
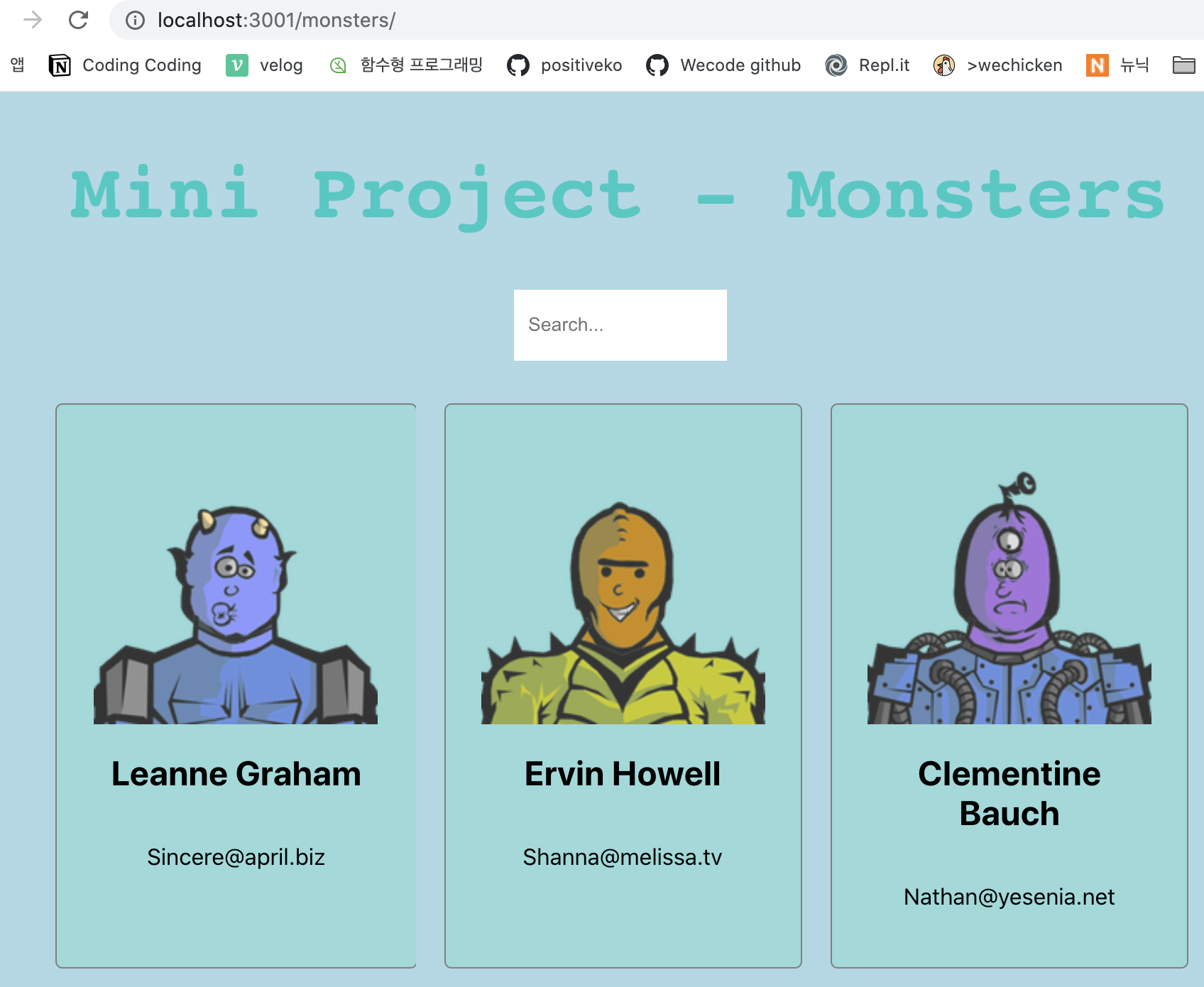
오늘은 SPA를 기반으로하는 리액트에서 어떻게 상품 리스트에서 개별 상품 페이지로 넘어가는지, 그리고 개별적으로 데이터를 받아올 수 있는지 알아보기로 하자. 다음의 페이지를 보면 '몬스터'들의 리스트다.

