스코프의 종류
중괄호로 둘러싼 범위 (block scope:블록 스코프)
if (true){
consol.log(`i am in the block`);
}
for (let i =0; i<10;, i++) {
console.log(i);
}
{
console.log(`it works`);
}
- 스코프는 두 가지 종류가 있다. 블록 스코프(block scope)라고 부르며, 중괄호를 기준으로 범위가 구분된다.
function 함수로 둘러싼 범위 (function scope: 함수 스코프)
function getName(user){
return user.name;
}
let getAge = function (user) {
return user.age;
}
- 다른 스코프 종류로는 함수 스코프(function scope)가 있다. function 키워드가 등장하는 함수 선언식 및 함수 표현식은 함수 스코프를 만든다.
화살표 함수로 둘러싼 범위 (block scope: 블록 스코프)
let getAge = user =>{
return user.age;
}
let getAge = function (user) {
return user.age;
}
블록 스코프(Block scope)와 var 키워드
for (var i = 0;, i < 5; i++){
console.log(i);
}
console.log('final i:',i);
- var 키워드는 블록 스코프를 무시하고, 함수 스코프만 따른다.
var 키워드와 let 키워드
변수를 정의하는 또다른 키워드 var
- var 키워드는 블록 스코프를 무시하고, 함수 스코프만 따른다. (모든 블록 스코프를 무시하는 건 아니며, 화살표 함수의 블록 스코프는 무시하지 않는다.
- 블록 단위로 스코프를 구분했을 때, 예측 가능한 코드를 작성할 수 있으므로 let 키워드의 사용을 권장한다.
- var를 사용하지 않는다 해도, 함수 스코프는 let으로 선언된 변수의 접근 범위를 제한한다.
- var 선언은 함수 스코프의 최상단에 선언된다. 선언 키워드 없는 선언은 최고 스코프에 선언된다. 함수 내에서 선언 키워드 없는 선언은, 함수의 실행 전까지 선언되지 않은 것으로 취급된다.
var 키워드보다 let키워드가 더 안전한 이유
- var 키워드는 재선언을 해도 아무런 에러가 나지 않지만, let 키워드는 재선언을 방지한다.
const 키워드
값이 변하지 않는 상수를 정의할 떄 쓰는 const
- let 키워드와 동일하게 블록 스코프를 따른다.
- 값의 변경을 최소화하여 보다 안전하게 프로그래밍 할 수 있다.
- 값을 새롭게 할당할 일이 없다면, const키워드 사용을 권장 한다.
- 값을 재할당하는 경우, 재할당이 불가능 하며 TypeError 가 뜨게 된다.
let, var, const 키워드 비교
var로 선언된 전역 변수 및 전역 함수는 widow객체에 속하게 된다.
- 브라우저에는 window라는 객체가 존재
- 브라우저 창을 대표하는 객체
- 하지만, 브라우저 창과 관계없이 전역 항복도 담고 있음
- var로 선언된 전역 변수와 전역 함수가 widow 객체에 속함
전역 변수는 최소화하여 사용
- 전역 변수에 너무 많은 변수를 선언하는 것은 좋지 않다.
- 전역 변수:어디서든 접근 가능한 변수
- 편리한 대신, 다른 함수 혹은 로직에 의해 의도되지 않은 변경이 발생함(부수 효과)
let과 const를 주로 사용해라
- var는 블록 스코프를 무시하고 재선언을 해도 에러가 이러나지 않는다.
- 같은 스코프에서 동일한 이름의 변수를 재선언 하는 것은 버그를 유발한다.
- 전역 변수를 var로 선언하는 경우 문제가 될 수 있다.
- var로 선언한 전역 변수가 window 기능을 덮어씌워서 내장 기능을 사용 하지 못하게 한다.
선언 키워드(var, let, const)없이 변수를 할당하지 마라
function showAge(){
age = 80;
console.log(age);
}
showAge();
console.log(age);
console.log(window.age);
- age는 선언된적이 없으나, 값을 할당하면서 var와 같은 기능인 전역 변수처럼 작동된다.
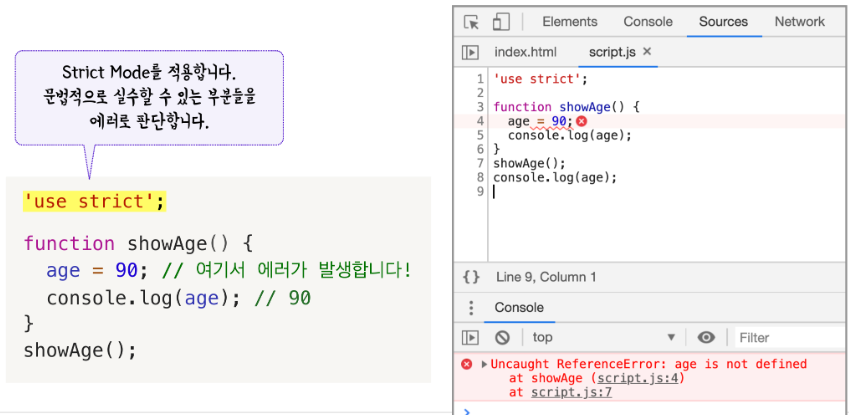
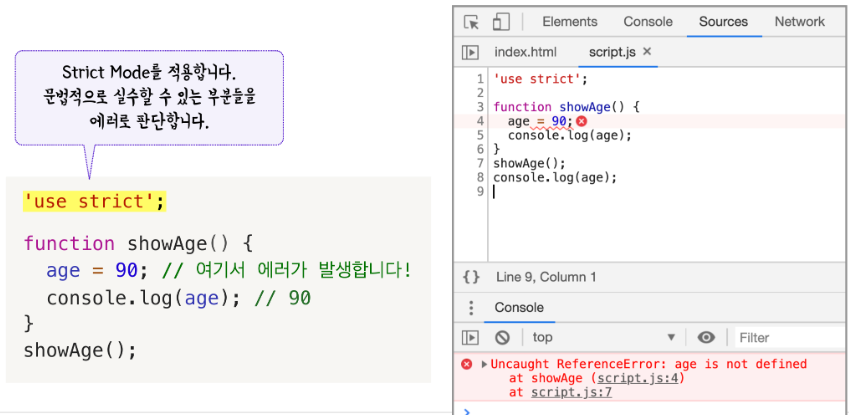
선언 없는 변수 할당 금지
- 실수를 방지하기 위해 Strict Mode를 사용할 수 있다.