Side Effect(부수효과)
- 함수 내에서 어떤 구현이 함수 외부에 영향을 끼치는 경우 해당 함수는 Side Effect가 있다고 말한다.
- React에서는 컴포넌트 내에서 fetch를 사용해 API 정보를 가져오거나 이벤트를 활용해 DOM 직접 조작할 때 Side Effect가 발생했다고 말한다.
// 전역 변수 foo를 bar라는 함수가 수정하는 코드이다.
let foo = 'hello';
function bar() {
foo = 'world';
}
bar();//bar는 Side Effect를 발생시킨다.Pure Function(순수 함수)
- 순수 함수란, 오직 함수의 입력만이 함수의 결과에 영향을 주는 함수를 말한다.
- 함수의 입력이 아닌 다른 값이 함수의 결과에 영향을 미치는 경우, 순수 함수라고 부를 수 없다.
- 순수 함수는, 입력으로 전달된 값을 수정하지 않는다.
funtion upper(str){
return str.toUpperCase(); // toYpperCase 메소드는 원본을 수정하지 않는다.(Immutable)
}
upper('hello') //'HELLO"- 순수 함수에는 네트워크 요청과 같은 Side Effect가 없다. 순수 함수의 특징 중 하나는, 어떠한 전달 인자가 주어질 경우, 하상 똑같은 값이 리턴됨을 보장한다. 그래서 예측 가능한 함수이기도 하다.
퀴즈
- Math.random()은 순수 함수가 아니다 이유는?
- Math.random은 어떤 결과값이 나올지 예측이 불가능하기 때문에 순수 함수가 아니다. - 어떤 함수가 fetch API를 이용해 AJAX 요청을 한다고 가정해보자. 이 함수는 순수 함수가 아니다. 왜일까?
- 네트워크 상황, 서버상태에 따라 응답코드가 달라지기 때문에 예측이 불가능하다.
React의 함수 컴포넌트
- 전 블로깅에서 배운 Reat의 함수 컴포넌트는, props가 입력으로, JSX Element가 출력으로 나간다. 여기에는 어떤 Side Effect도 없으며, 순수 함수로만 작동한다.
function SingleTweet({ writer, body, createdAt }) {
return <div>
<div>{writer}</div>
<div>{createdAt}</div>
<div>{body}</div>
</div>
}- 하지만 보통 React 애플리케이션을 작성할 때에는, AJAX 요청이 필요하거나, LocalStorage 또는 타이머와 같은 React와 상관없는 API를 사용하는 경우가 발생할 수 있다. 이는 React의 입장에서는 전부 Side Effect 이게 된다. React는 Side Effect를 다루기 위한 Hook인 Effect Hook을 제공한다.
Effect Hook
useEffect는 컴포넌트 내에서 Side effect를 실행할 수 있게 하는 Hook이다.
API
- useEffect(함수)
-useEffect의 첫 번째 인자는 함수이다. 해당 함수 내에서 side effect를 실행하면 된다.- 아래와 같은 조건에서 실행되게 된다.

- 아래와 같은 조건에서 실행되게 된다.
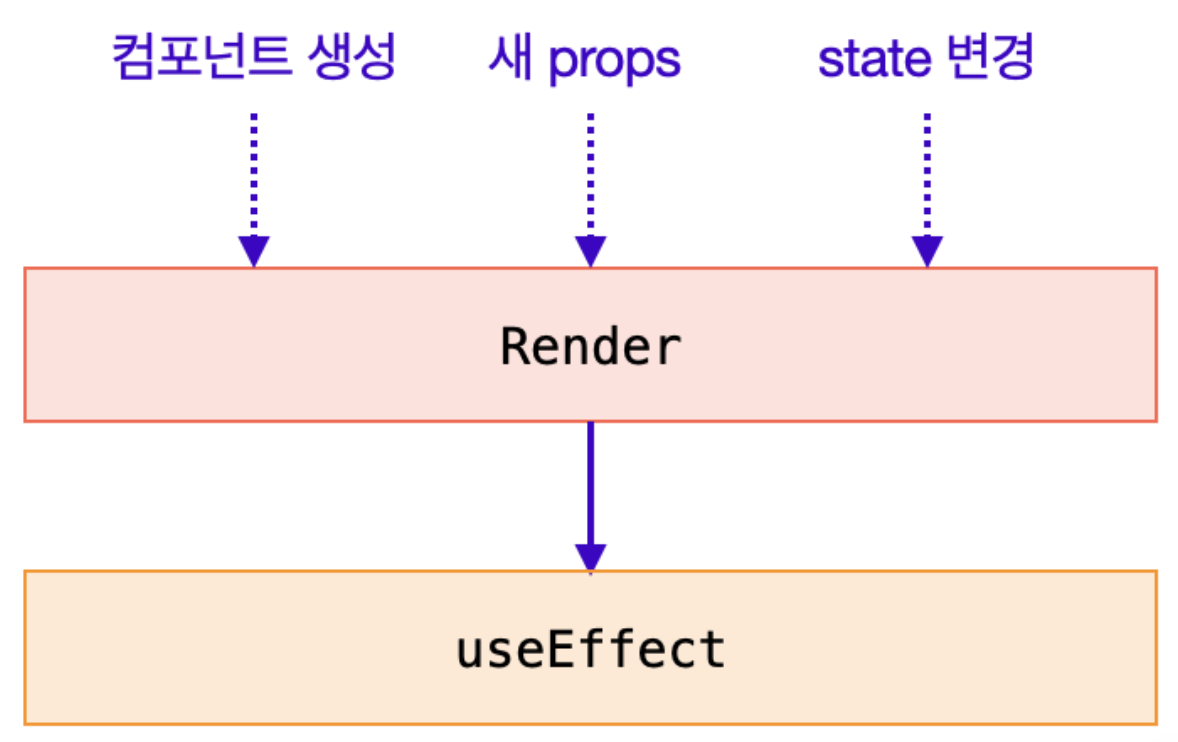
언제 실행 될까?
