React SPA
SPA의 등장 배경, 개념, 장단점
-
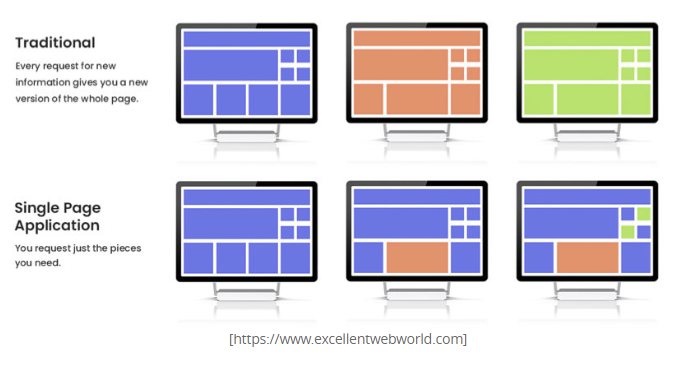
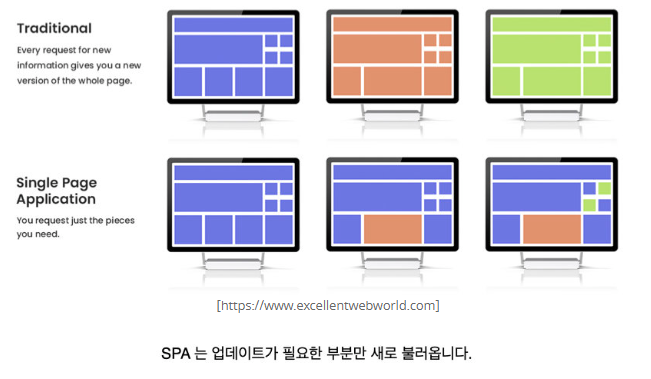
전통적이 웹사이트는 페이지 이동 시 매번 "페이지 전체"를 불러와야 했다.
-
SPA는 업데이트가 필요한 부분만 새로 불러온다.

-
예시 그림은 동일한 페이지 전환을 보여주고 있다.
-
전통적인 웹사이트는 페이지 전체를 로딩하고, SPA는 Menu와 Footer와 같이 페이지 전환 전후에 중복되는 부분은 새로 불러오지 않는다.
전통적인 웹사이트의 한계완 단점

-
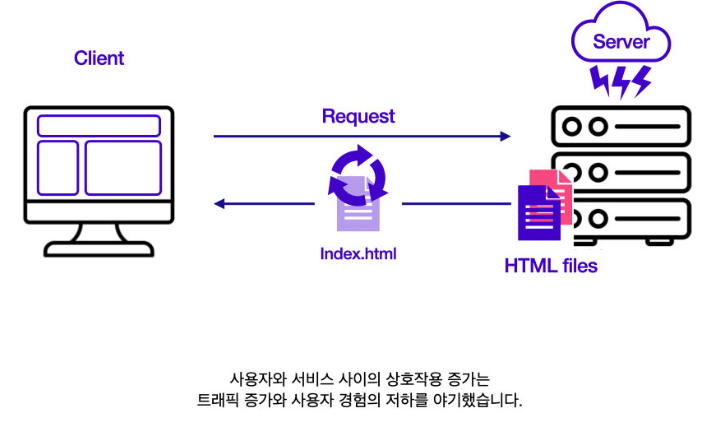
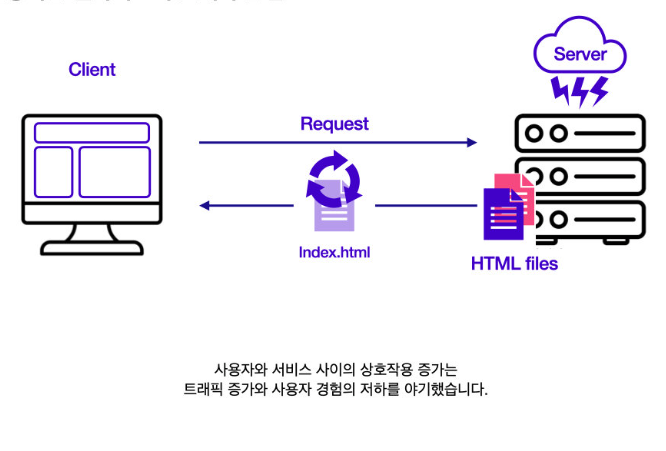
웹사이트가 보다 복잡해지고 애플리케이션의 형태를 가지게 되면서, 사용자와 서비스 사이에 더욱 많은 상호작용이 일어나게 된다. 하지만 이때마다 Header나 Navigation Bar 등과 같이 중복되는 요소들을 매번 불러오는 것이 서버와의 불필요한 트래픽을 발생시킨다.
-
사용자 입장에서는 매번 모든 페이지를 불러옴에 따라 더 느린 반응성을 갖게 되었고, 이는 애플리케이션과 같은 사용자 경험을 제공하기 어렵게 만들었다.
SPA의 등장 배경과 개념

- 위 그림은 동일한 페이지 전환을 보여주고 있다.
- 전통적인 웹사이트는 페이지 전체를 로딩하고, SPA는 Menu와 Footer와 같이 페이지 전환 전후에 중복되는 부분은 새로 불러오지 않는다.
- 전통적인 웹사이트에서는 이와 같이 "페이지 전체를 불러오는 행위"를 보통 깜빡인다고 표현한다.
전통적인 웹사이트의 한계와 단점

