HTML의 <canvas> 태그와 Javascript를 사용하면 다양한 그래픽 요소를 만들 수 있습니다. 단순한 도형을 그리는 것은 물론, 데이터 시각화, 애니메이션, 웹 게임 등 사용하기에 따라 무궁무진한 콘텐츠를 만들어낼 수 있다.
기본적인 캔버스 사용법부터 알아보자. 일단은 캔버스 태그를 작성하는 것으로 시작된다. 캔버스는 canvas 엘리먼트를 DOM으로 조작하는 방식으로 작성된다. 따라서 엘리먼트를 선택할 때 사용할 id를 작성해주는 것이 좋다.
<canvas id="canvas">
캔버스를 지원하지 않는 브라우저에서는 캔버스 대신 태그 사이 내용이 표시된다.
</canvas>이제 자바스크립트를 사용해서 엘리먼트를 선택해주면된다.
const canvas = document.querySelector("#canvas");캔버스를 본격적으로 다루기 전에, 너비와 높이를 설정해주어야 한다. 크기를 설정해주지 않으면 기본적으로 300픽셀 * 150픽셀의 사이즈로 생성된다. 설정 방법에는 두 가지가 있다.
- 태그 속성으로 설정해줍니다. 각각
width,height속성으로 설정해줄 수 있다. 다만, 이 방법은 어떤 단위로 속성값을 설정해주든 픽셀로만 인식한다. 캔버스 요소의width,height속성은 픽셀 단위로만 명시해야 인식하도록 되어 있기 때문이다.
<canvas id="canvas" width="500" height="500"></canvas>
// 500픽셀 * 500픽셀로 설정된다.
<canvas id="canvas" width="50vw" height="40vh"></canvas>
// vw, vh를 전달했지만 50픽셀 * 40픽셀로 설정로 설정한다.- DOM으로 설정해주는 방법도 있다. 이 경우는 유동적인 값도 설정해줄 수 있기 때문에 캔버스의 크기가 고정되어있지 않은 경우에 사용하기 좋다. 이 경우에는 원하는 단위로 값을 지정해서 명시할 수 있기 때문에 태그 속성으로 설정해주는 것과 차이가 있다.
canvas.width = 50vw;
canvas.height = 40vh;
// DOM으로 설정하면 50vw * 40vh 로 단위값을 지정해도 설정이 된다.
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 화면 크기에 맞춰서 설정해줄 수도 있다.실습
지금부터는 간단한 예제를 통해 캔버스의 사용법을 익혀보자.
캔버스로 사각형 그리기
- 색칠된 사각형 그리기
illStyle속성으로 사각형 내부를 색칠할 색상을 설정해주면된다.ctx.fillStyle = 'blue'- fillRect 메소드를 사용해 사각형을 그려준다.
ctx.fillRext = (10, 10, 100, 50) //전달 인자는 순서대로 x좌표, y좌표, 가로길이, 세로길이 입니다. ```
- 선으로만 그리기
lineWidth속성으로 선의 굵기를,strokeStyle속성으로 선의 색상을 설정해준다.ctx.lineWidth = 5; ctx.strokeStyle = "black";- strokeRect 메소드를 사용해 사각형을 그려준다.
ctx.strokeRect(10, 10, 100, 50) //전달 인자는 이번에도 순서대로 x좌표, y좌표, 가로길이, 세로길이 이다. //위에서 그려준 색칠된 사각형 바로 위에 그려보자.
- 사각형으로 지우기
clearRect메소드로 지울 범위를 설정해주자.ctx.clearRect( 20, 20, 80, 30) // 전달 인자는 역시 동일하다. 그려놓은 사각형 가운데 부분을 지워보자.
캔버스로 클릭이벤트 만들기
이번에는 캔버스로 사각형을 그리는 방법을 이용해서, 캔버스를 클릭하면 클릭하는 위치에 사각형을 그리는 이벤트를 만들어보자.
우선 클릭이벤트가 일어날 때의 마우스의 위치를 구해보자.

