HTTP의 특징
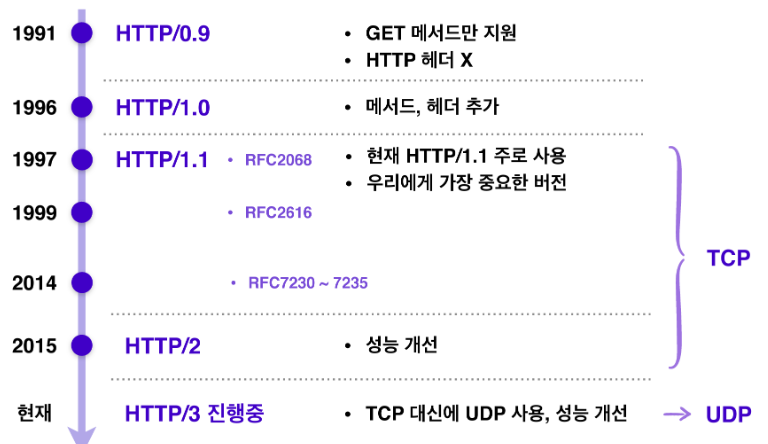
HTTP의 역사

-
클라이언트 서버 구조
-
무상태 프로토콜 (Stateless),비연결성(Connectionless)
-
HTTP 메세지
-
단순함, 확장 가능

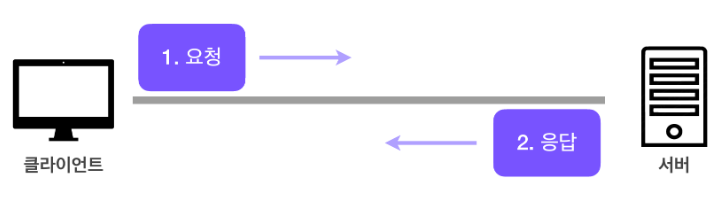
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어 응답
서버가 클라이언트의 상태를 보존하지 않음
- 장점: 서버 확장성 높음 (스케일 아웃)
- 단점: 클라이언트가 추가 데이터 전송
무상태 - Stateless
- 모든 것을 무상태로 설계할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태
- 로그인이 필요없는 단순한 서비스 소개 화면
- 상태 유지
- 로그인
- 로그인한 사용자의 경우로그인했다는 상태를 서버에 유지(브라우저 쿠키, 서버 세션)
- 상태 유지는 최소한만 사용
비 연결성 - Connectionless
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우작음
- 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지 않는다.
한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, CSS, 추가 이미지 등 수 많은 자원이 함께 다운로드 됨
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화를 함
HTTP 헤더의 종류와 특징
표준 헤더
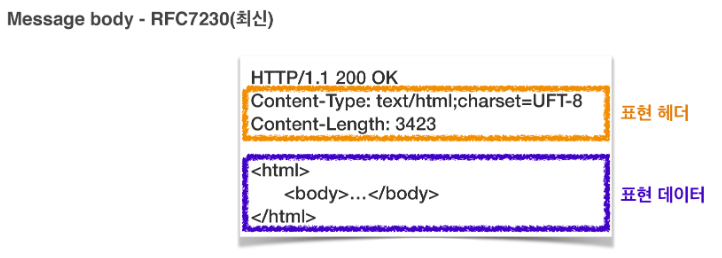
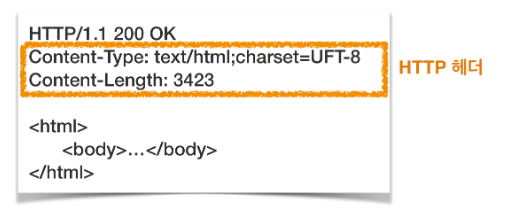
HTTP 헤더와 바디

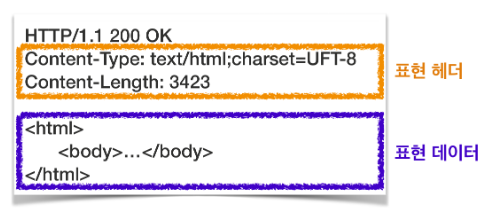
- 메시지 본문을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등
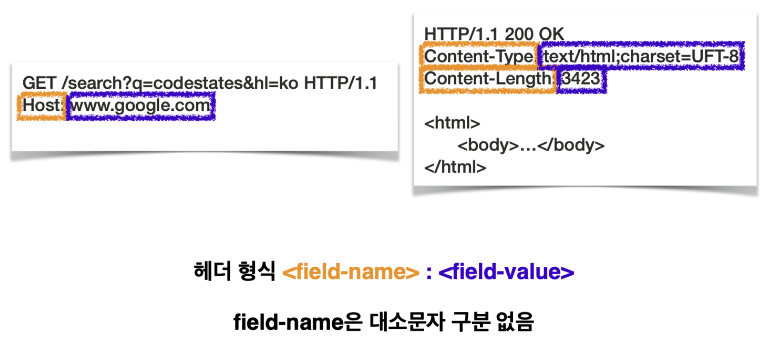
HTTP 헤더
형식

