- 본 강의는 스파르타코딩클럽 웹개발종합반 강의에 대한 요약입니다.
- 본 내용의 에디터로는 Visure Studio Code를 활용하여 진행하였다.
Python으로 웹서버구축하기
01 python 가장환경(venv) 폴더만들기

python으로 서버를 구축하는 방법 중 하나는 flask 패키지를 사용하는 것이다. 에디터마다 패키지를 설치하는 방법이 다른데, 본 포스트에서는 vscode에서 내용을 진행하려 한다. flask로 서버를 만들기 위해서는 몇 가지 조건이 있다.
- app.py
- templates 폴더(html 문서)
- static 폴더(css문서, 이미지 등등)
- venv 폴더(python 가상환경)
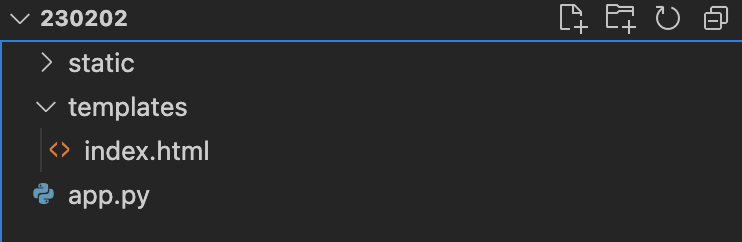
이미지와 같이 서버를 관리할 python파일(app.py)과 각각의 폴더를 생성해 준다. 그리고 venv(python 가상환경)을 설정해주어야 한다. 가상환경을 구축하는 것은 협업을 위해서이다. 프로젝트 단위로 필요한 패키지들이 다를텐데, 가상환경은 프로젝트 단위로 가상환경을 구축하여 이를 관리하기에 작동을 보다 원활하게 진행시키도록 도와준다.
1) venv 폴더 생성
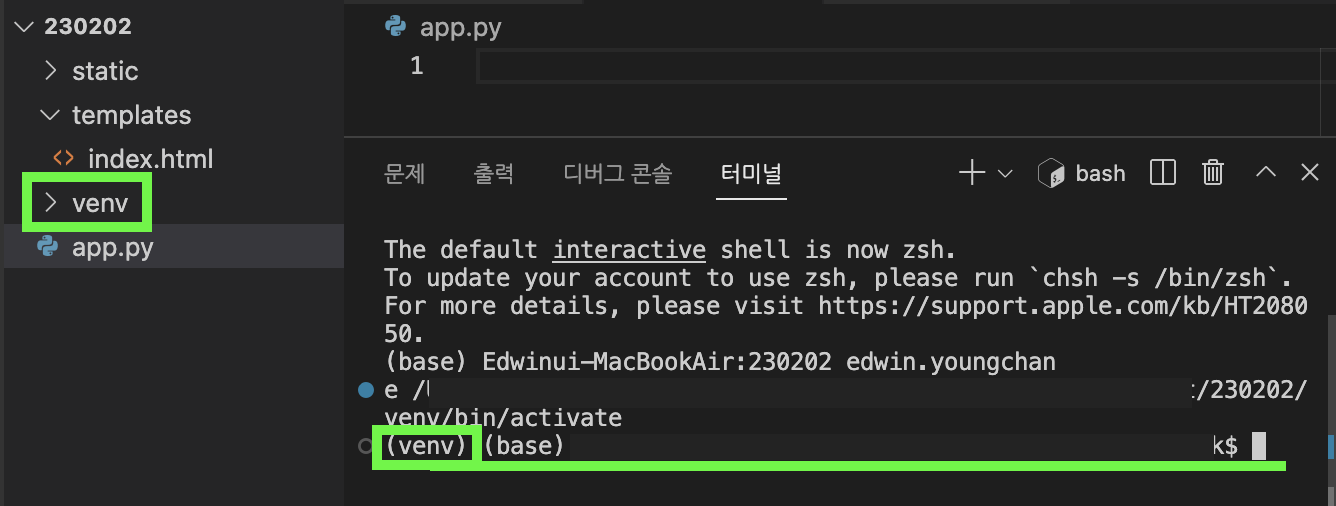
위의 기초설정이 끝났다면, 터미널을 생성해 준다. 맥북의 단축키는 ctrl+shift+₩ 이다. 이때 터미널은 아래 이미지를 볼 때 터미널 오른쪽에 있는 + 버튼을 눌러 bash로 새롭게 터미널을 생성해주자.
python3 -m venv venv
venv 파일이 생성된 것과, 터미널에서 (venv)를 시작으로 하는 명령줄이 생성되면 준비완료이다. 만약 명령을 선언한 이후에 (venv)로 시작하는 명령줄이 없다면, 새 터미널을 (bash)로 열어보자. 그러면 정상적으로 시작할 수 있을 것이다.
