[HTML/CSS] 심화
1.브라우저

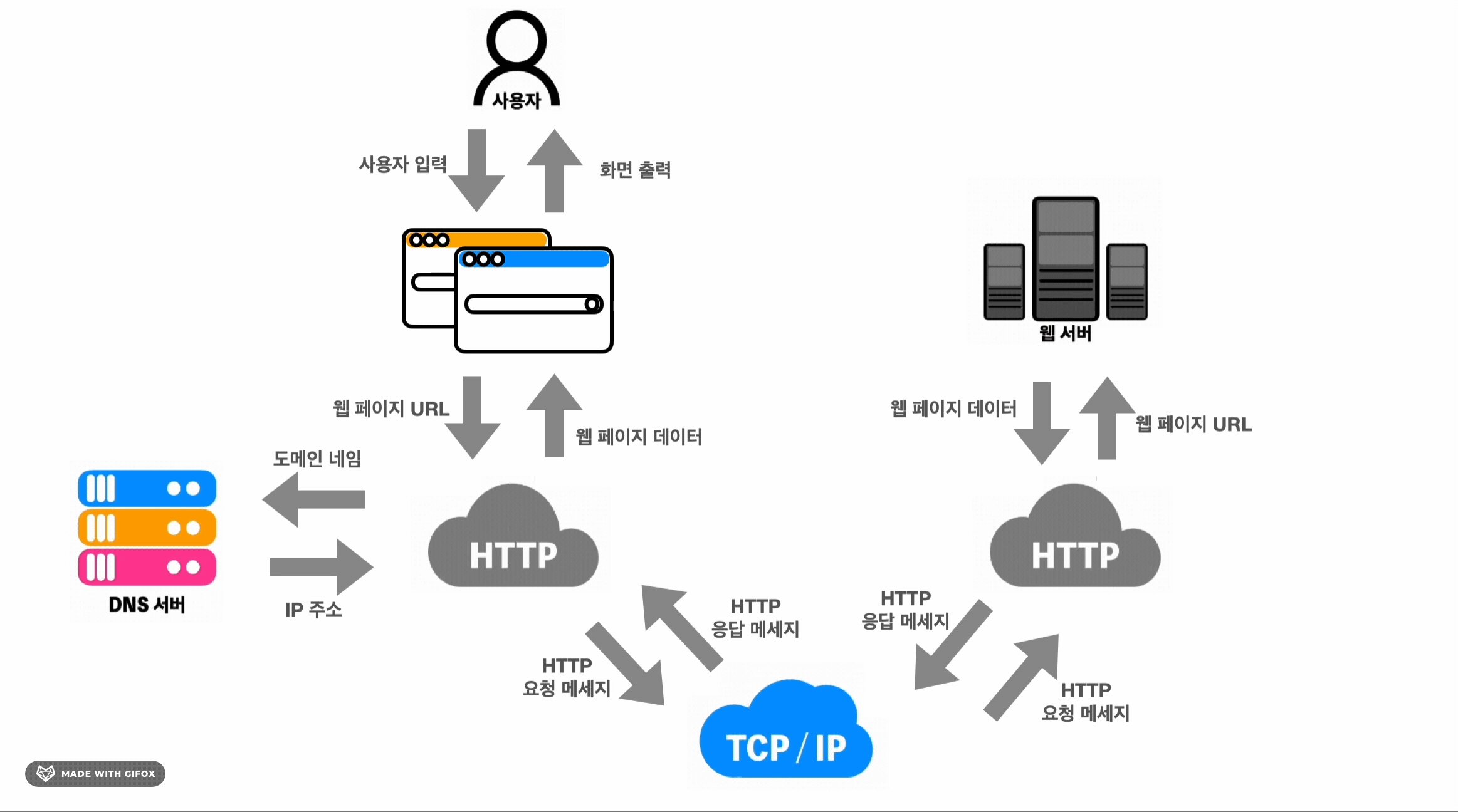
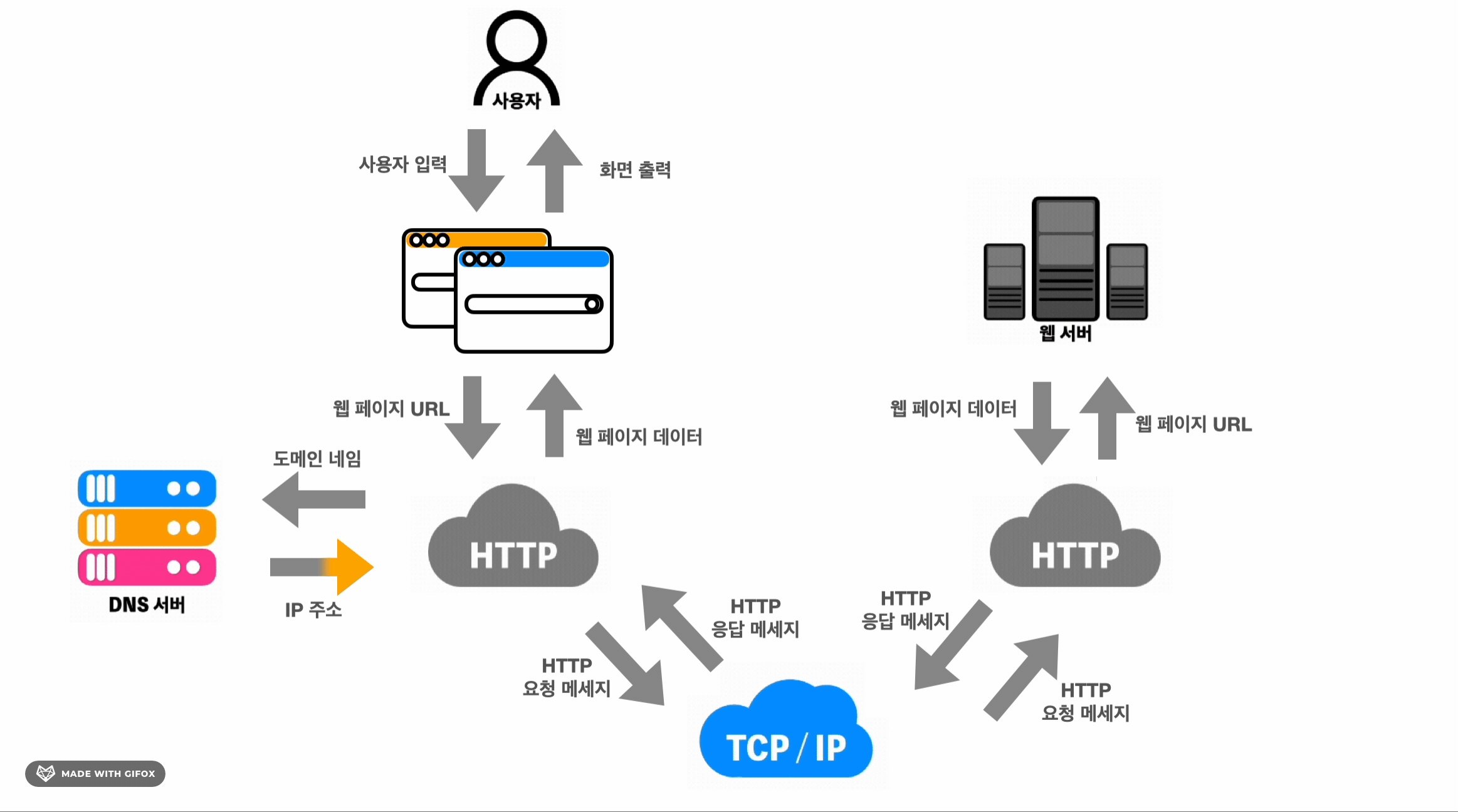
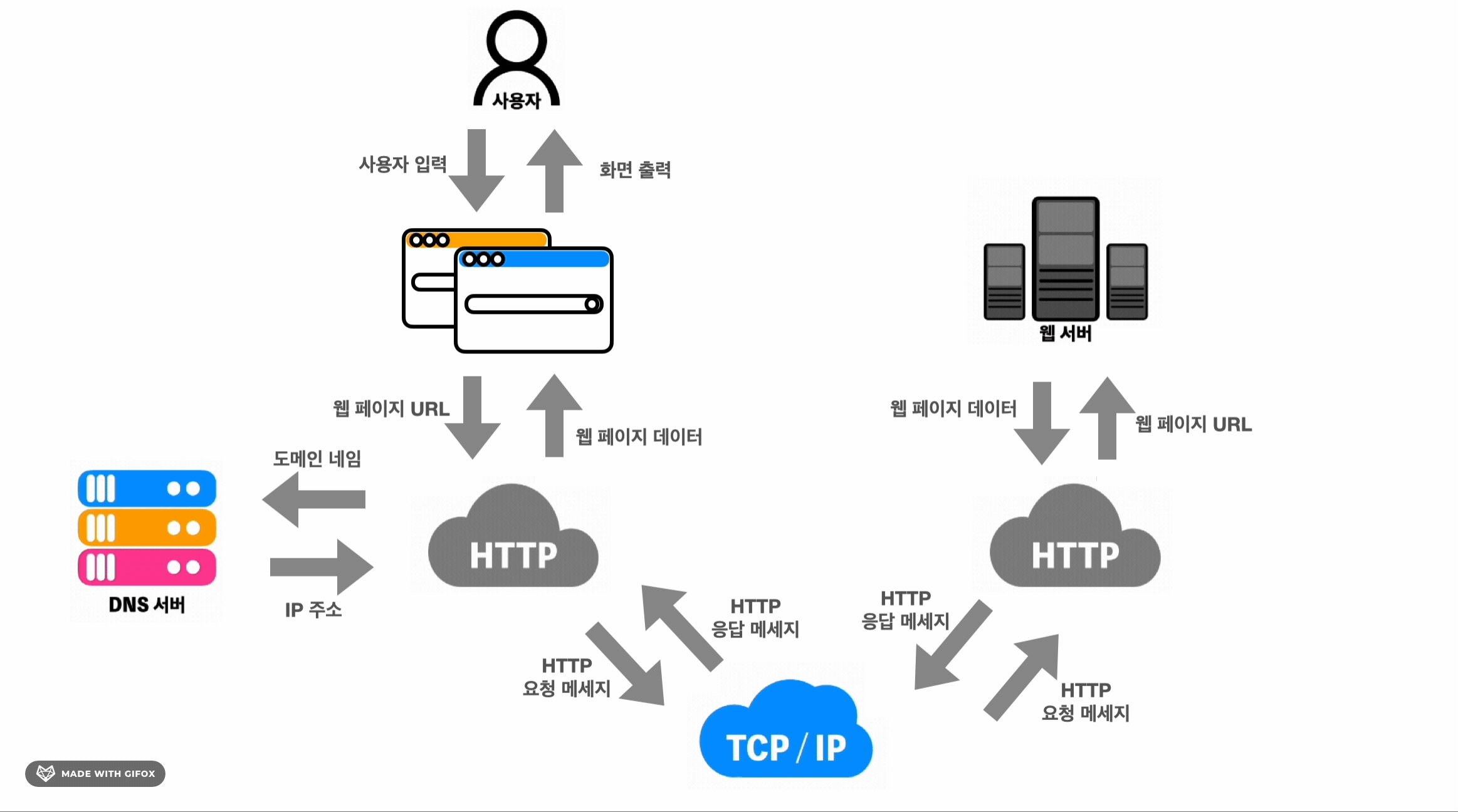
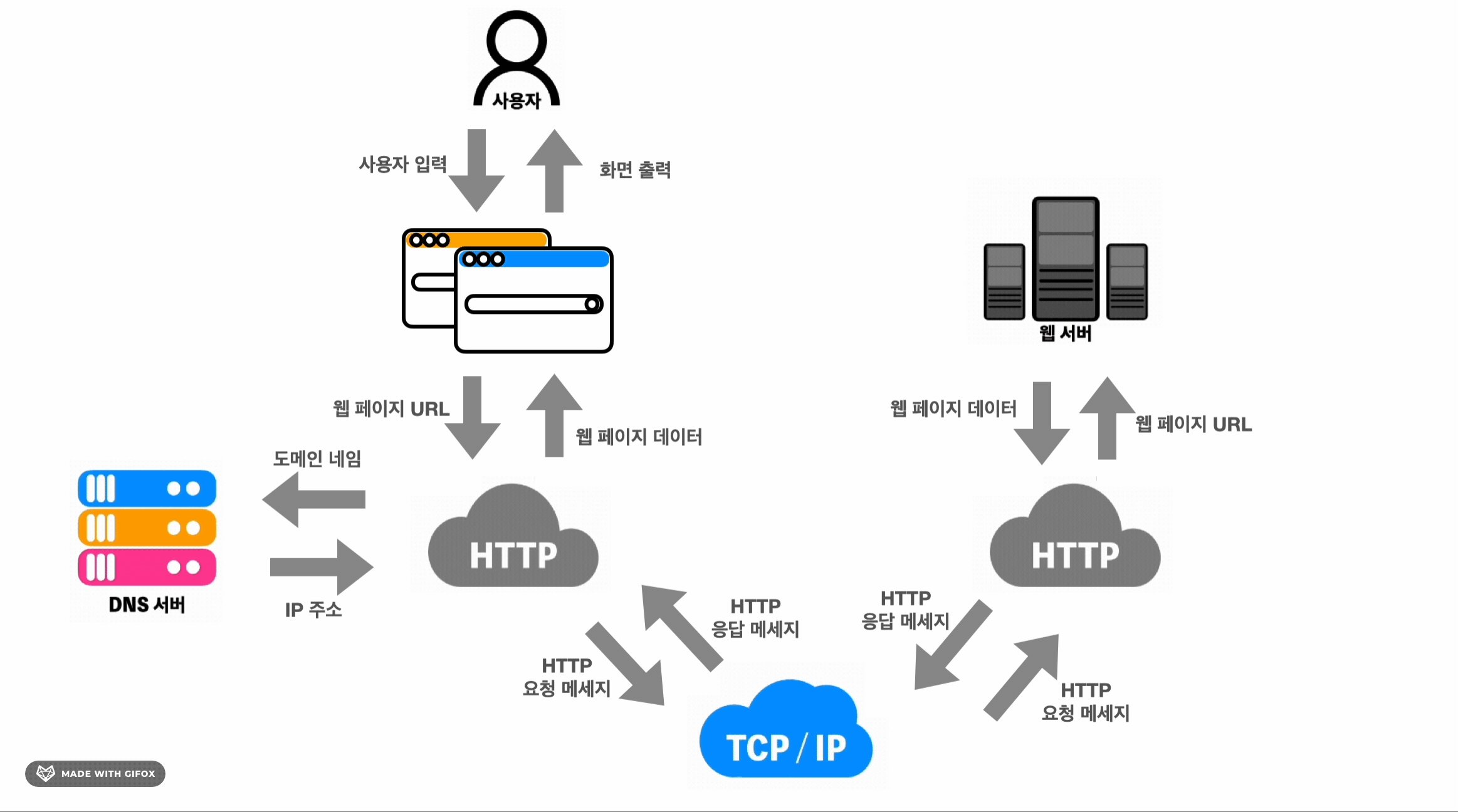