용도

- HTTP 전송에 필요한 모든 부가정보
- 메시지 바디의 내용, 메세지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보..
- 표준 헤더가 너무 많음
- 필요 시 임의의 헤더 추가 가능
- Helloworld: hihi
표현 헤더

- Content-Type: 표현 데이터의 형식
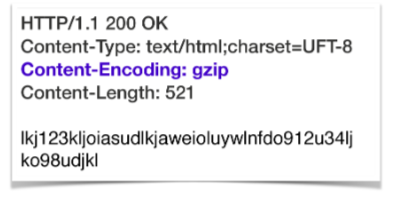
- Content-Encoding: 표현 데이터의 압축 방식
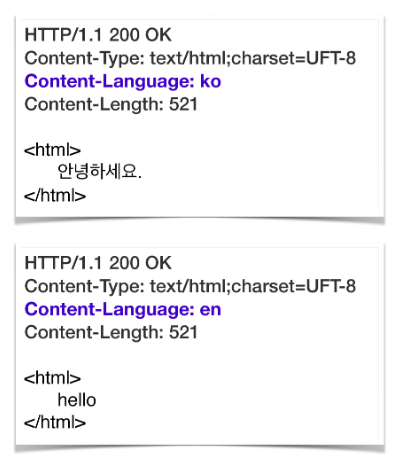
- Content-Language: 표현 데이터의 자연 언어
- Content-Length: 표현 데이터의 길이
표현 헤더는 요청,응답 둘 다 사용
Content-Type
표현 데이터의 형식 설명

Content-Encoding
표현 데이터 인코딩

- 표현 데이터를 압축하기 위해 사용
- 데이터 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제
- gzip
- deflate
- identity
Content-Language
표현 데이터의 자연 언어

- 표현 데이터의 자연 언어를 표현
- ko, en, en-US
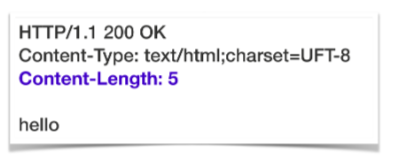
Cotent-Length
표현 데이터의 길이

- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
- 어떤 인코딩 방법을 사용할 것인가를 명시한다. 하지만 현재는 Transfer-Encoding보다는 Content-Encoding을 사용하며, Transfer-Encoding을 사용하는 경우 chunked의 방식으로 사용한다.
chunked 방식의 인코딩은 많은 양의 데이터를 분활하여 보내기 때문에 전체 데이터의 크기를 알 수 없기 때문에 표현 데이터의 길이를 명시해야 하는 Content-Length 헤더와 함께 사용할 수 없다.
요청(Request)에서 사용되는 헤더
From: 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용하지 않음
- 검색 엔진에서 주로 사용
- 요청에서 사용
Referer: 이전 웹 페이지 주소
- 현제 요청된 페이지의 이전 웹 페이지 주소
- A -> B로 이동하는 경우 B를 요청할 때
Referer: A를 포함해서 요청 Referer를 사용하면 유입경로 수집 가능- 요청에서 사용
- referer는 단어 referrer의 오탈자이지만 스펙으로 굳어짐
User-Agent: 유저 에이전트 애플리케이션 정보
- 클라이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
- Ex)
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/
537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
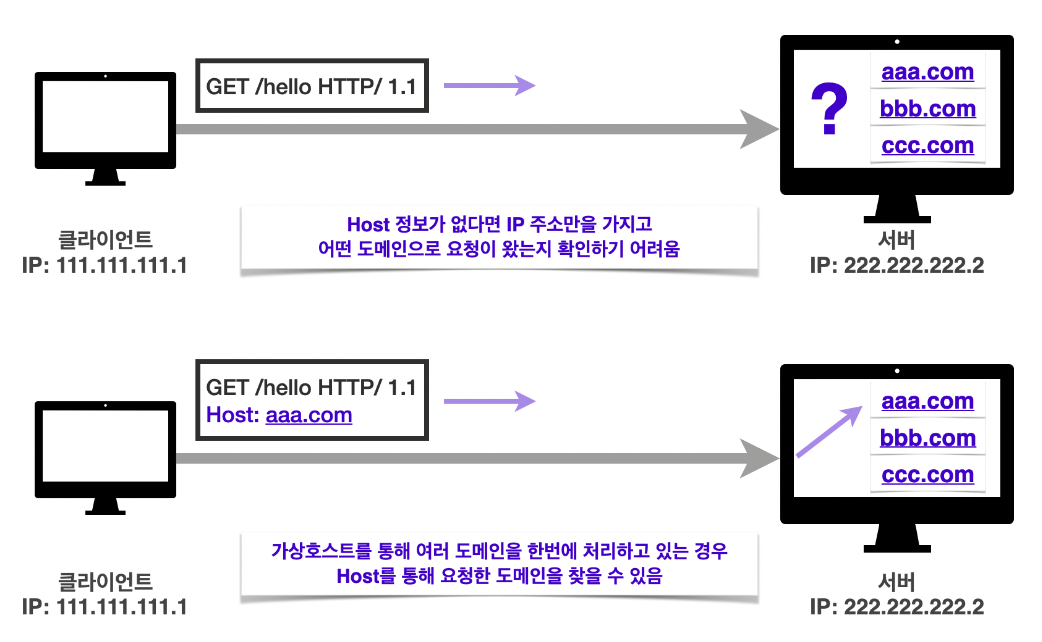
Host: 요청한 호스트 정보(도메인)
- 요청에서 사용
- 필수 헤더
- 하나의 서버가 여러 도메인을 처리해야 할 때 호스트 정보를 명시하기 위해 사용
- 하나의 IP주소에 여러 도메인이 적용되어 있을 때 호스트 정보를 명시하기 위해 사용

