Optimization
1.Optimization

최적화란 무엇일까? 한국정보통신기술협회의 정보통신 용어사전에서는 다음과 같이 정의한다.최적화, 最適化, optimization주어진 상황에서 원하는 가장 알맞은 결과를 얻을 수 있도록 처리하는 과정.최적화는 허용된 자원의 한계 내에서 주어진 요구사항을 만족시키면서 최선
2.최적화 기법

화면을 렌더링할 때는 HTML 파일과 CSS 파일이 필요하다.HTML 파일은 DOM 트리를, CSS 파일은 CSSOM 트리를 만들고 두 트리를 결합하여 렌더링할 때 사용하게 된다.이 두 트리 중에서 하나라도 변경되면 리렌더링을 유발하는데, 이때 트리의 크기가 크고 복잡
3.캐시 사용하기

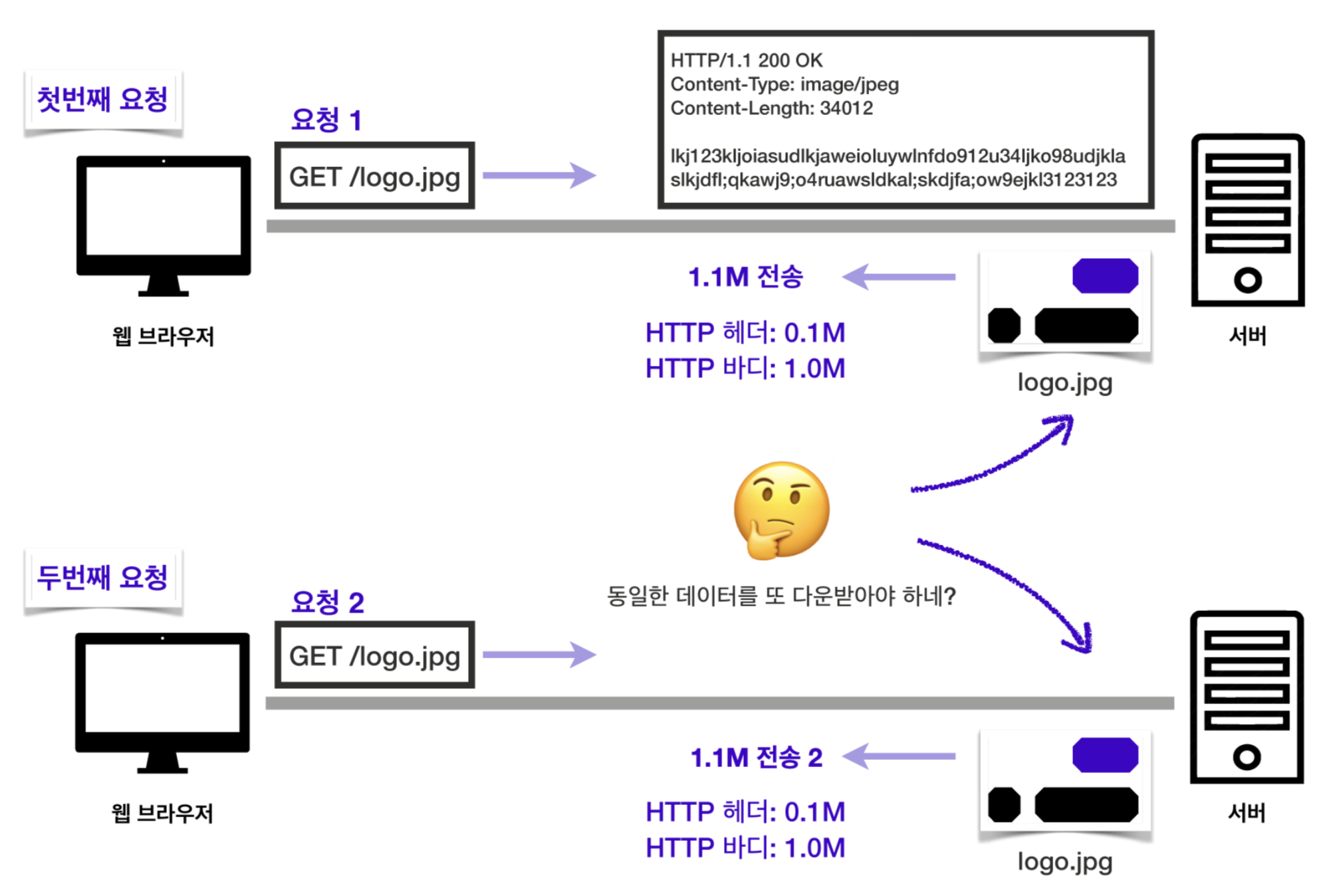
캐시(Cache)는 다운로드 받은 데이터나 값을 미리 복사해 놓는 임시 장소를 뜻하며, 데이터에 접근하는 시간이 오래 걸리는 경우나 값을 다시 계산하는 시간을 절약하고 싶은 경우에 사용한다.우선 캐시를 사용하지 않을 때의 예시를 들어보자.서버에서 logo.jpg라는
4. Lighthouse

사이트를 검사하여 성능 측정을 할 수 있는 도구인 Lighthouse를 소개합니다. Lighthouse는 다양한 지표를 이용하여 웹페이지의 성능 검사를 해줄 뿐만 아니라 그에 대한 개선책도 제공해줍니다.Lighthouse는 구글에서 개발한 오픈소스로서 웹 페이지의 품질
5.Lighthouse 사용 해보기

Lighthouse는 다양한 지표를 이용하여 웹페이지의 성능 검사를 해줄 뿐만 아니라 그에 대한 개선책도 제공해준다.나는 네이버에서 성능 검사를 실행시켜 보았다.PerformancePerformance 항목에서는 웹 성능을 측정한다.네이버에서는 88점이 나와서 준수한