UI 디자인
UI 디자인 패턴은 프로그래밍 시 자주 반복되어 나타나는 문제점을 해졀하고자, 과거의 다른 사람이 해결한 겨로가물을 재사용하기 좋은 형태로 만든 패턴을 말한다.
쉽게 말하자면 자주 사용되는 UI 컴포넌트라고 할 수 있다.
자주 쓰이는 UI 디자인 패턴을 익혀두면 UI 디자인하기 보다 쉬워지고, 프론트엔드 개발자, 디자이너, PM과의 의사소통도 원활해져 협업 효율도 높아진다.
자주 쓰이는 UI 디자인 패턴의 예시이다.
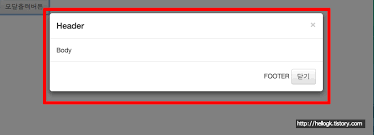
모달(Modal)
-
모달은 기존에 이용하던 화면 바로 위에 오버레이 되는 창을 뜻한다. 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이고 모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.
-
다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념이다. 팝업은 브라우저에 의해 강제로 막힐 수 잇지만, 모달은 브라우저 설정에 영향을 받지 않아, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋다.

토글 (Toggle)
-
토글은 On/Off를 설정할 떄 사용하는 스위치 버튼이다. 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 한다.
-
보통 On/Off와 같이 두 개의 옵션이 있을 때 사용하지만, 여러 개의 옵션이 있을 떄에도 토글을 사용할 수 있다.
-
단 여러개를 사용할땐 어느 옵션이 선택되어 있는지 직관적으로 알 수 있어야 하며, 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려해보아야 한다.


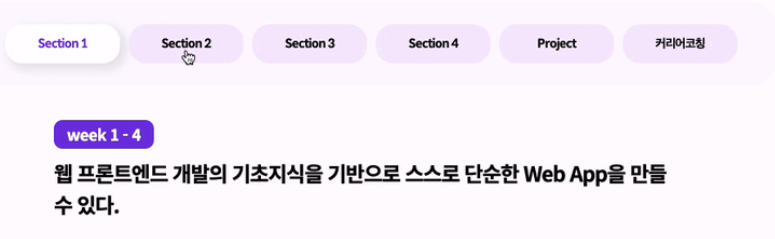
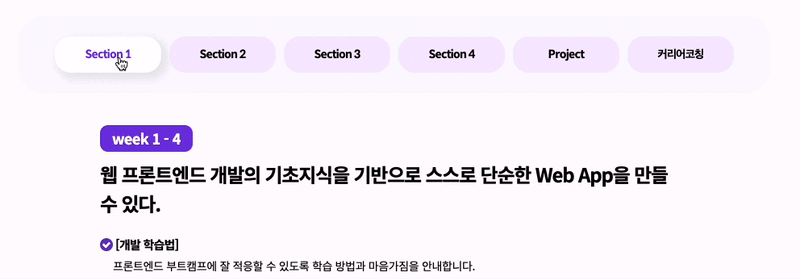
탭 (Tab)
- 탭은 콘텐츠를 분리해서 보여주고 싶을 떄 사용하는 UI 디자인 패턴이다.
- 가로로 한 줄로 배열된 형태가 가장 보편적이며, 세로로 배열하거나 여러 줄로 배열할 수도 있다.
- 탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 한다.

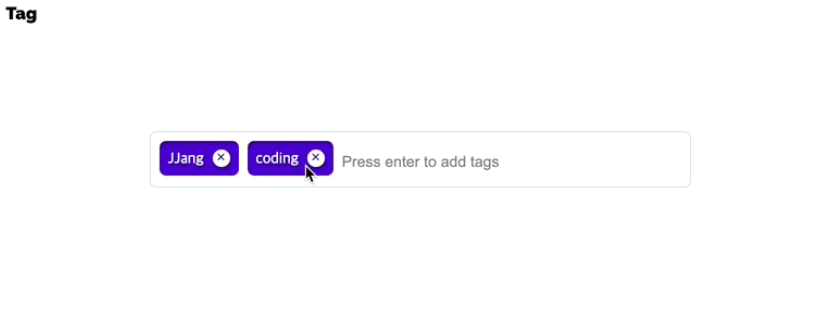
태그(Tag)
- 태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 한다.
- 사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있다.
- 태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있으며, 개발자가 종류를 아예 정해놓을 수도 있다.
- 어떤 방식이든 태그의 추가와 제거는 자유롭게 할 수 있어야 한다.