웹 브라우저라고도 하고, 웹 탐색기라고도 하는 브라우저는 웹 서버에서 양방향으로 통신을 하며 HTML 문서 및 그림, 멀티미디어(ex. 동영상) 등의 컨텐츠를 열람할 수 있게 해주는 GUI 기반의 소프트웨어 프로그램이다. 브라우저는 페이지를 다운로드 하기 위해 응용 계
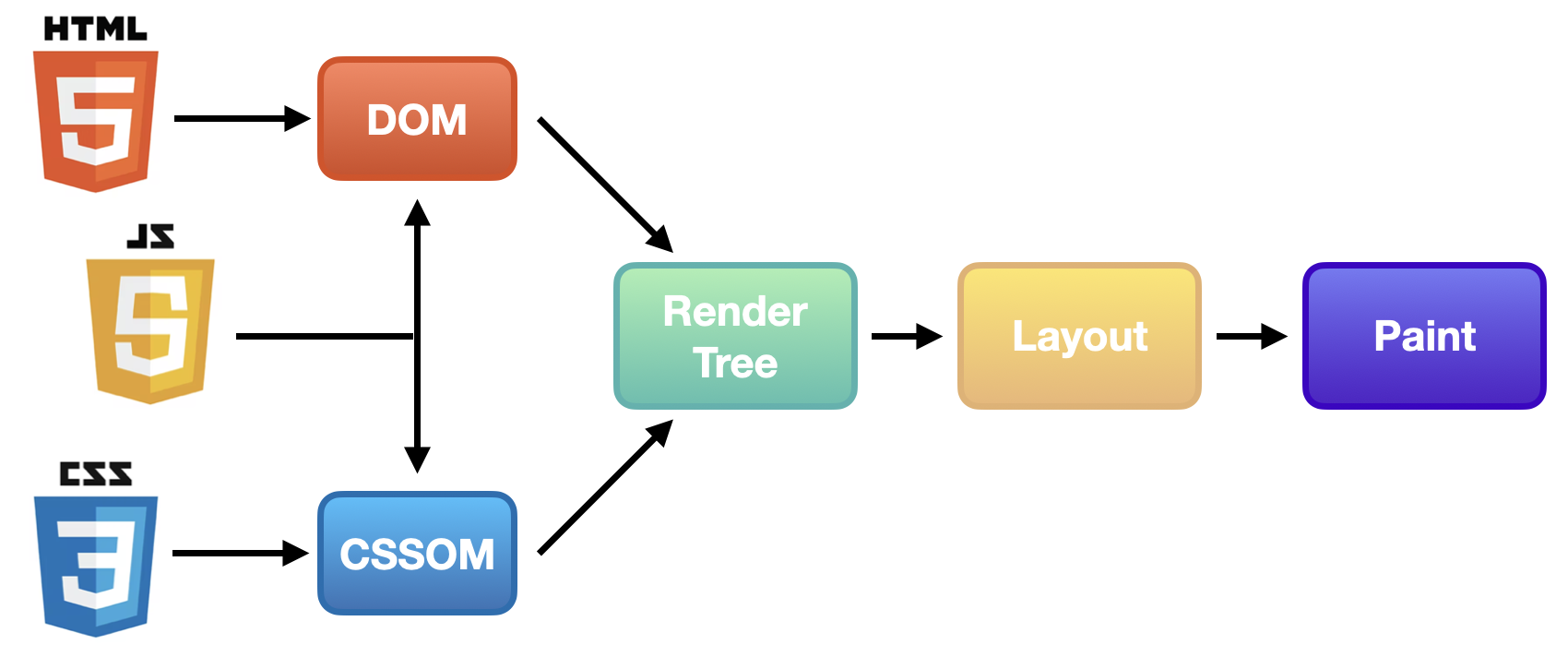
