사이트를 검사하여 성능 측정을 할 수 있는 도구인 Lighthouse를 소개합니다. Lighthouse는 다양한 지표를 이용하여 웹페이지의 성능 검사를 해줄 뿐만 아니라 그에 대한 개선책도 제공해줍니다.

Lighthouse는 구글에서 개발한 오픈소스로서 웹 페이지의 품질을 개선할 수 있는 자동화 툴입니다. Lighthouse는 성능, 접근성, PWA, SEO 등을 검사하며 이를 이용해 사용자는 어떤 웹페이지든 품질 검사를 할 수 있습니다.
Lighthouse는 Chrome DevTools부터 CLI, 노드 모듈 등 다양한 경로를 통해 사용할 수 있습니다. 검사할 페이지의 url을 Lighthouse에 전달하면 Lighthouse는 해당 페이지에 대한 여러 검사를 실행합니다.
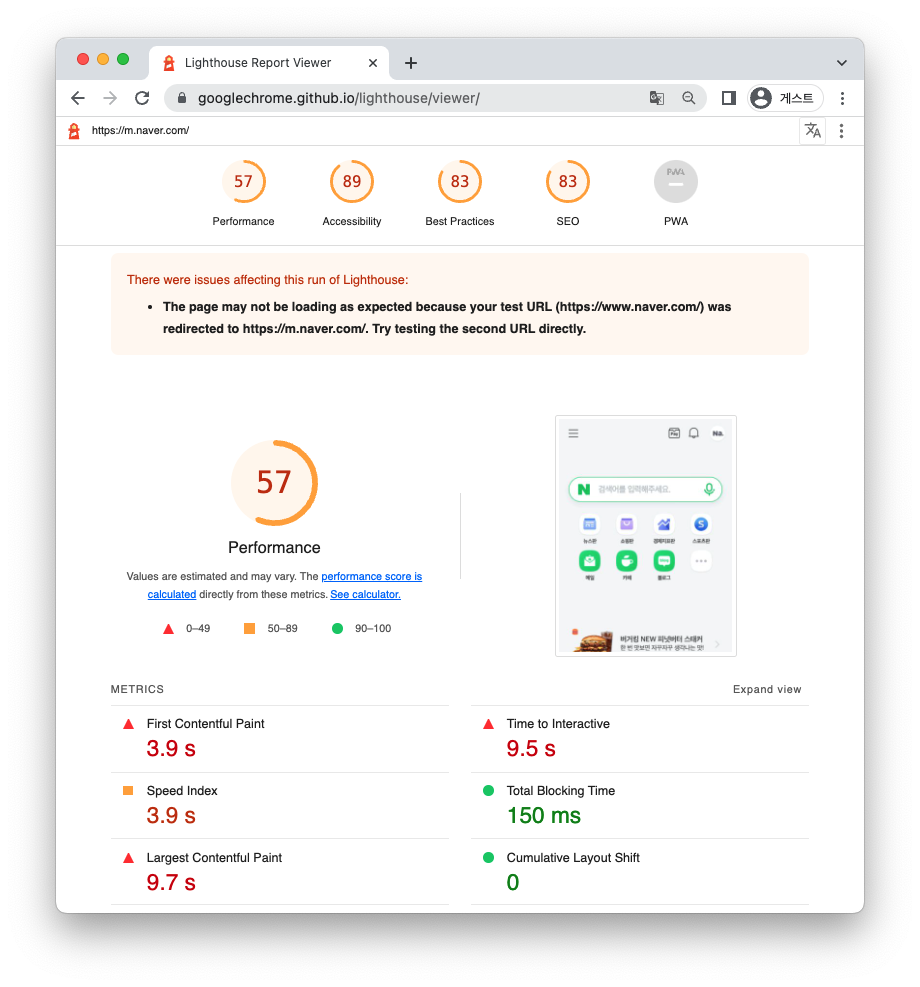
그 후, 위 이미지처럼 검사 결과에 따른 리포트를 생성하고 개발자는 해당 리포트를 통해 점수가 낮은 지표에 대해 개선을 꾀할 수 있습니다. 또한 각각의 지표가 왜 중요한지, 어떻게 개선할 수 있는 지에 대한 레퍼런스도 리포트에서 참고할 수 있습니다.
Lighthouse 시작하기
Lighthouse를 이용할 수 있는 방법은 다양합니다. 여러분의 개발환경에 가장 친숙한 방법을 골라 Lighthouse를 실행할 수 있습니다.
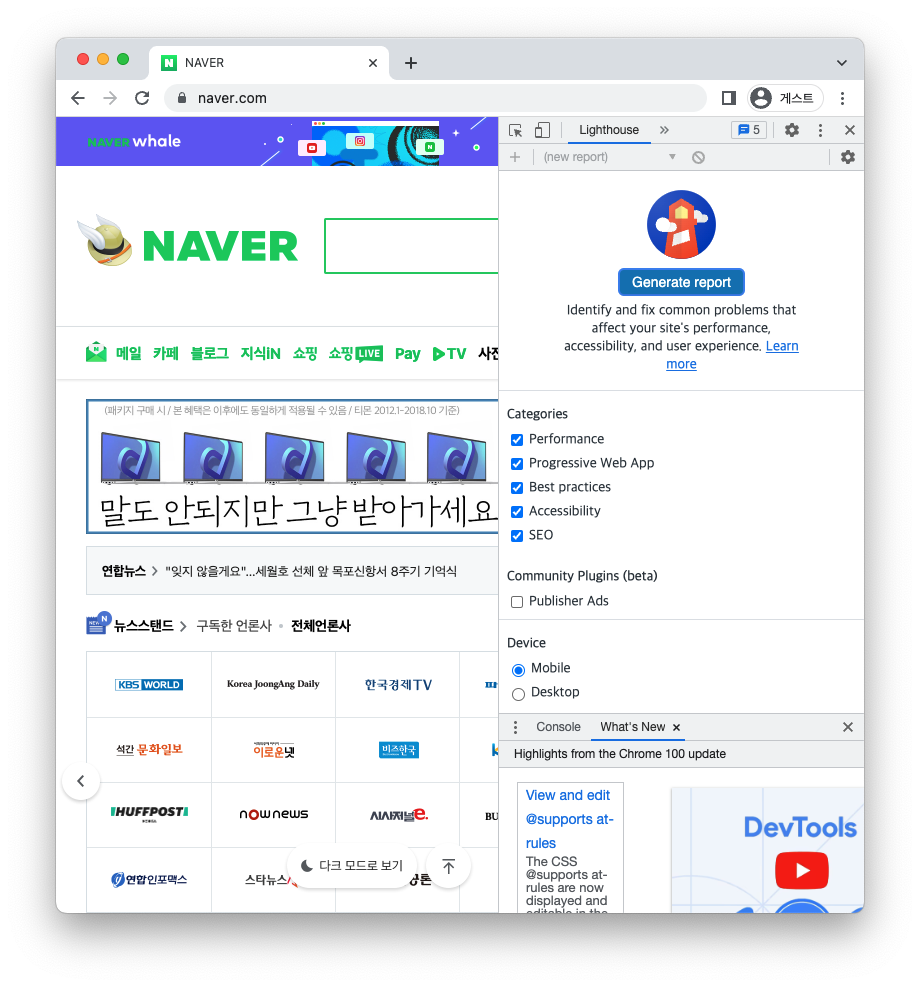
Chrome 개발자 도구에서 실행하기
- 크롬에서 검사하고 싶은 페이지의 url을 입력합니다.
- 개발자 도구를 엽니다.
- lighthouse 탭을 클릭합니다.