- 매번 모든 페이지를 불러옴에 따라 더 느린 반응성과 사용자에게 좋은 경험을 제공하기 어렵게 되었다.
SPA의 등장

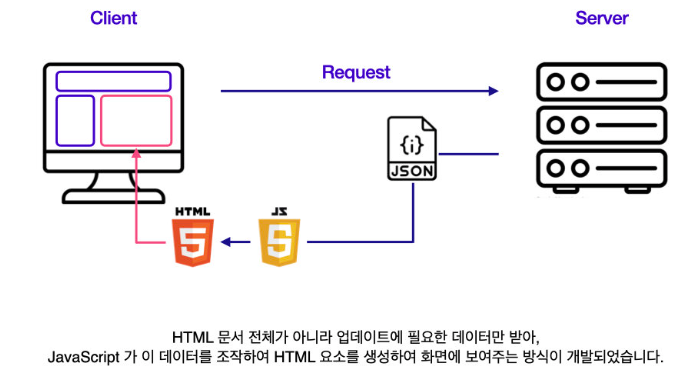
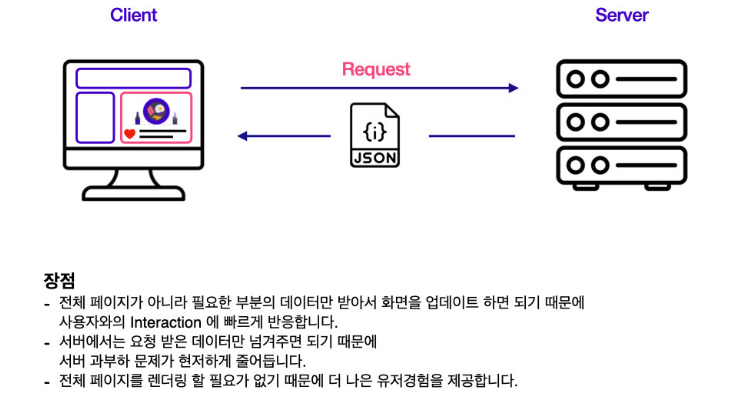
- SPA는 서버로부터 완전히 새로운 페이지를 불러오는 것이 아니라, 화면을 업데이트하기 위해 필요한 데이터만 서버에서 전달받아 브라우저에서 해당하는 부분만 업데이트하는 방식으로 작동하는 웹 애플리케이션이나 웹 사이트를 말한다.
SPA 장점

대표적인 서비스

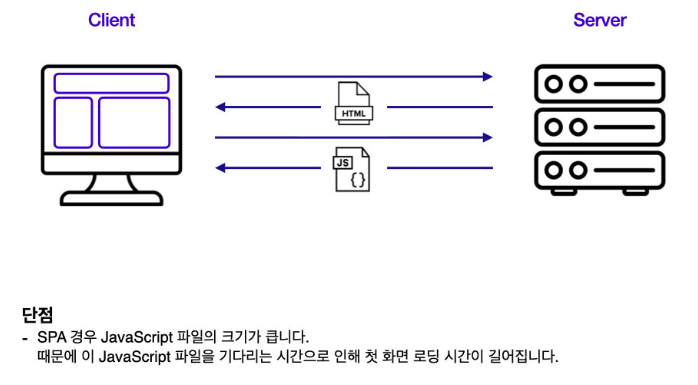
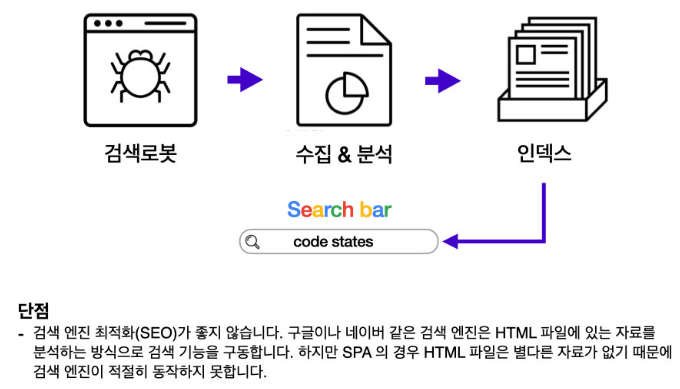
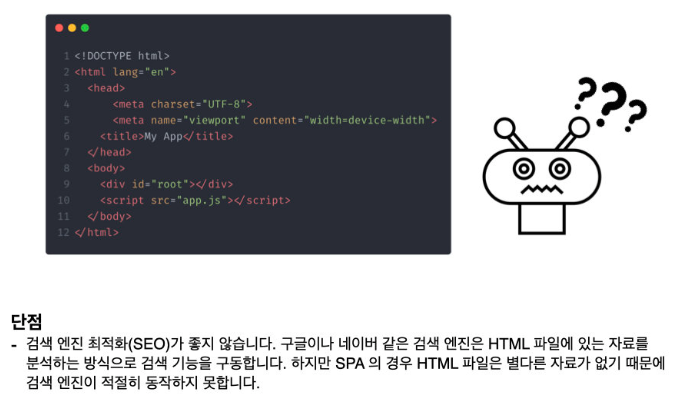
SPA 단점