2.브라우저 렌더링

브라우저 렌더링에서 렌더링(rendering)이란 HTML, CSS, JavaScript 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정을 의미한다. 현존하는 브라우저마다 다르지만, 브라우저는 기본적으로 렌더링을 수행하는 렌더링 엔진을 가지고 있다.아래는 브라우저
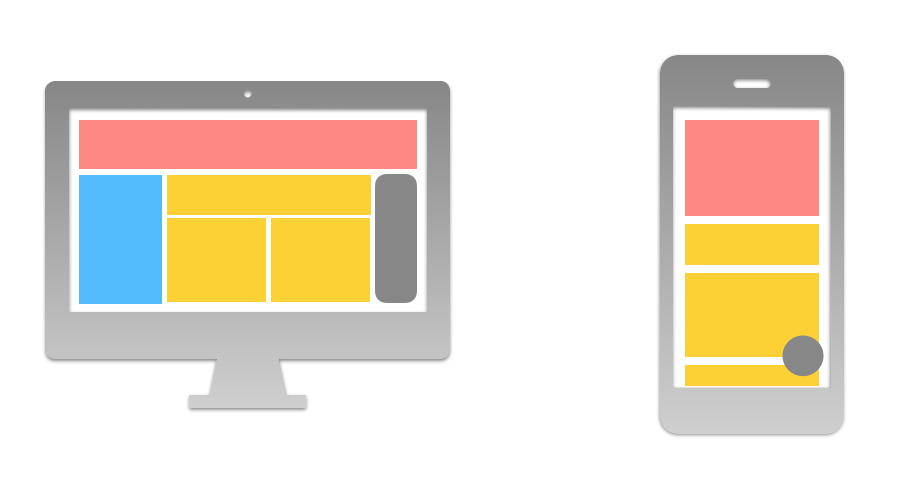
3.반응형 웹

반응형 웹 디자인이란 여러 장치의 다양한 특성에 대응하는 하나의 웹 문서 또는 사이트로써 브라우저의 크기(스크린의 크기, 디바이스의 종류)에 실시간으로 반응하여 크기에 따라 레이아웃이 변하는 웹 사이트를 의미한다. 