해당 주소를 보자. 자 그렇다면 어떻게 각각의 몬스터들의 상세 페이지로 이동하도록 해줄 수 있을까?
이때 사용하는 것이 동적라우팅이다.
동적라우팅이란?
Routes의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것을 말한다.
동적라우팅 방식 2가지
1) Query parameters
2) URL parameters: 오늘은 이 방식을 알아보도록 한다.
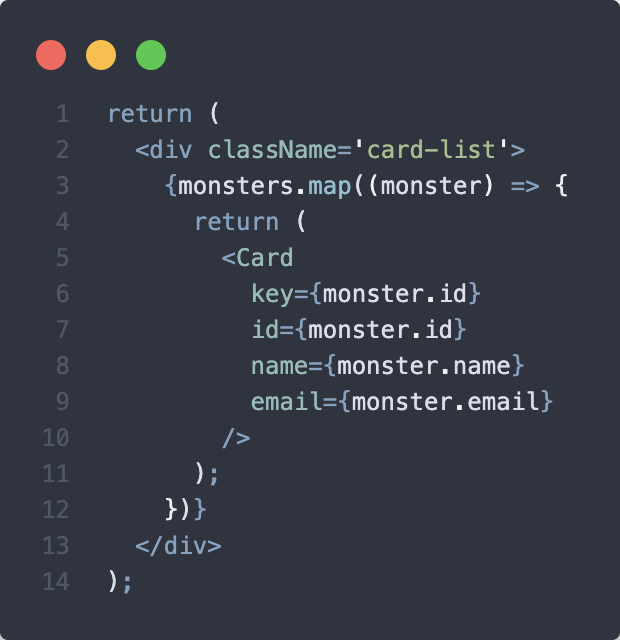
먼저 몬스터리스트 파일을 보도록 하자.