- 컴포넌트 생성 후 처음 화면에 렌더링(표시)
- 컴포넌트에 새로운 props가 전달되며 렌더링
- 컴포넌트에 상태(state)가 바뀌며 렌더링
이와 같이 매번 새롭게 컴포넌트가 렌더링 될 때 Effect Hook이 실행되게 된다.
Hook을 쓸 때 주의할 점
- 최상위에서만 Hook을 호출한다.
- React함수 내에서 Hook을 호출한다.
조건부 effect 발생 (dependency array)
useEffect의 두 번째 인자는 배열이다. 이 배열은 조건을 담고 있다. 여기서 조건은 boolearn 형태의 표현식이 아닌, 어떤 값의 변경이 일어날 때를 의미한다. 따라서, 해당 배열엔 어떤 값의 목록이 들어간다.이 배열을 특별히 종속성 배열이라고 부른다.
API
useEffect(함수, [종속성1, 종속성2, ...])
useEffect의 두 번째 인자는 종속성 배열이다. 배열 내의 종속성1, 또는 종속성2의 값이 변할 때, 첫 번째 인자의 함수가 실행된다.- 배열 내의 어떤 값이 변할 때에만, (effect가 발생하는)함수가 실행된다.
단 한 번만 실행되는 Effect 함수
- 만일 종속성 목록에 아무런 종속성도 없다면 어떤 일이 발생할까? 두 번쨰 배열을 빈 배열
[]로 둘 경우에는 어떤 일이 발생 할까? 또, 두 번째 인자를 아예 안 넘기는 것과 어떻게 다를까?
- 빈 배열 넣기
useEffect(함수, [])
- 아무것도 넣지 않기 (기본 형태)
- `useEffect(함수)
- 2번 기본 형태의
useEffect는 컴포넌트가 처음 생성되거나, props가 업데이트되거나, 상태(state)가 업데이트될 때, effect함수가 실행되게 된다. - 반면 1번 빈 배열을 useEffect의 두 번째 인자로 사용하면, 이때에는 컴포넌트가 처음 생성될 때만 effect함수가 실행된다
- 1번 같은 상황은 언제 필요 할까? 대표적으로 처음 단 한번, 외부 API를 통해 리소스를 받아오고 더 이상 API 호출이 필요하지 않을 때에 사용할 수 있게 된다.
필터링 예제
- 목록 내 필터링을 구현하기 위해서는 다음과 같은 두 가지 접근이 있을 수 있다.
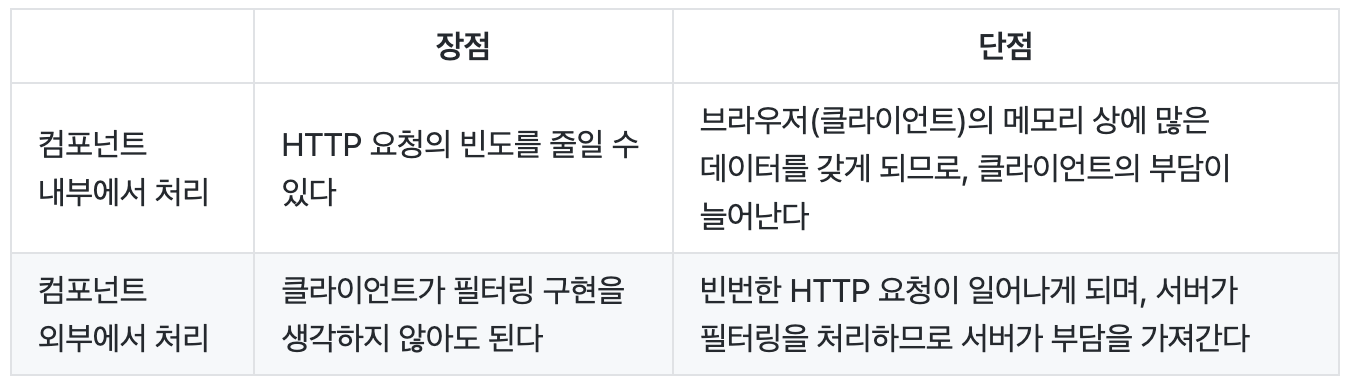
- 컴포넌트 내에서 필터링: 전체 목록 데이터를 불러오고, 목록을 검색어로 filter하는 방법
처음 단 한번, 외부 API로부터 명언 목록을 받아오고, filter 함수를 이용한다. - 컴포넌트 외부에서 필터링: 컴포넌트 외부로 API 요청을 할 때, 필터링 한 겨로가를 받아오는 방법(보통, 서버에서 매번 검색어와 함께 요청하는 경우가 이에 해당한다.)
검색어가 바뀔때마다, 외부 API를 호출한다.
두 방식의 차이점
각각의 장담점은 무엇일까? 만약 서버에서 수십만 개의 데이터를 제공한다고 가정해 보자 아래의 표가 HTTP를 이용한 서버 요청을 가정할 때, 두 방식의 차이점을 설명하고 있다.