와이어프레임(wireframe)
와이어프레임(wireframe)
와이어프레임은 선(wire)으로 틀(frame)을 잡는다는 뜻으로, 제품 기획 단계에서 페이지를 어떻게 구성할 것이지 구조를 잡기위한 목적으로 만든다.
와이어프레임을 표현할때의 품질 수준을 전문용어로 피델리티(fidelity)로 표현하며 3가지 레벨이 나눈다.

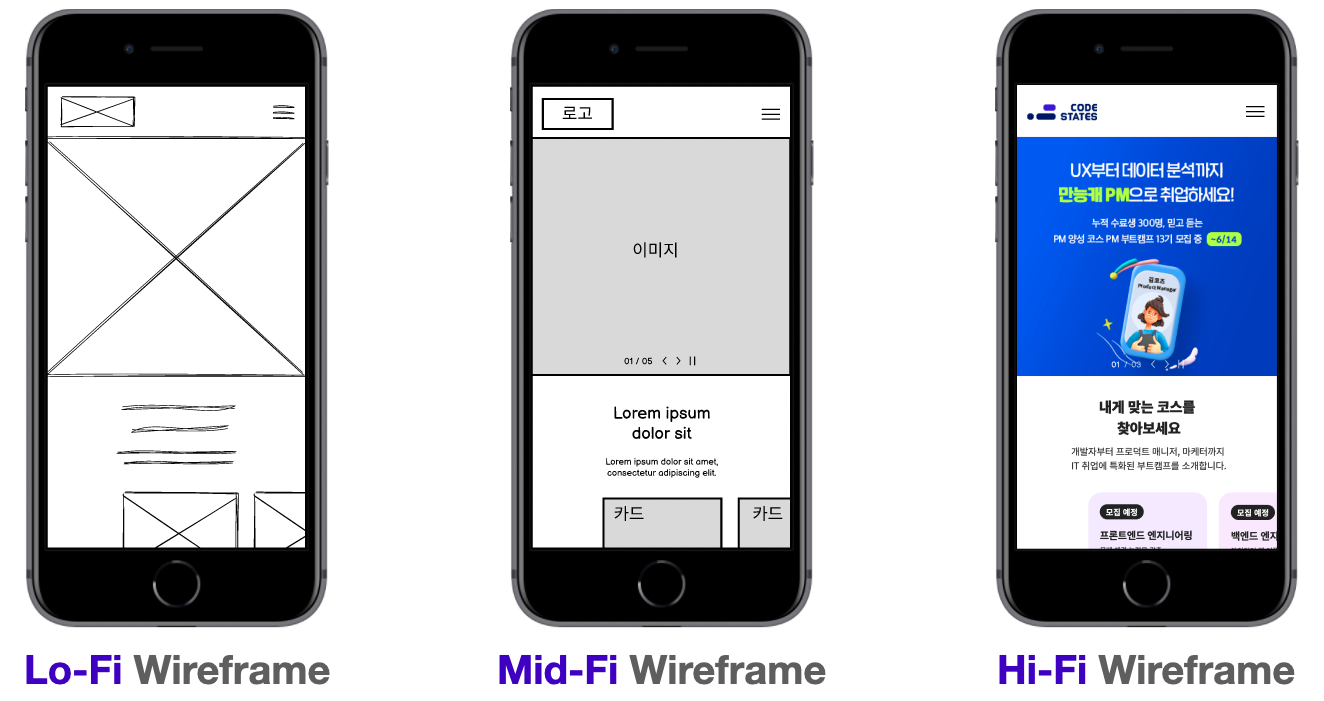
1. Low Fidelity Wireframe (Lo-Fi Wireframe)
- 손으로 빠르게 그린 수준의 와이어프레임을 Lo-Fi 와이어프레임이라고 합니다.
- 작성하는데 시간이 많이 들지 않아 수정하거나 새로운 의견을 반영하기 쉽다.
- 아이디어를 구체화 시키며 큰 그림을 잡을 때 좋다.
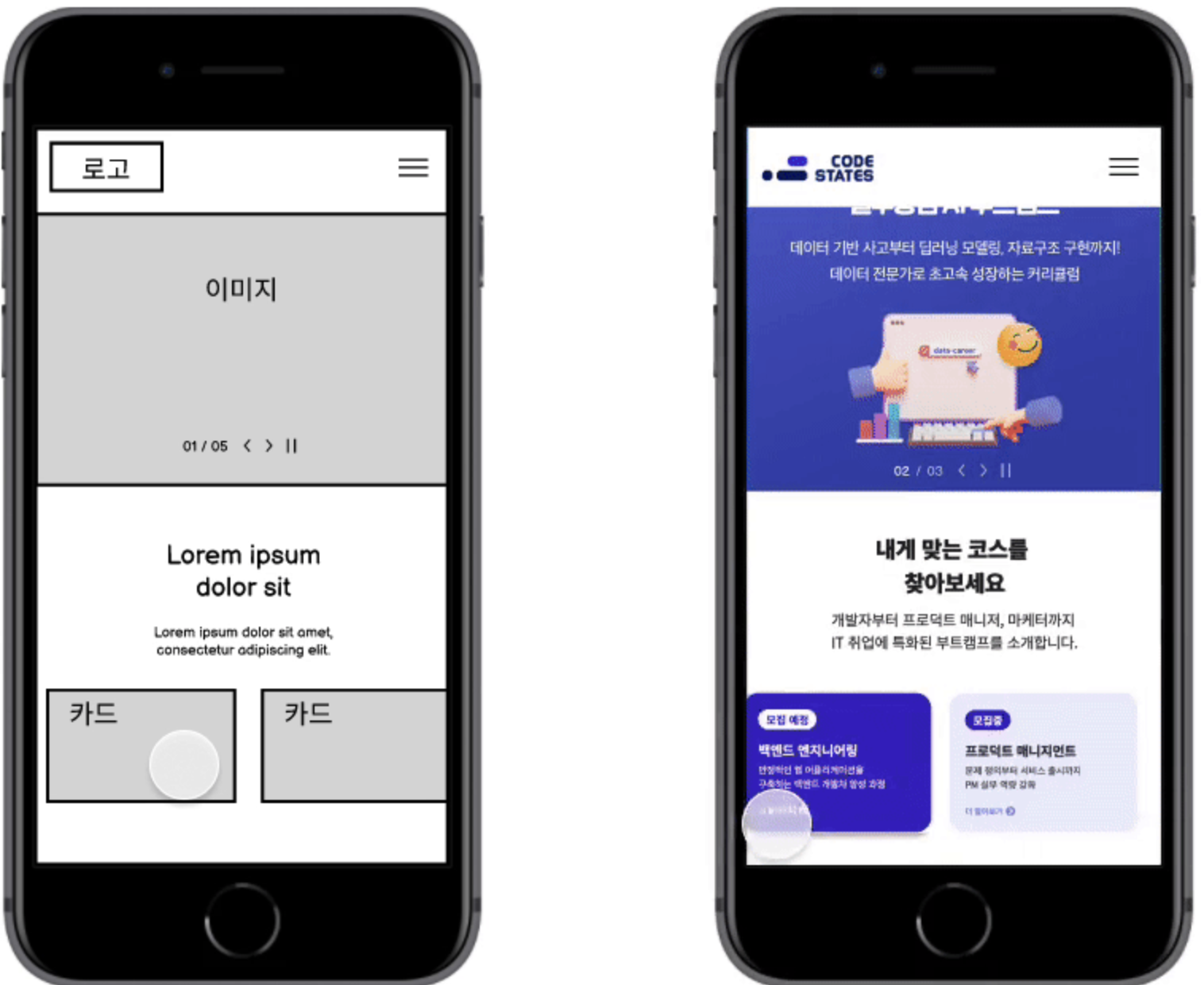
2. Middle Fidelity Wireframe (Mid-Fi Wireframe)
- Lo-Fi 와이어프레임을 그리면서 아이디어가 어느정도 구체화되고 확정된 후에 보기 좋게 다듬어주면 Mid-Fi 와이어프레임이 된다.
- Mid-Fi 수준에서는 와이어프레임을 봤을 때 해당 페이지가 어떻게 작동하게 될지 예상할 수 있다.
3. High Fidelity Wireframe (Hi-Fi Wireframe)
- 와이어프레임을 완성본에 가깝게 작성한 것을 Hi-Fi 와이어프레임이라고 한다.
- 와이어프레임이라기 보다는 목업에 가까운 형태이며, 작성하는데 시간도 많이 들고 수정도 어렵기 때문에 와이어프레임을 작성하는 목적과는 맞지 않아 Hi-Fi한 수준까지 만드는 경우는 거의 없다.
프로토타입(prototype)
프로토타입은 실제 제품과 거의 흡사하게 구현한 것으로, 페이지 이동과 상호 작용이 가능하다.
본격적으로 개발에 들어가기 전 단계에 작성하며, UI의 상호 작용을 시뮬레이션하는 것이 목적이다.
프로토타입 역시 얼마나 최종 결과물과 흡사하게 만들었는지에 따라서 피델리티 레벨이 나뉜다.

