
- 본 포스트는 항해99 13기 공부 내용의 일부를 요약한 것입니다.
조금조금 REACT, CSS in JS
JS의 문법체계에서 CSS를 제어한다는 것은 어떤 것일까? 정적으로 기록되었던 CSS를 동적으로 조작이 가능하게 된다는 말이 아닐까? 가령 조건문이나 배열, 함수들을 사용해서 CSS로 디자인 된 div 태그를 조작하는 그런 것 말이다.
- 배열에 있는 요소들로, CSS의 색 제어하기
- 배열에 있는 요소들을 통해서 div에 innerText 기록하기 등...
styled-components
1) 터미널에서 라이브러리 설치
yarn add styled-components
import styled from 'styled-components'
const StContainer = styled.div`
display: flex;
`
const StBox = styled.div`
width: 100px;
height: 100px;
border: 1px solid ${(props)=> props.borderC};
margin: 20px;
line-height: 100px;
text-align: center;
`이런 식으로 디자인된 컴포넌트를 생성할 수 있다. flex가 선언된 StContainer와 너비와 높이 그리고 props를 통해서 테두리선이 정해질 StBox말이다.
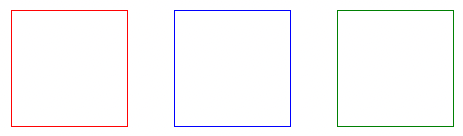
2) props로 CSS에 값 전달하기
return {
{/* props를 통한 조건부 CSS */}
<StContainer>
<StBox borderC="red" />
<StBox borderC="blue"/>
<StBox borderC="green"/>
</StContainer>
}생성된 styled-component에 props 값을 주었다. 결과는 어떻게 될까?

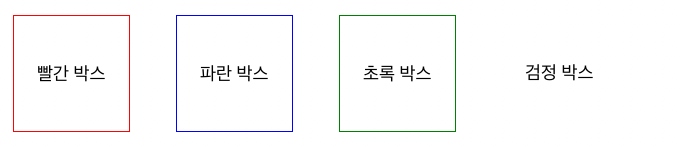
3) 조금 더 복잡하게, 배열과 배열매서드(map), innerText 삽입하기
return {
{/* 배열과 함수(getBoxName)에 따른 CSS제어하기 */}
<StContainer>
{boxList.map(box => {
return <StBox borderC={box}>{getBoxName(box)}</StBox>
})}
</StContainer>
}해당컴포넌트 밖에서 선언된 컴포넌트들의 내용은 이러하다.
// 박스의 색
const boxList = ['red', 'blue', 'green', 'b']
// 색을 넎으면, 이름을 반환
const getBoxName = (color) => {
switch (color) {
case 'red':
return "빨간 박스";
case 'blue':
return "파란 박스";
case 'green':
return "초록 박스";
default:
return "검정 박스";
}
}boxList 식별자(배열)의 요소에 따라서 map 매서드는 동작할 것이고, styled-components에 props로 해당 요소를 전달함으로, 해당 요소에 따라서 테두리 색상이 결정될 것이다. 그리고 이어지는 innerText의 경우에는 getBoxName 함수가 선언되었고, 역시 boxList 식별자(배열)의 요소에 따라서 로직이 실행되도록 하였다.
내용을 살펴보면, 해당 요소의 색상에 따라 설정된 switch 문에 따라서 반환된 값이 StBox컴포넌트의 innerText로 삽입될 것이다.

그러나 배열의 마지막 요소인 'b'를 보자. 해당 내용은 default 값에 따라서 검정박스를 innerText로 반환되었지만, 'b'에 해당되는 CSS-color가 없기에 동작하지 않은 상태로 화면에 표시된 것이다.
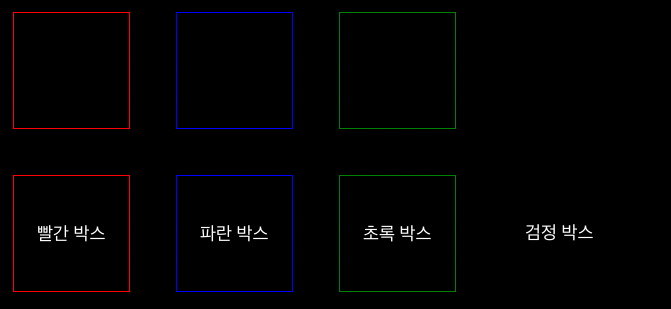
4) 전역 스타일링(createGlobalStyle)
import {createGlobalStyle} from 'styled-components'사용하고자 하는 컴포넌트 내에서 작성할 수도 있지만 파일을 분리해서 관리하는 것이 유지보수 측면에서 유용할 것이다. 그렇다면, 어떻게 하면 될까?
- 다음과 같이 body 태그 내에서 배경은 검정, 글씨는 흰색의 테마를 통일하여 적용하고 싶다고 하자. (1) createGlobalStyle 임포트 해주고 (2) 컴포넌트를 생성한 후, 내용을 입력한다. (3) 사용하고자 하는 부분에 연결해 주면 될 것이다.
// GlobalStyle.jsx
import {createGlobalStyle} from 'styled-components'
const GlobalStyle = createGlobalStyle`
body {
background-color: black;
color:white;
}
`
export default GlobalStyle
// App.jsx
...
import GlobalStyle from './GlobalStyle'
function App() {
return (
<>
<GlobalStyle />
</>
)
}
export default App중요한 것은 <GlobalStyle /> return 의 상위 태그 바로 아래에서 한 번 실행해주면 된다는 것이며, 하위 컴포넌트들을 감싸지 않아도 된다는 것이 특징이다.

SASS : Syntactically Awesome Style Sheets
큰 단위의 프로젝트에서는 SASS 방식이 더 선호된다. 이는 반복되는 코드를 아예 식별자 안에 담아서 사용하는 그러한 방식이다. 이를 통해서 개발환경은 코드의 재사용성은 높이면서, 가독성이 많이 향상된 코드작성을 구현할 수 있게 될 것이다. 예를 들면 아래와 같다.
$color1: #ed5b46;
$color2: #f26671;
$color3: #f28585;
$color4: #feac97;
$borderRadius: 10rem;
div {
background: $color4;
border-radius: $borderRadius;
}Default styled 제거하기
css reset
방법은 많이 있지만, 좋은 방법은 구글검색이다. 그리고 이미 누군가 만들어 놓은 설정이 있을 것이다.
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}Editor. EDWIN
date. 23/03/03