카드 리스트는 카드를 맵으로 돌린 결과이기 때문에, 다음과 같이 monsters라는 배열을 자식 컴포넌트인 Card 컴포넌트로 map을 돌려주고 있다. 그리고 Card 컴포넌트로 키 값, 아이디, 이름, 이메일 값들을 내려주고 있다.
라우트 안의 라우트 설정하기
각각의 카드에 고유한 주소를 주기 위해 Route 내부에 Route를 설정해보자.

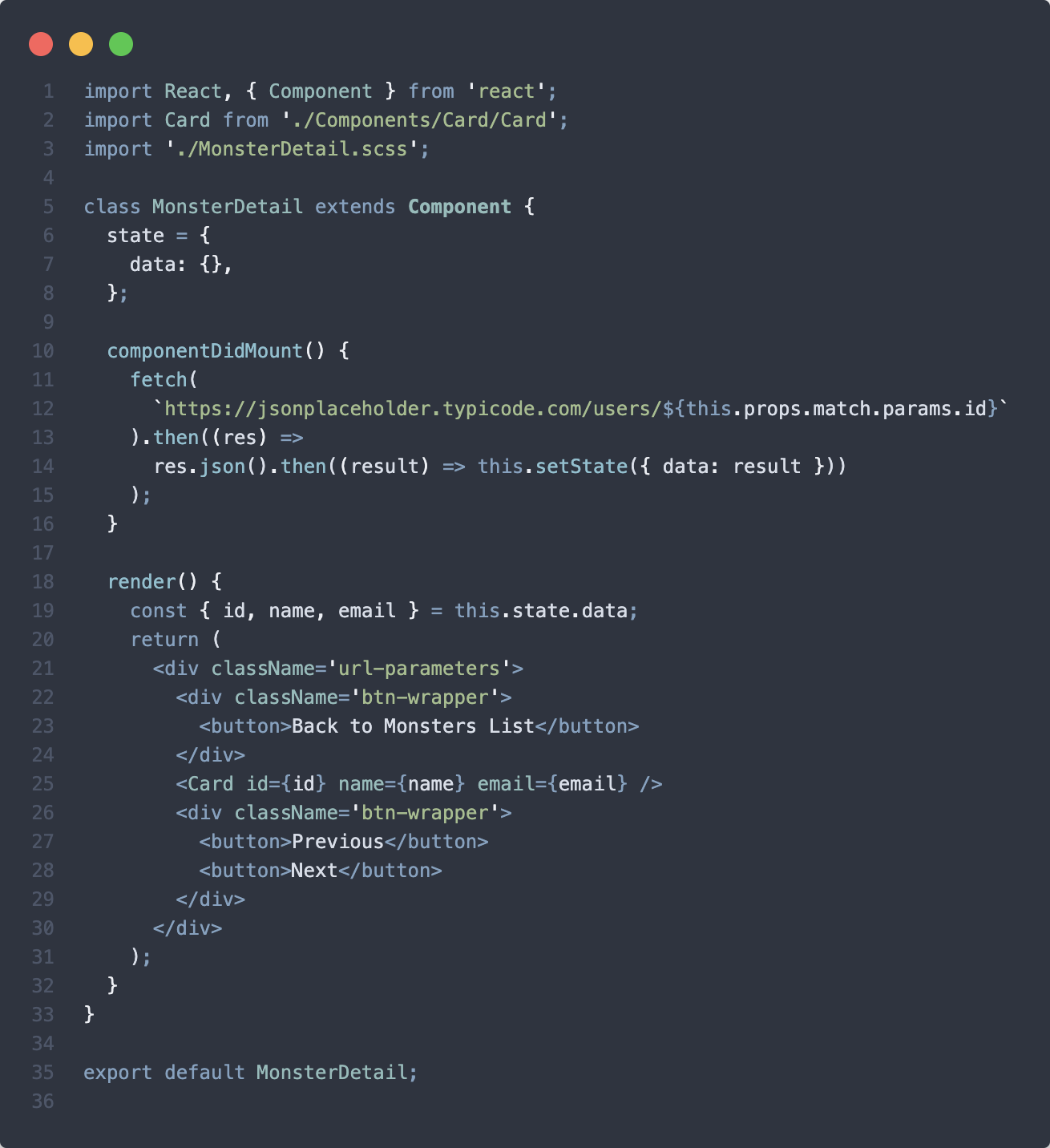
위의 경우 monsters/detail/에 :id 를 추가해주었다. 콜론 뒤의 변수명은 임의로 설정할 수 있다. (:hello :number 도 가능하다.) 