
- 본 포스트는 항해99 13기 공부 내용의 일부를 요약한 것입니다.
의미있는 컴포넌트 분리에 대해서
1) onChange()와 렌더링 최적화
function App() {
const [title, setTitle] = useState('')
const [todo,setTodo] = useState([{id:Date.now, title:"리액트 공부하기(1)"}])
const write = (e) =>{
e.preventDefault()
const newTodo = {id:Date.now, title}
setTodo([...todo, newTodo])
setTitle('')
}
console.log(todo)
return (
<>
<StyledDiv>
<form onSubmit={write}>
<input type="text" value={title} onChange={(e)=> setTitle(e.target.value)}/>
<button onSubmit={write}>추가하기</button>
</form>
</StyledDiv>
<StyledDiv>
<h2>또두리스트 만들기</h2>
</StyledDiv>
<StyledDiv>
<p>카드박스 들어가는 공간</p>
</StyledDiv>
</>
)
}
export default Appconsole.log(todo)
여기서 실재로 이번주에 많이 경험했고, 매니저님께서 말씀해주셨던 부분이지만, 코린이로써 사실 이해하지 못했던 부분이 있었다. 바로 렌더링 최적화에 대한 주제였다. 그리고 그 사례를 오늘의 세션을 통해서 해결 할 수 있었다.
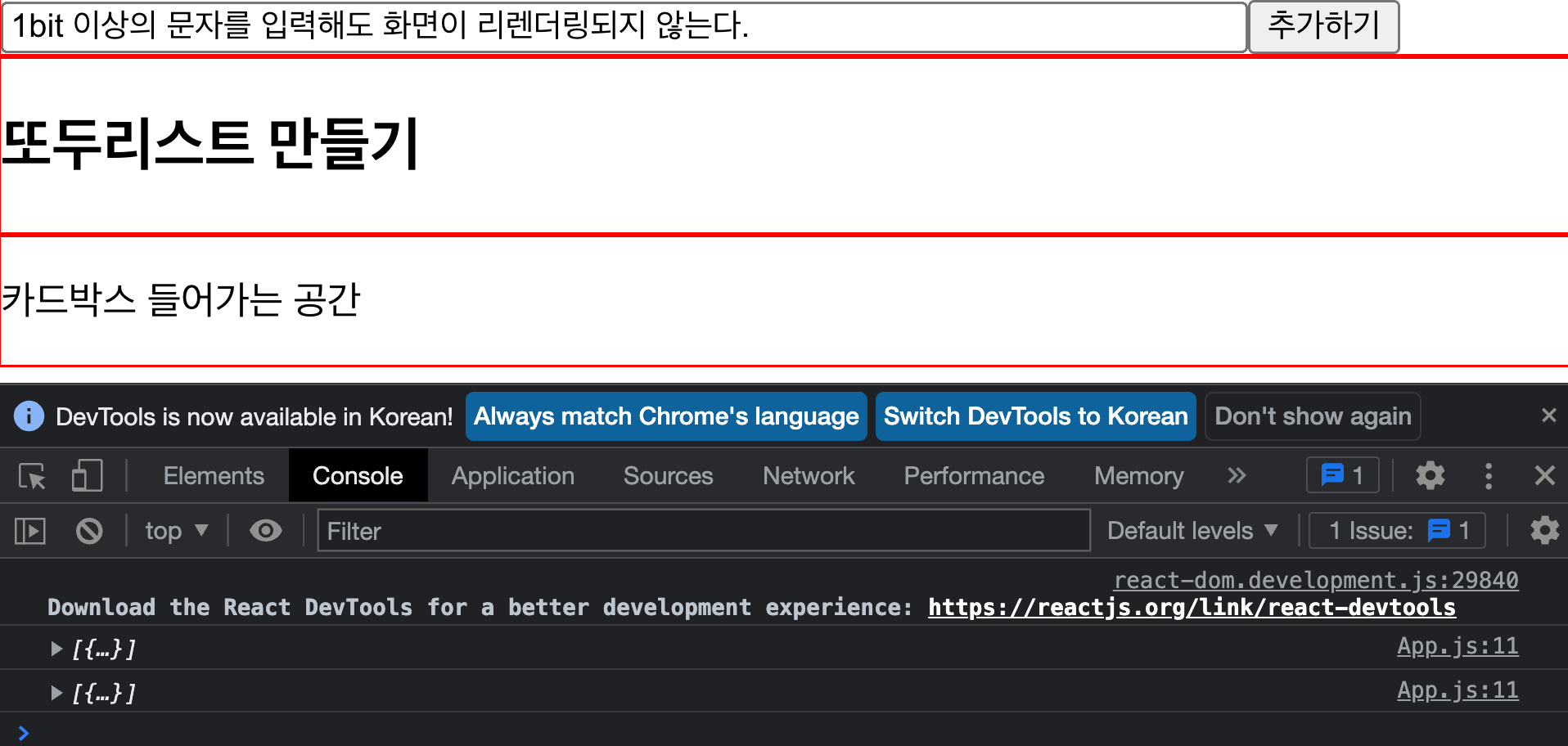
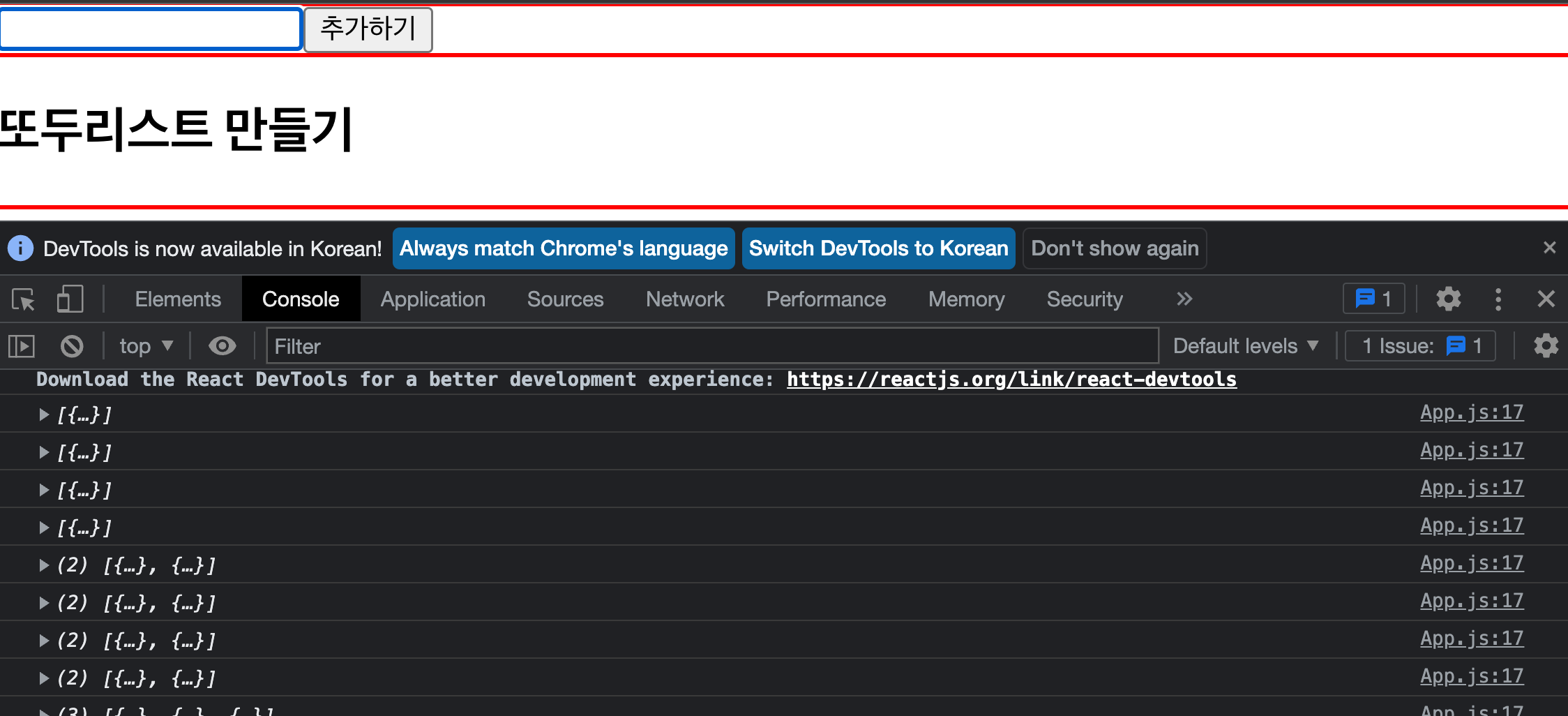
이야기 하고 싶은 것은 onChange={} 와 렌더링(의 이미지화, console)과의 관계이다. 위와 같은 상황에서 input 태그에 글씨를 입력하면 렌더링은 어떻게 동작할까? 아래의 상황과 같이 setTitle에 의해서 State가 변경될 때마다 동작하며, 눈에 보이지 않을 속도로 화면은 불필요한 리렌더링을 반복할 것이다. 아래의 이미지가 바로 그것이다.