- Generate report를 클릭합니다. Categories에서 특정한 지표만 선택하여 검사할 수도 있습니다.

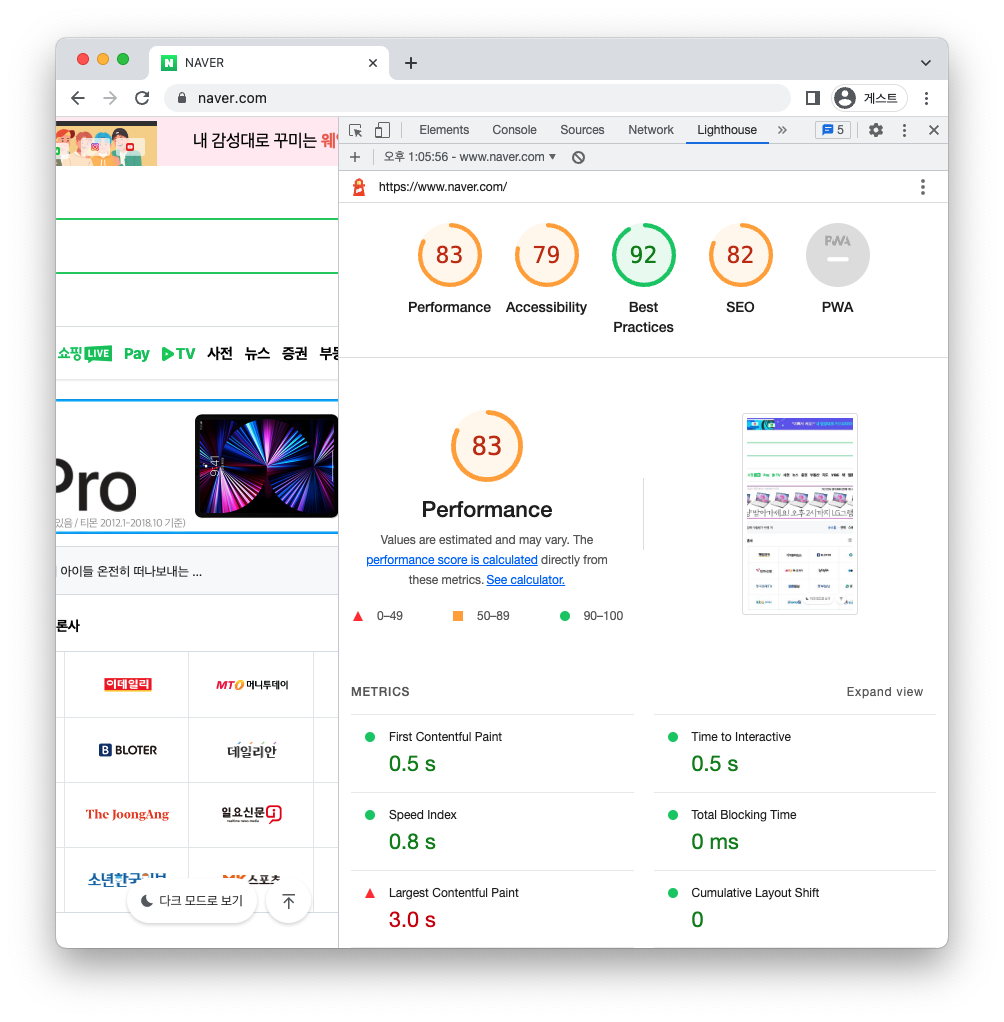
대략 30-60초간 검사가 실행됩니다. 그 후 아래와 같이 리포트가 해당 페이지의 개발자 도구내에 생성됩니다.
Node CLI에서 실행하기
- Lighthouse를 설치합니다. 이때-g 옵션을 사용하여 Lighthouse를 전역 모듈로 설치하는 것이 좋습니다.
npm install -g lighthouse- 다음의 명령어로 검사를 실행할 수 있습니다.
lighthouse <url>- 다음의 명령어로 모든 옵션을 볼 수 있습니다.
lighthouse --help Lighthouse 노드모듈을 이용해 동적으로 프로그래밍하여 페이지 검사 리포트를 생성할 수도 있습니다. 이를 이용해 성능 테스트를 자동화할 수 있습니다.
Lighthouse 분석 결과 항목
-
Performance
Performance 항목에서는 웹 성능을 측정합니다. 화면에 콘텐츠가 표시되는데 시간이 얼마나 걸리는지, 표시된 후 사용자와 상호작용하기 까진 얼마나 걸리는지, 화면에 불안정한 요소는 없는지 등을 확인합니다. -
Accessibility
Accessibility 항목에서는 웹 페이지가 웹 접근성을 잘 갖추고 있는지 확인합니다. 대체 텍스트를 잘 작성했는지, 배경색과 콘텐츠 색상의 대비가 충분한지, 적절한 WAI-ARIA 속성을 사용했는지 등을 확인합니다. -
Best Practices
Best Practices 항목에서는 웹 페이지가 웹 표준 모범 사례를 잘 따르고 있는지 확인합니다. HTTPS 프로토콜을 사용하는지, 사용자가 확인할 확률은 높지 않지만 콘솔 창에 오류가 표시 되지는 않는지 등을 확인합니다. -
SEO
SEO 항목에서는 웹 페이지가 검색 엔진 최적화가 잘 되어있는지 확인합니다. 애플리케이션의 robots.txt가 유효한지,<meta>요소는 잘 작성되어 있는지, 텍스트 크기가 읽기에 무리가 없는지 등을 확인합니다. -
PWA (Progressive Web App)
PWA 항목에서는 해당 웹 사이트가 모바일 애플리케이션으로서도 잘 작동하는지 확인합니다. 앱 아이콘을 제공하는지, 스플래시 화면이 있는지, 화면 크기에 맞게 콘텐츠를 적절하게 배치했는지 등을 점수가 아닌 체크리스트로 확인합니다.
Lighthouse의 Performance 측정 메트릭