그리고 이 id는 this props 객체의 키 값으로 설정이 된다. this.props.match.params.id로 접근하면 된다.
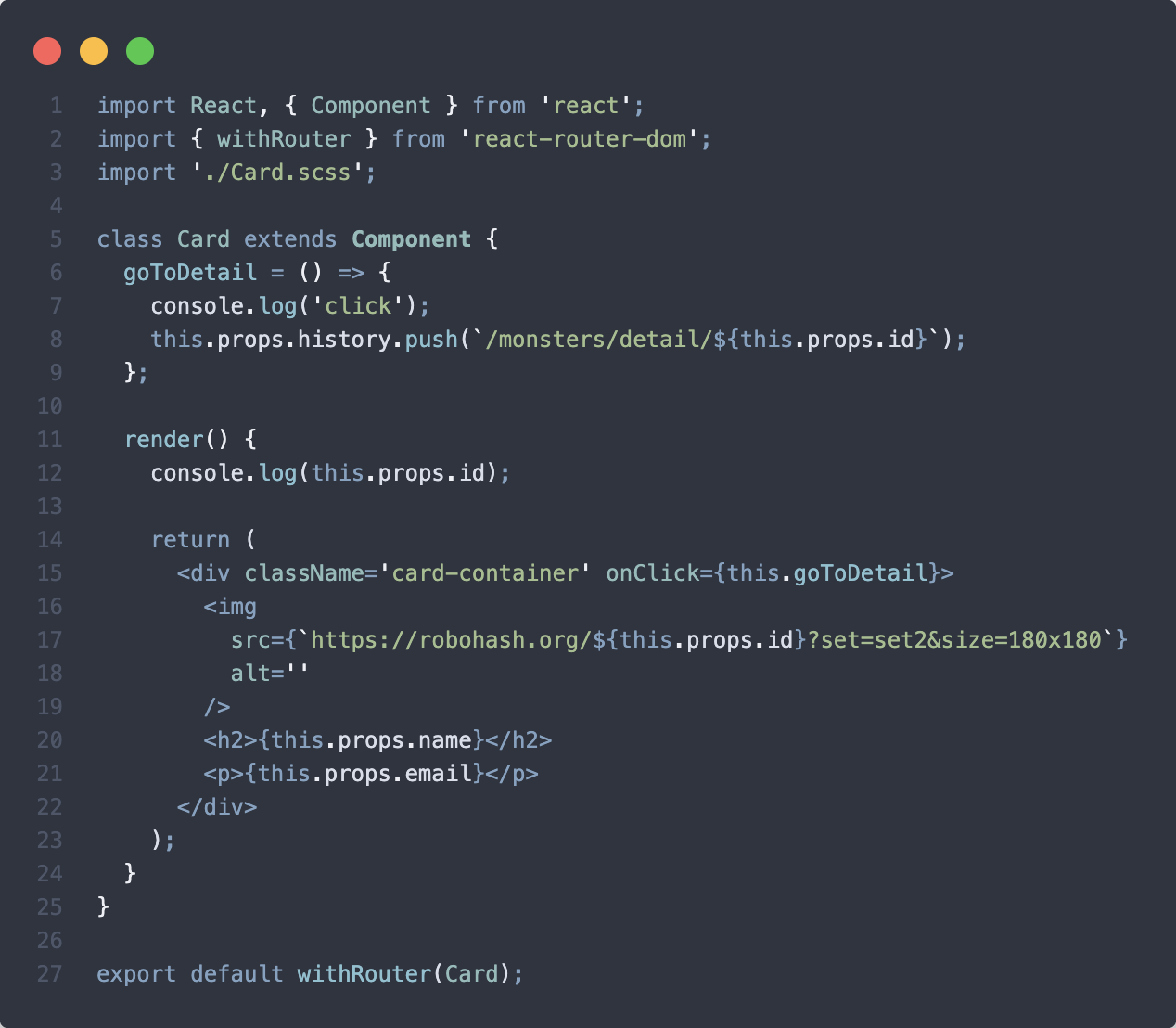
디테일 페이지 이동 구현하기

자 이제 onClick 이벤트를 넣어 카드마다 링크를 연결해야 한다. 카드에 goToDetail이라는 함수를 넣고 console.log('click')을 찍어서 제대로 연결이 되었는지 확인한다. 그 후 this.props.history.push를 쓰는데 연결되는 라우터의 주소는 /monsters/detail/${this.props.id}가 되기 때문에 백틱을 넣어 처리해준다.