즉, 하나의 소스 코드로 모든 스크린에 최적화된 웹 사
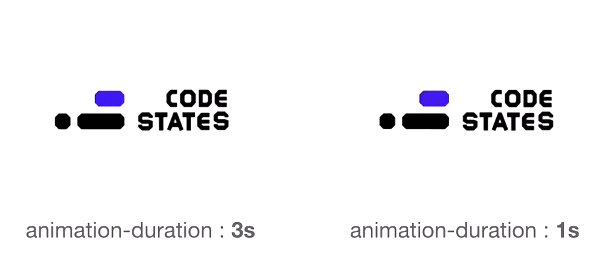
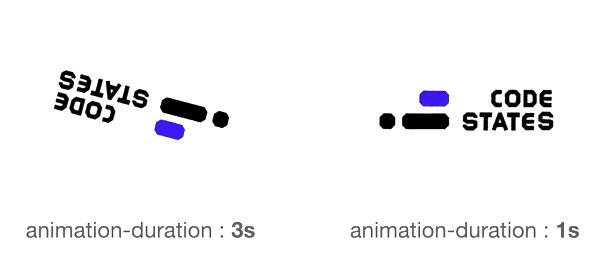
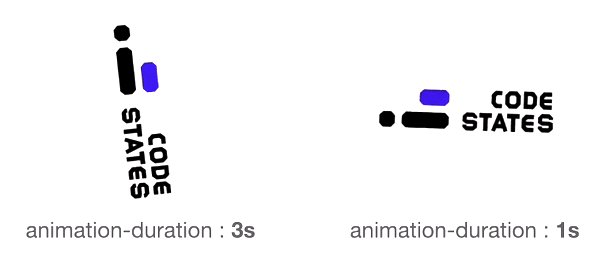
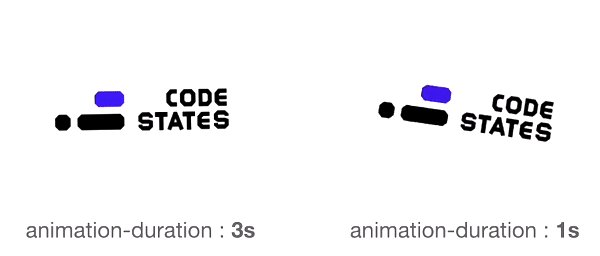