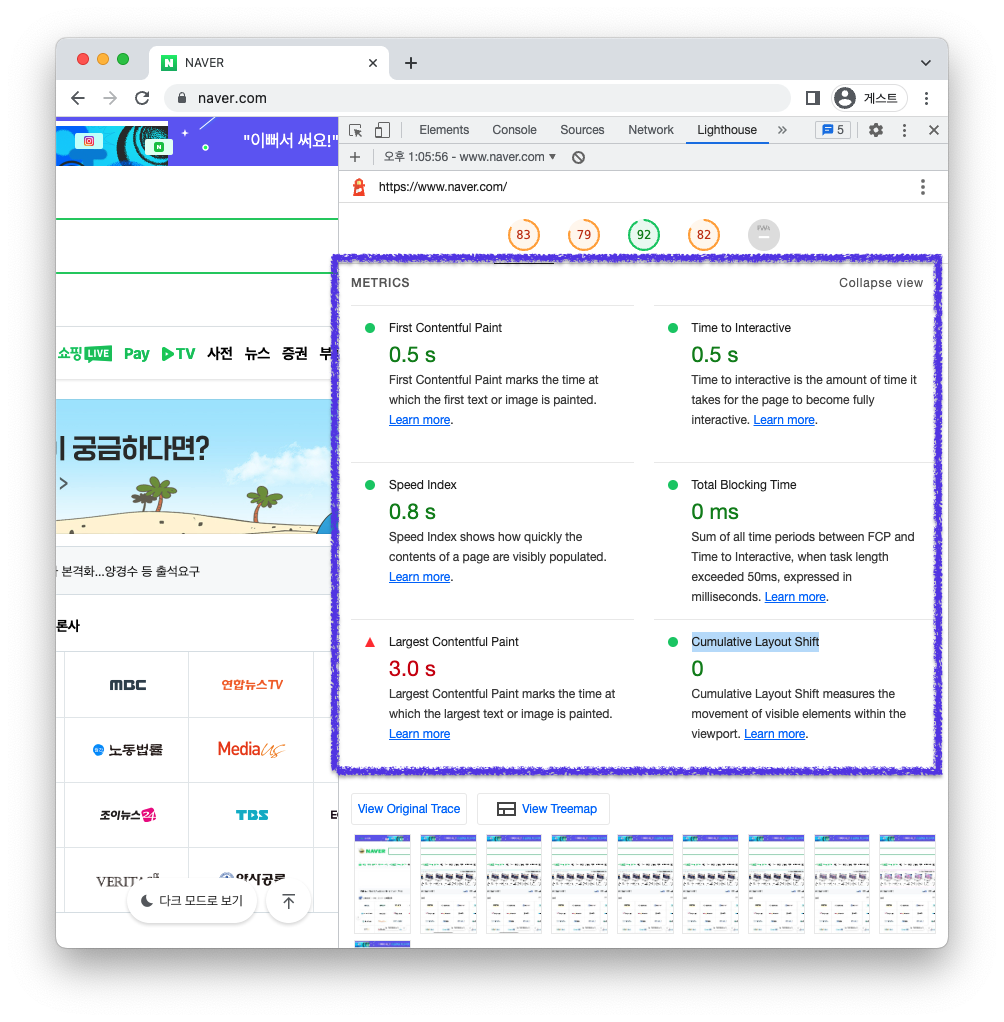
Lighthouse가 생성한 리포트를 보면 위 이미지처럼 하단에 주요 메트릭이 안내되어 있는 것을 볼 수 있습니다. 각각의 메트릭이 어떤 것을 측정하는 지 알아봅시다.
1. First Contentful Paint
First Contentful Paint, 줄여서 FCP는 성능(Performance) 지표를 추적하는 메트릭입니다.
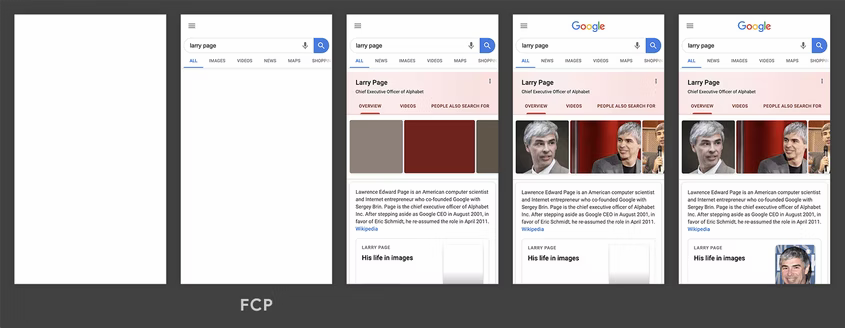
FCP는 사용자가 페이지에 접속했을 때 브라우저가 DOM 컨텐츠의 첫 번째 부분을 렌더링하는 데 걸리는 시간을 측정합니다. 즉 사용자가 감지하는 페이지의 로딩속도를 측정할 수 있습니다. 우수한 사용자 경험을 제공하려면 FCP가 1.8초 이하여야 합니다.
페이지의 이미지와 <canvas> 요소, SVG 등 모두 DOM 콘텐츠로 구분되며 <iframe> 요소의 경우 이에 포함되지 않습니다.