1. Low Fidelity Prototype (Lo-Fi Prototype)
- 구체적인 내용이 작성되어있지 않은 상태에서 간단한 상호 작용과 페이지 이동 정도만 테스트해볼 수 있는 수준의 프로토타입을 Lo-Fi 프로토타입이라고 한다.
- User flow 상에서 빠지거나 어색한 기능 혹은 페이지가 없는지 빠르게 검토할 수 있다.
2. High Fidelity Prototype (Hi-Fi Prototype)
- 최종 결과물과 거의 유사한 수준으로 만든 프로토타입을 Hi-Fi프로토타입이라고 한다.
- 이 단계에서는 디자인을 거의 확정하게 되며, 실제 제품과 거의 다름없이 작동하기 때문에 사용성 테스트가 가능하다.
- 테스트를 통해 개발 비용이 들어가기 이전에 UI/UX관련 문제를 발견하고 수정할 수 있어 비용 절감 효과를 볼 수 있다.
3. Middle Fidelity Prototype (Mid-Fi Prototype)
- Hi-Fi 프로토타입처럼 완성도가 높지는 않지만, Lo-Fi프로토타입보다는 최종 결과물에 가까운 프로토탑일을 Mid-Fi 프로토타입이라고 한다.
- 사용성 테스트를 하기위해서는 적어도 Mid-Fi 수준의 프로토타입을 작성해주는 것이 좋다.
차이점 정리

프로토타입만 잘 작성해도 화면 구성과 사용자 흐름(user flow)을 개선함으로써 좋은 UI, 좋은 UX를 디자인할 수 있어 최종 결과물의 완성도를 향상시킬 수 있다.
프로젝트 기획 내용을 직관적으로 전달할 수 있어 내부 인원은 물론 프로젝트 외부 인원과의 소통에도 큰 도움이 된다.
후에 여러분이 직접 프로젝트를 기획부터 시작할 일이 생긴다면,기획 단계에서 완성도 있는 프로토타입을 만드느 것을 목표로 정하면 된다.