4.CSS 애니메이션

CSS 애니메이션은 여러 개의 CSS 스타일을 부드럽게 전환시켜준다. 그 중에서도 @keyframes 키워드를 활용하면 시간 순서대로 정밀하게 짜여진 애니메이션을 만들 수 있다.키프레임을 활용하기 위해서는 우선 CSS로 키프레임 블록을 만들어야 한다.해당 방법으로 회전
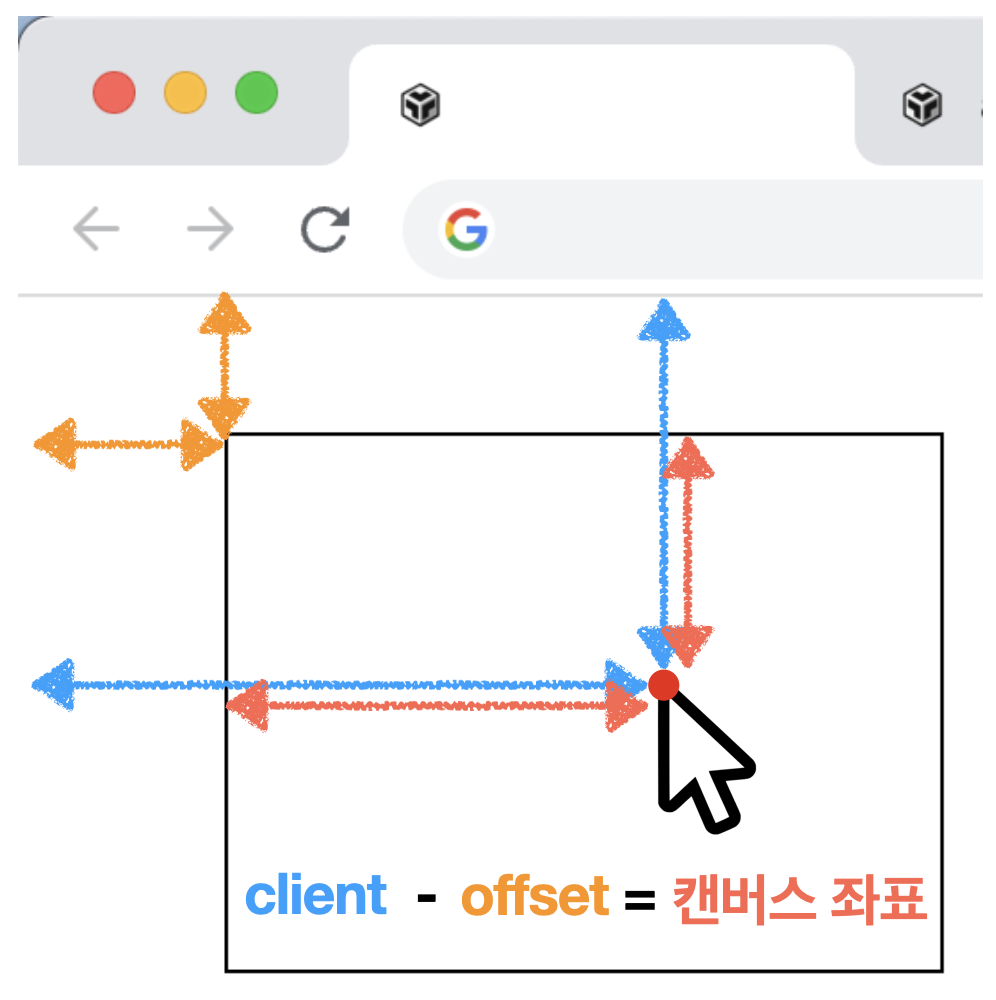
5.Canvas

HTML의 <canvas> 태그와 Javascript를 사용하면 다양한 그래픽 요소를 만들 수 있습니다. 단순한 도형을 그리는 것은 물론, 데이터 시각화, 애니메이션, 웹 게임 등 사용하기에 따라 무궁무진한 콘텐츠를 만들어낼 수 있다.기본적인 캔버스 사용법부터 알