위 타임라인에서 FCP는 첫 번째 텍스트와 이미지 요소가 화면에 렌더링되는 두 번째 프레임에서 측정됩니다.
이때 FCP처럼 일부 콘텐츠의 첫 번째 렌더링 시점을 측정하는 것이 아닌 주요 콘텐츠 로딩이 완료된 시점을 측정하는 것을 목표로 한다면 Large Contentful Paint, 줄여서 LCP 지표로 확인할 수 있습니다.
2. Largest Contentful Paint
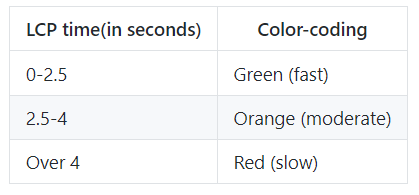
Largest Contentful Paint, 줄여서 LCP는 뷰포트를 차지하는 가장 큰 콘텐츠(이미지 또는 텍스트 블록)의 렌더 시간을 측정합니다. 이를 이용해 주요 콘텐츠가 유저에게 보이는 시간까지를 가늠할 수 있습니다.
다음의 표를 기준으로 LCP 점수를 해석할 수 있습니다.

3. Speed Index
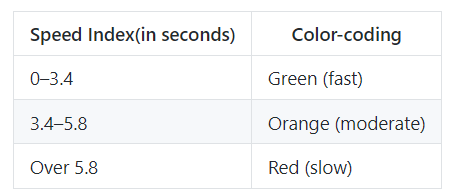
Speed Index는 성능(Performance) 지표를 추적하는 메트릭입니다. Speed Index는 페이지를 로드하는 동안 얼마나 빨리 컨텐츠가 시각적으로 표시되는 지를 측정합니다.
Lighthouse는 먼저 브라우저의 페이지 로딩과정을 각 프레임마다 캡쳐합니다. 그리고 프레임 간 화면에 보이는 요소들을 계산합니다. 그 후 Speedline Node.js module을 이용하여 Speed Index 점수를 그래프의 형태로 나타냅니다.
점수에 따라 다음의 기준으로 성능을 분류합니다.

