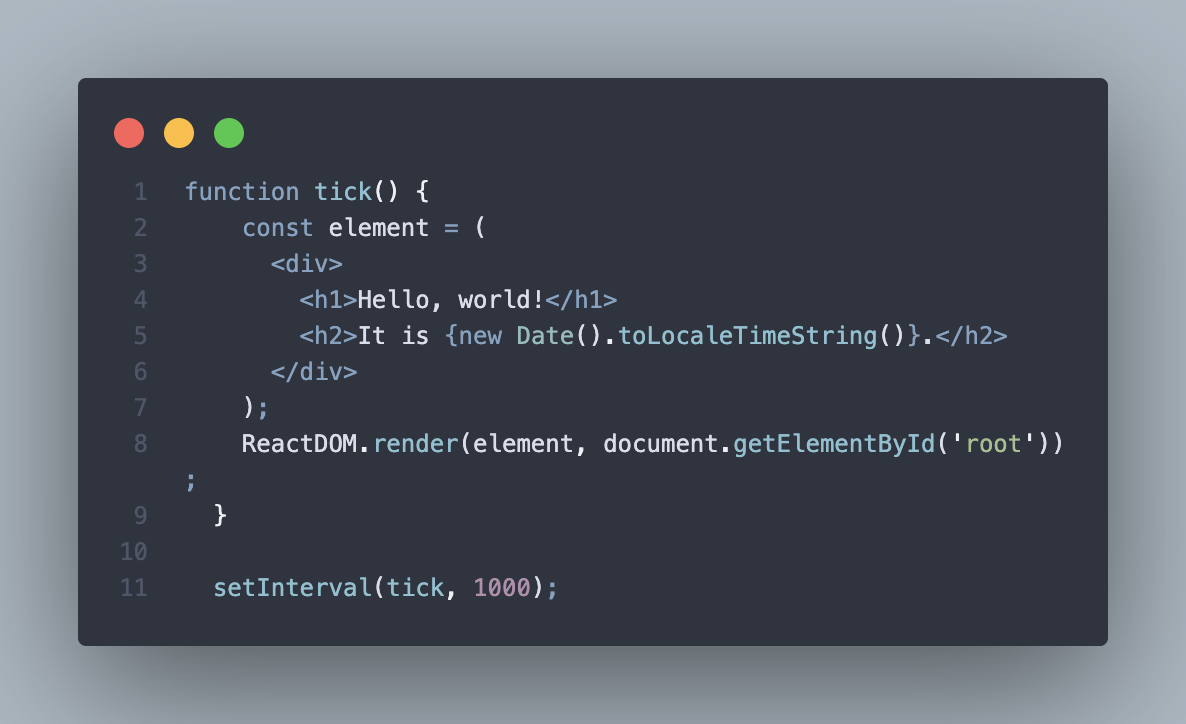
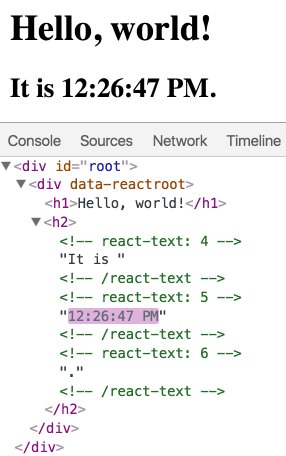
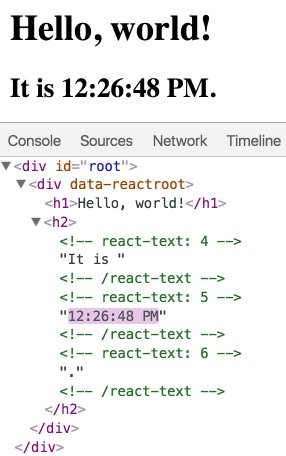
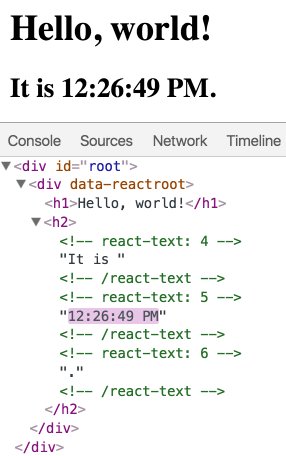
React 요소가 DOM node에 추가되어 화면에 렌더되려면 ReactDOM.render 함수를 사용합니다. 첫 번째 인자에는 JSX로 React 요소를 인자로 넘기고, 두 번째 인자는 해당 요소를 렌더하고 싶은 container(부모요소)를 전달합니다.

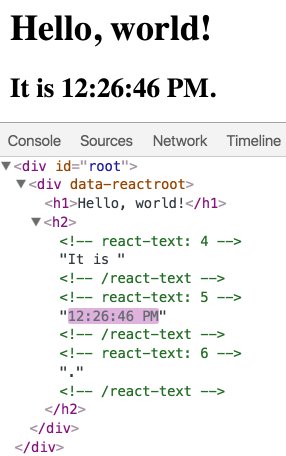
위의 그림을 보면 전체 HTML이 업데이트 되는 것이 아니라 변화하는 부분의 엘리먼트만 바뀌는 것을 알 수 있습니다.




정리를 너무잘하시네요! 감사합니다. 덕분에 이해했어요~