React_Router
SPA & Routing
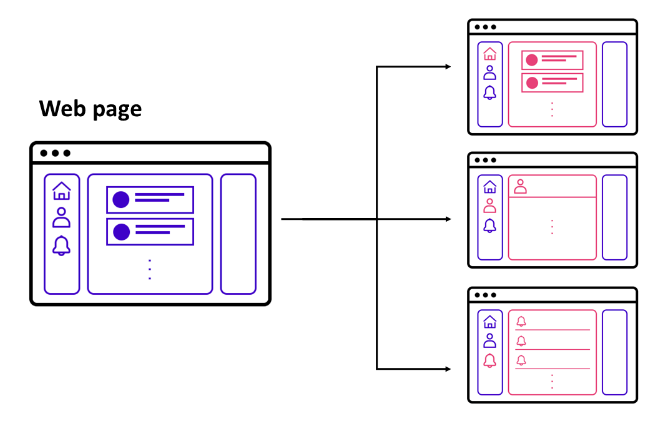
- spa는 하나의 페이지를 가지고 있지만 사실 한 종류의 화면만 사용하지 않는다.

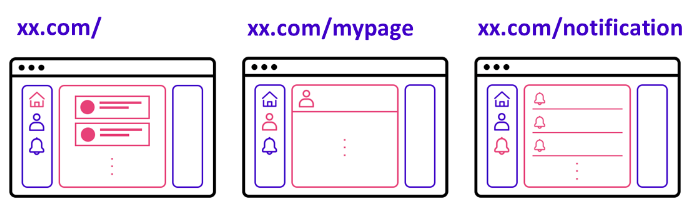
-Twittler와 같은 SPA를 만들 때, 메인 트윗 모음 페이지, 알림 페이지, 마이 트윗 페이지 등의 화면이 필요할 수 있다.

- 이 화면에 따라 "주소"도 달라진다.
- 이렇게 다른 주소에 따라 다른 뷰를 보여주는 과정을 "경로에 따라 변경한다."라는 의미로 라우팅(Routing)이라고 한다.
- 하지만 React 자체에는 이 기능이 내장되어 있지 않아 우리가 직접 주소마다 다른 뷰를 보여줘야 한다.
- React SPA에서는 라우팅을 위해 React Router라는 라이브러리를 가장 많이 사용한다.
React Router 주요 컴포넌트
- 컴포넌트는 크게 3가지로 나눌 수 있다.
- 라우터 역할을 하는 BrowserRouter, 경로를 매칭해주는 Routes 와 Route, 그리고 경로를 변경하는 역할을 하는 Link이다.