Origin:서버로 POST 요청을 보낼 때, 요청을 시작한 주소를 나타냄
- 여기서 요청을 보낸 주소와 받는 주소가 다르면 CORS 에러가 발생
- 응답 헤더의 Access-Control-Allow-Origin와 관련
Authorization: 인증 토큰을 서버로 보낼 때 사용하는 헤더
- "토큰의 종류 + 실제 토큰 문자"를 전송
- Ex)
- Authorization: Basic YWxhZGRpbjpvcGVuc2VzYW1l
응답(Response)에서 사용되는 헤더
Server:요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- 응답에서 사용
- Ex)
- Server: Apache/2.2.22 (Debian)
- Server: nginx
Date:메시지가 발생한 날짜와 시간
- 응답에서 사용
- Ex)
- Date: Tue, 15 Nov 1994 08:12:31 GMT
Location:페이지 리디렉션
- 웹 브라우저는 3xx응답의 결과에
Location헤더가 있으면,Location위치로 리다이렉트(자동 이동) - 201(Created):
Location값은 요청에 의해 생성된 리소스 URI - 3xx(Redirection):
Location값은 요청을 자동으로 리디렉션하기 위한 대상 리소스를 가리킴
Allow: 허용 가능한 HTTP 메서드
- 405에서 응답에 포함
- Ex)
- Allow: GET, HEAD, PUT
Rert-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503: 서비스가 언제까지 불능인지 알려줄 수 있음
- Ex)
- Retry-After: Fri, 31 Dec 2020 23:59:59 GMT(날짜 표기)
- Retry-After: 120(초 단위 표기)
콘텐츠 협상 헤더
클라이언트가 선호하는 표현 요청
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
협상 헤더는 요청시에만 사용

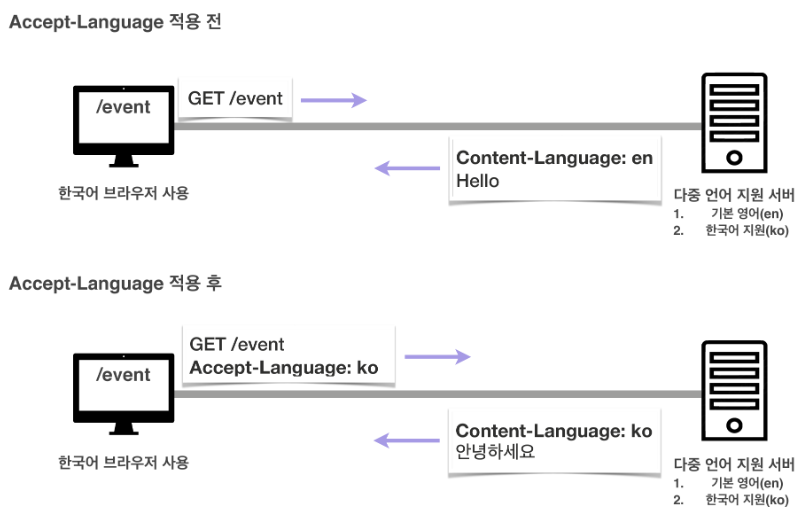
Accept-Language 헤더를 통해 클라이언트가 원하는 언어를 어떻게 서버에 요청할 수 있는지 알아보자.
한국어 브라우저에서 특정 웹사이트에 접속했을 때 콘텐츠 협상(Accept-Language)이 적용되지 않았다면
서버는 요청으로 받은 우선순위가 없으므로 기본 언어로 설정된 영어로 응답한다.
클라이언트에서 Accept-Language로 KO를 작성해 요청한다면 서버에서는 해당 우선순위 언어를 지원할 수 있기 때문에 한국어로 된 응답을 돌려준다.