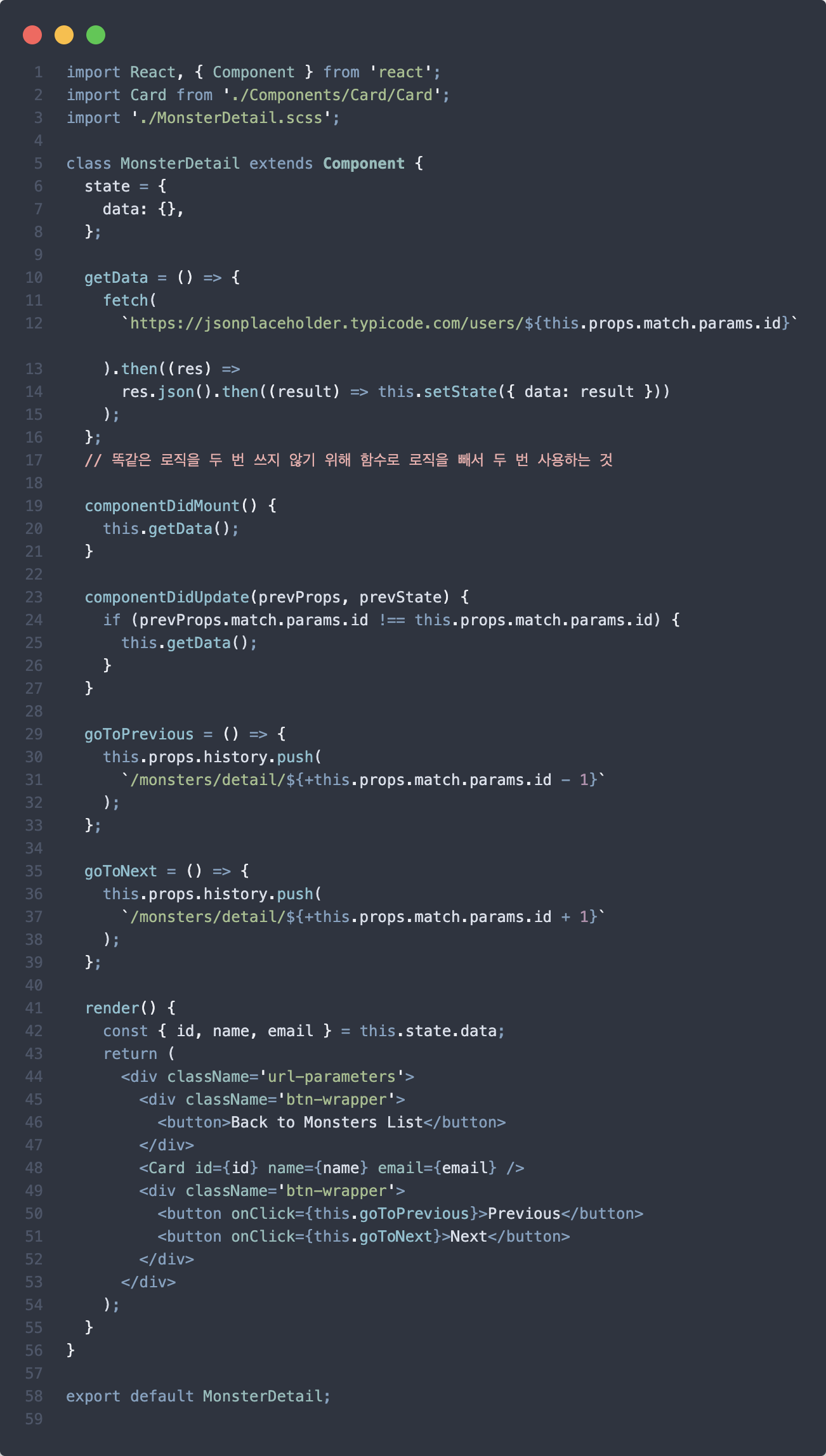
디테일 페이지에서 정보 받아오기

디테일 페이지에서 이전 페이지, 다음 페이지 이동 구현하기
디테일 페이지 이동할 때마다 컴포넌트 디드 마운트를 할 수는 없다. 따라서 componentDidUpdate()를 사용한다.

componentDidMount() 와 중복되는 코드가 많기 때문에 getDate()라는 함수를 새로 설정하여 각각 넣어준다.
주의점은 componentDidUpdate()는 Mount와는 달리 렌더될 때마다 반복해서 실행될 수 있기 때문에 반드시 조건문을 걸어서 실행되도록 해야 한다. 더불어 componentDidUpdate()에서 setState()를 해버리면 무한 루프에 걸린다는 점을 명심하자.
참고 자료
https://velog.io/@joonsikyang/React-Project-URL-parameters-Query-parameters
https://velopert.com/3417