4. Time to interactive
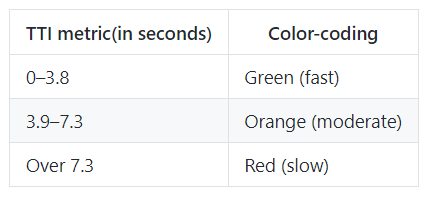
Time to interactive, 줄여서 TTI는 페이지가 로드되는 시점부터 사용자와의 상호작용이 가능한 시점까지의 시간을 측정합니다.
TTI는 페이지가 완전히 상호 작용 가능하기까지의 시간을 측정합니다. 그 기준은 다음과 같습니다.
- 페이지에 FCP로 측정된 컨텐츠가 표시되어야 합니다.
- 이벤트 핸들러가 가장 잘 보이는 페이지의 엘리먼트에 등록됩니다.
- 페이지가 0.05초안에 사용자의 상호작용에 응답합니다.
TTI 점수는 아카이브된 HTTP 데이터를 기반으로 백분위 단위로 점수를 측정합니다. 다음의 표를 기준으로 점수를 해석할 수 있습니다

5. Total Blocking Time
대부분의 사용자는 0.05초가 넘는 작업에는 응답이 올때까지 계속 키보드를 두드리거나 마우스를 클릭하기 때문에 페이지가 느리다고 인식합니다. 이를 개선하기 위한 지표가 TBT입니다.
Total Blocking Time, 줄여서 TBT는 페이지가 유저와 상호작용하기까지의 막혀있는 시간을 측정합니다. Lighthouse에서는 FCP와 TTI 사이에 긴 시간이 걸리는 작업들을 모두 기록하여 TBT를 측정합니다.
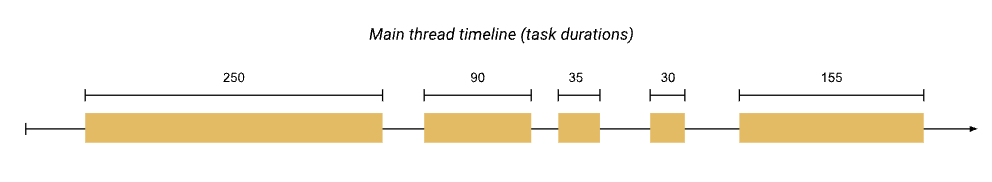
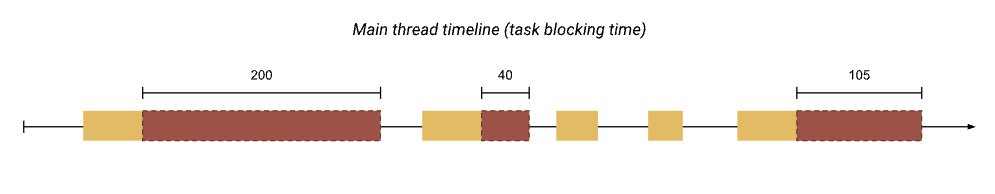
다음의 예를 통하여 TBT의 측정 기준을 살펴보겠습니다.

위 타임라인에는 5개의 작업이 있고 그 중 50ms(0.05초)를 초과하는 3개는 긴 작업으로 간주됩니다.

따라서 메인스레드에서 작업을 실행하는 데 소요된 총 시간은 560ms(0.56)초이지만 TBT로 측정되는 것은 345ms(0.345초)입니다.
6. Cumulative Layout Shift
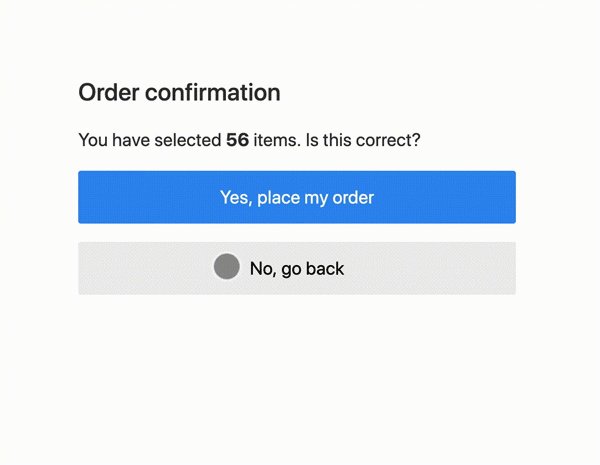
온라인 기사를 읽다가 갑자기 페이지 일부분이 바뀐 경험이 있으신가요? 아무런 경고 없이 텍스트가 움직이며 읽던 부분을 놓치게 되거나, 더 심한 경우 링크나 버튼을 탭하기 직전 갑작스레 링크가 움직이는 바람에 의도하지 않은 것을 클릭할 수도 있습니다.