1bit의 알파벳 또는 숫자만 입력되도 화면은 리렌더링을 시행할 것이다. 이러한 상황은 불필요한 상황이다. 그렇다면 이러한 고리를 어떻게 끊어줄 수 있을지 고민하는 것이 바로 의미있는 단위의 "컴포넌트" 사례에 해당된다. 그럼 아래에서 실제로 구현해보자.
2) 렌더링 최적화 구현하기
- 먼저 이미지를 살펴보자.
// App.js
return (
<>
<StyledDiv>
<Dividecomponent todo={todo} setTodo={setTodo}/>
</StyledDiv>
<StyledDiv>
<h2>또두리스트 만들기</h2>
</StyledDiv>
<StyledDiv>
<p>카드박스 들어가는 공간</p>
</StyledDiv>
</>
)
}
// Dividecomponent.jsx
function Dividecomponent({todo, setTodo}) {
const [title, setTitle] = useState('')
const write = (e) =>{
e.preventDefault()
const newTodo = {id:Date.now, title}
setTodo([...todo, newTodo])
setTitle('')
}
return (
<>
<CreateGlobal />
<form onSubmit={write}>
<input type="text" value={title} onChange={(e) => setTitle(e.target.value)} />
<button onSubmit={write}>추가하기</button>
</form>
</>
)
}
`<Dividecomponent todo={todo} setTodo={setTodo}/>
위에서 보는 것과 같이 Dividecomponent 컴포넌트를 생성하고 상위컴포넌트에서 하위컴포넌트로 전달해줄 값을 props로 전달하였다.
이를 위해서
와 관련된 함수(write), input 태그와 관련된 useState 전부를 넘겨주었다.App.js 컴포넌트에서 return (...) 사이에 존재하는 것은 todo와 관련된 useState 뿐이다. 여기도 초기값을 주고 싶지 않다면, 더 코드는 간결해 질 수 있다.
function App() {
const [todo,setTodo] = useState([{id:Date.now, title:"리액트 공부하기(1)"}])
return (...)3) props 를 Provider에 넣기 useContext
그런데 하위컴포넌트로 보내줄 때, props 물론 양이 적다면 쉽게 하면 될 것이다. 그러나 양이 많고, 그리고 props Drilling을 직면하게 된다면 어떻게 해야 할까? 바로 이를 쉽게 하도록 돕는 기능이 useContext 이다.
// 상위컴포넌트
// 1) createContext로 Context 생성을 위한 import
import React, { createContext, useState } from 'react'
import Dividecomponent from './Dividecomponent'
// 2) createContext로 Context 생성하기
export const FormContext = createContext();
function App() {
const [todo,setTodo] = useState([{id:Date.now, title:"리액트 공부하기(1)"}])
return (
<>
// 3) 생성한 Context를 공유해줄 하위태그를 Provider로 감싸고, 보내 줄 인자들을 {중괄호} 속에 기록한다.
<FormContext.Provider value={{todo, setTodo}}>
<StyledDiv>
<Dividecomponent/>
</StyledDiv>
</FormContext.Provider>
</>
)}// 하위컴포넌트
// 1) useContext로 Context 사용을 위한 import
import React, {useContext, useState} from 'react'
import { createGlobalStyle } from 'styled-components'
// 2) useContext로 Context 사용을 위해, Contextrk 선언 된 상위컴포넌트 연결하기
import {FormContext} from './App'
function Dividecomponent() {
// 3) useContext로 Context 사용하기, 가져 올 인자들을 {중괄호} 속에 선택적으로 가져온다.
const {todo, setTodo} = useContext(FormContext)author. EDWIN.
date. 23/03/03