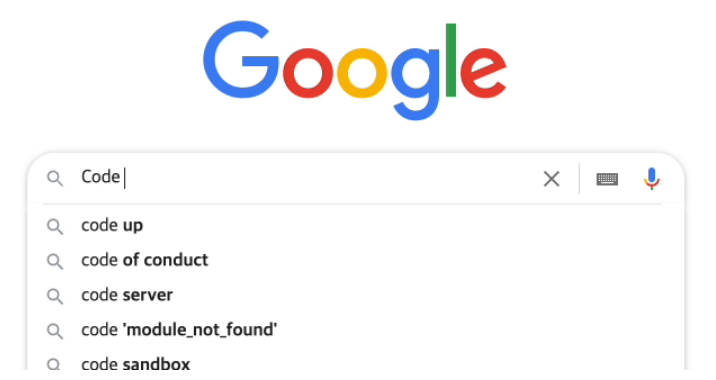
자동완성 (Autocomplete)
- 자동완성은 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것이다.
- 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 떄 많이 사용한다.
- 자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있게 하는 것이 좋다.

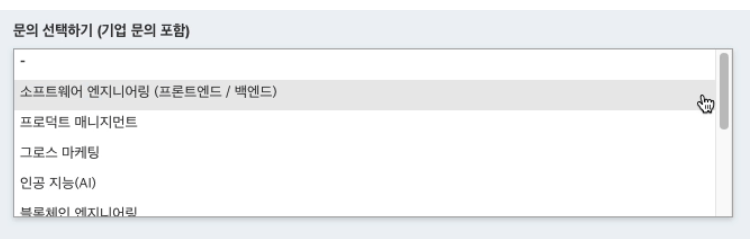
드롭다운 (Dropdown)
- 드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴이다.
- 객관식 문제의 선택지와 비슷한 개념이며, 보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스 호버시 펼처지게 만들 수 있다.
- 드롭다운이 펼처지는 방식보다, 중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이다.

아코디언 (Accordion)
- 아코디언은 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치한다.
- 트리 구조의 콘텐츠를 렌더링 할 떄 사용하거나, 메뉴바로 사용할 수도 있지만, 아래의 사진처럼 단순히 콘텐츠를 담아놓기 위한 용도로 사용 할 수 있다.
- 기본적으로 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우 상하 관계를 표현하기 위해서 사용하는 경우도 많으며, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 떄가 많다.

캐러셀 (Carousel)
- 캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영어단어로, 컨베이어 벨트나 회전목마처럼 돌아가면서 콘텐츠를 표시해주는 UI 디자인 패턴이다.
- 자동으로 돌아가거나, 사용자가 클릭시 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있다.
- 캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 한다. 따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 한다.

페이지네이션 (Pagination)
- 페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯 번호를 붙여 페이지를 구분해주는 것을 말한다.
- 사용자가 원하는 페이지로 바로 접근할 수 있다는 장점은 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 떄문에 매끄러운 경험을 주기 어렵다는 단점도 있다.

무한스크롤 (Infinite Scroll, Continuous Scroll)
- 무한스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 떄 사용하는 UI 디자인 패턴이다.
- 페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공하지만, 콘텐츠의 끝이 어딘지 알 수 없다는 단점이 있다.
- 보통 페이지 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다.
- 처음부터 모든 콘텐츠를 로드해온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한스크롤이라고 할 수 없으므로 주의 해야한다.
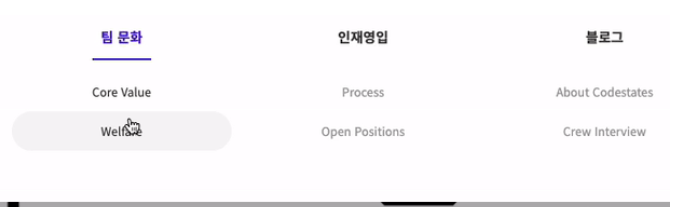
GNB (Global Navigation Bar), LNB (Local Navigation Bar)
-
GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴이다.
-
LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻한다.
-
아래의 그림에서는 탭 형식으로 최상단에 위치한 메뉴가 GNB, 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB입니다.
-
GNB는 말했듯이 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 한다.
-
GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줄 수 있다.