대부분의 경우 이러한 경험은 짜증스러운 정도에서 그치지만, 경우에 따라 실제 피해를 겪게 될 수 있습니다. 위 예시처럼 결제와 관련된 경우가 그렇습니다. 이런 상황을 측정하기 위한 지표가 CLS입니다.
Cumulative Layout Shift, 줄여서 CLS는 사용자에게 컨텐츠가 화면에서 얼마나 많이 움직이는지(불안정한 지)를 수치화한 지표입니다. 이 지표를 통해 화면에서 이리저리 움직이는 요소(불안정한 요소)가 있는 지를 측정할 수 있습니다.
개선 방향 잡기
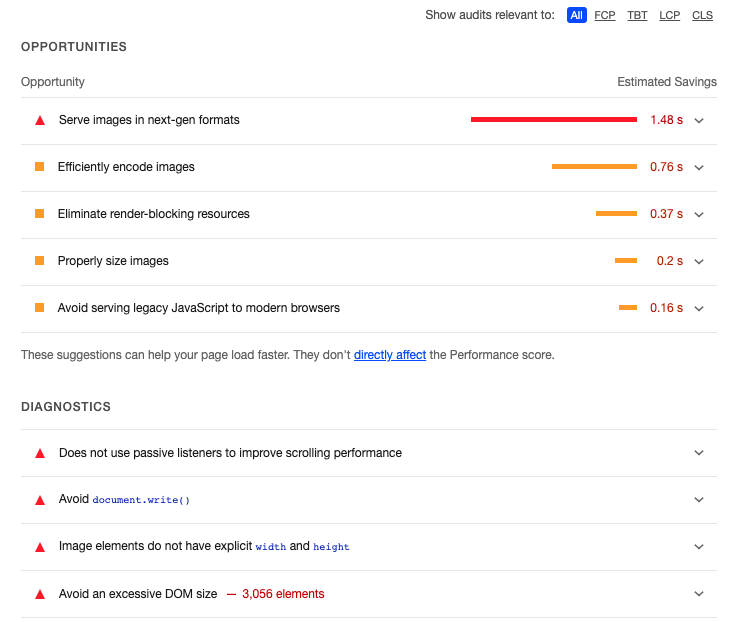
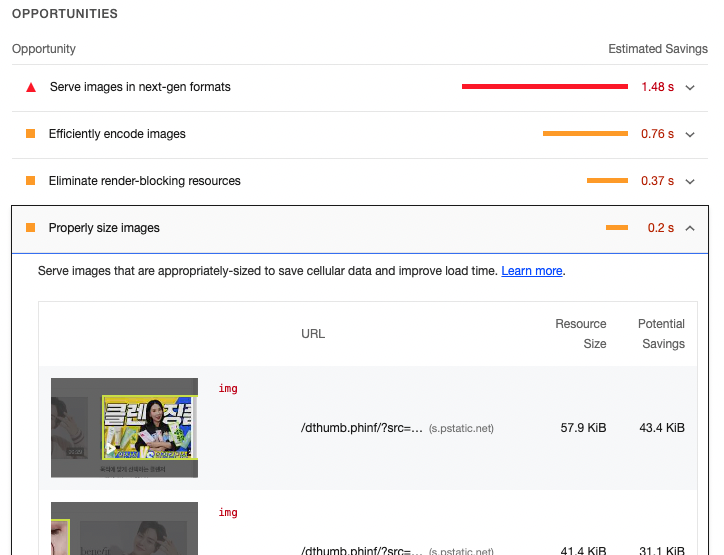
Lighthouse는 성능을 측정할 뿐 아니라 무엇이 시간을 많이 소모하는지, 어떻게 개선하여 최적화를 할 수 있을지 해결책도 제시해줍니다. Opportunities 항목을 확인하면 각 메트릭별 문제를 확인할 수 있습니다.

각 항목을 열어보면 해당 문제에 대한 상세 설명과 함께 어떤 코드, 어떤 화면에서 문제 상황을 발견했는지 확인할 수 있기 때문에 최적화의 방향을 잡기 좋습니다.

Lighthouse는 웹 성능 최적화 뿐만 아니라 웹 접근성, 웹 표준, SEO 관련 항목도 확인하고 해결책을 제시해줍니다. Lighthouse를 이용해서 웹 사이트 성능 최적화 뿐만 아니라, 웹 표준, 웹 접근성, SEO도 개선시켜 보세요.