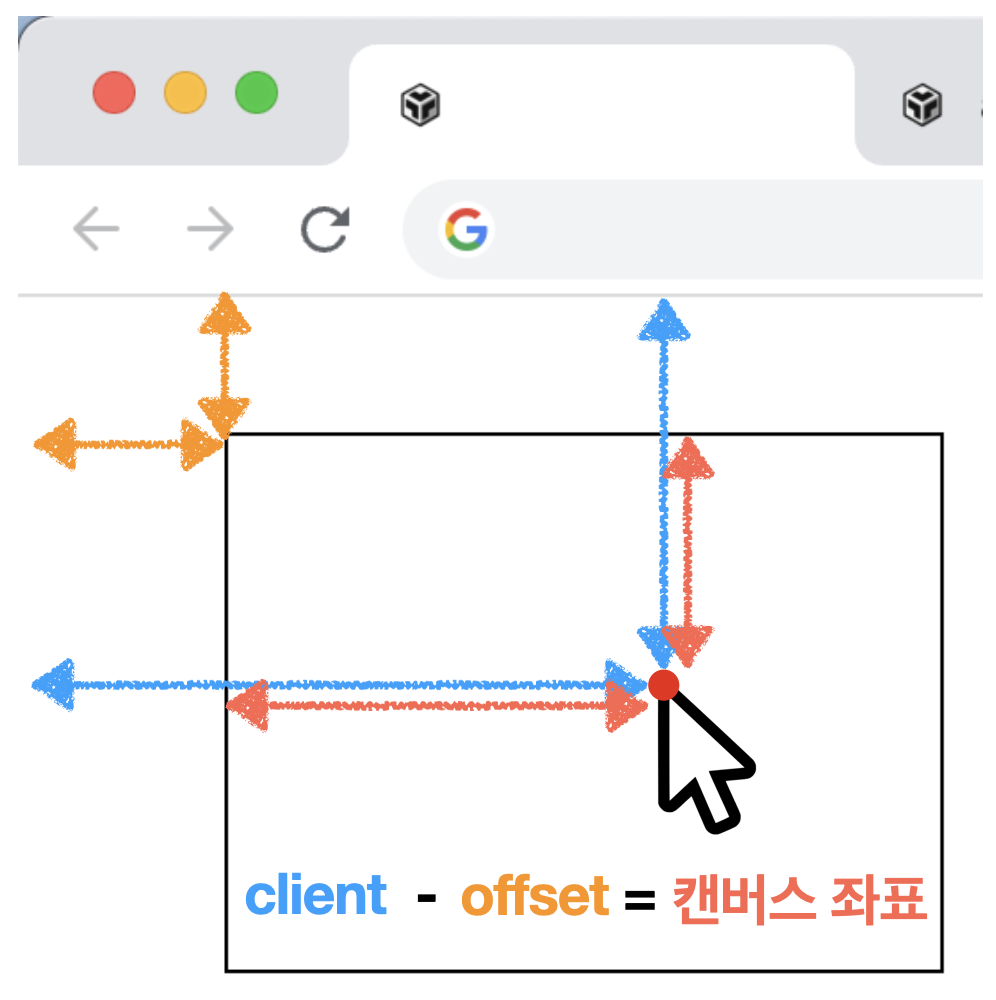
클릭할 때 캔버스 위에서의 마우스 위치를 구하려면, 화면에서의 마우스 위치에서 화면에서의 캔버스 위치를 빼면 된다.
화면상 마우스 위치를 구하는 이벤트 객체의 속성
-
X좌표 : event.clientX
-
Y좌표 : event.clientY
화면상 캔버스의 위치를 구하는 속성 -
X좌표 : ctx.canvas.offsetLeft
-
Y좌표 : ctx.canvas.offsetTop
혹은 event.offsetX , event.offsetY 로 바로 구할 수도 있다.
canvas.onclick = function (event) {
const x = event.clientX - ctx.canvas.offsetLeft
const y = event.clientY - ctx.canvas.offsetTop
// 구한 좌표를 이용해서 사각형을 그리는 코드를 작성해보자.
ctx.fillRect(x - 15, y - 15, 30, 30);
// 클릭할 때마다 30픽셀*30픽셀 크기의 사각형을 그리도록 하려고 한다.
// 이 때, x, y를 그대로 전달하면 해당 좌표부터 사각형이 시작되어 어색한 느낌을 준다.
// 클릭한 위치를 사각형의 정중앙이 되게 하려면 사각형크기/2 한 만큼 좌표에서 빼주면 된다.
// 따라서 x - 15, y - 15 를 전달한다.
}자료참고 : 코드스테이츠