개념
예제
let username = 'coding';
if (username) {
let message = `hello, ${username}!`;
console.log(message);
}
console.log(message);
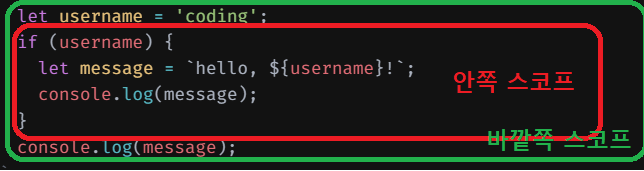
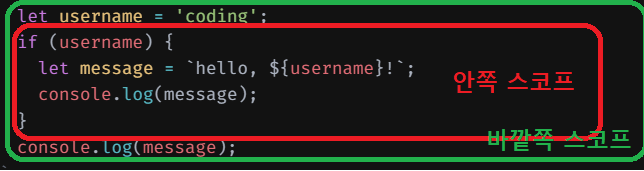
- 첫 번째 콘솔 출력 결과는 'hello coding!'이다. 4번째 줄에서 mesage를 출력할 땐 3번째 줄의 username을 중괄호(블록) 바깥에서 가져왔기에 정상적으로 출력이 된다.
- 하지만 6번째 줄에서는 message라는 변수 자체가 중괄호(블록) 안쪽에 선언되어 바깥쪽에서는 접근할 수 없다.

- 위 사진 처럼 변수에 접근할 수 있는 범위가 존재한다. 중괄호(블록) 안쪽에 변수가 선언되었는가, 바깥쪽에 변수가 선언되었는가가 중요하다. (이 범위를 스코프라고 부른다.)
변수 접근 규칙에 따른 유효 범위
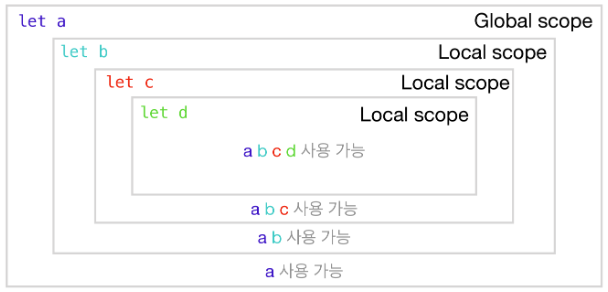
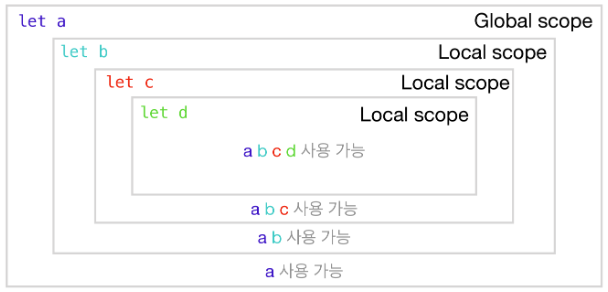
- 스코프는 충접이 가능함
- 바깥쪽 스코프에서 선언한 변수는 안쪽 스코프에서 사용 가능
- 안쪽 스코프에 선언한 변수는 바깥쪽 스코프에서 사용 불가능
- 가장 바깥의 스코프는 특별히 전역 스코프(Gloval scope)라고 부름 반대말로는 지역 스코프(Local scope)

- 지역 변수는 전역 변수보다 더 높은 우선순위를 가짐
let name = '김전역';
function showName(){
let name = '박지역';
}
문제
let name = '짱구';
function showName() {
let name = '철수';
console.log(name);
}
console.log(name);
showName();
console.log(name);
- 첫 번째 출력은 첫째 줄에서 전역 변수로 선언한 name을 가져온다.
이는, showName 함수 안쪽에 선언된 지역 변수 name은 애초에 스코프 규칙에 의해 접근할 수 없기 때문이다.
- 하지만 두 번째 출력은 함수 안에서 선언한 name이라는 지역 변수에 접근하고 있다.
변수 이름이 전역 변수와 같지만, 지역 변수가 전역 변수보다 우선순위가 높기 때문에 지역 변수 name이 출력 된다.
- 동일한 변수 이름으로 인해 바깥쪽 변수가 안쪽 변수에 의해 가려지는 현상을 쉐도잉(variable shadowing)이라고 부른다.
let name = '짱구';
function showName() {
name = '철수';
console.log(name);
}
console.log(name);
showName();
console.log(name);
- 앞 문제와는 다르게. 세 번째 줄에 let 을 사용하여 선언하지 않았다.
- 이말은, '철수'라는 값으로 할당하고 있는 name 변수는 전역에 선언된 name 변수를 그대로 사용 하겠다는 의미이다.
- 지역 스코프에서 새로 선언되지 않으면 같은 변수라고 보면 된다.
- 따라서 showName 함수가 실행되기 전, 처음에는 '짱구'를 출력하고, 그 이후에는 전역변수 name 값이 바뀌어 두번째, 세번째는 '철수'가 출력 된다.