02 Flask 패키지
1) 패키지 설치하기
가상환경(venv)이 구축되었다면, 해당 터미널에 flask 패키지를 설치해주자.
pip3 install flask
- 업데이트가 요구되면, 아래의 코드를 입력하자.
pip3 install --upgrade pip
2) app.py에 서버구축하기
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
if __name__ == '__main__':
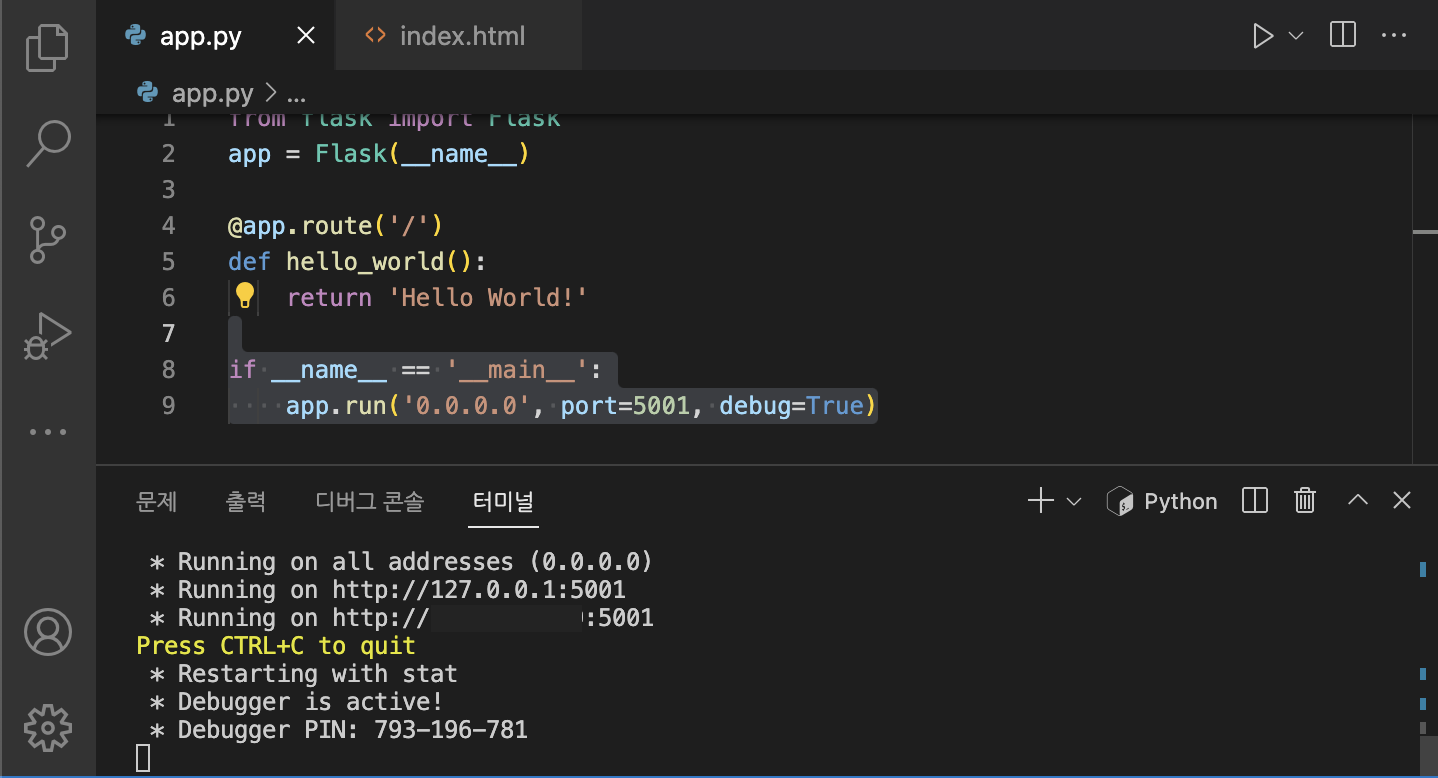
app.run('0.0.0.0', port=5000, debug=True)위와 같은 코드를 입력했다면, 다시 터미널로 돌아와서 아래의 코드를 통해 app.py를 실행해 준다.
python3 app.py
일반적으로 http://127.0.0.1:5000은 내로컬서버를 지칭한다. 그러나 2021년 6월에 릴리스 된 맥 OS 몬테레이 이후 맥북은 port 5000을 airplay연결 포트로 사용하기 때문에 "WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead."과 같은 경고 문구를 받게 될 것이다. 방법은 2가지 이다. airplay연결의 포트사용을 중지하는 것과, port를 다른 번호 지정해 주는 것이다. 필자는 5001으로 쉽게 작업했다.
이제 http://127.0.0.1:5001으로 접속해보자

웹서버를 개설한 것이다. 비록 로컬에서 열었지만, 인터넷이라는 거대한 고속도로 위해 나의 휴게소를 런칭한 것이다. 그러나 이 서버는 약간의 많은 제한이 있다. 다른 기계로 접근하기 위해서는 몇가지 조건을 따라야 한다.
- 첫째, 동일한 wifi에 접속되어 있어야 한다.
- 둘째, 서버를 런칭한 로컬의 ip주소/5001로 접근해야 한다.
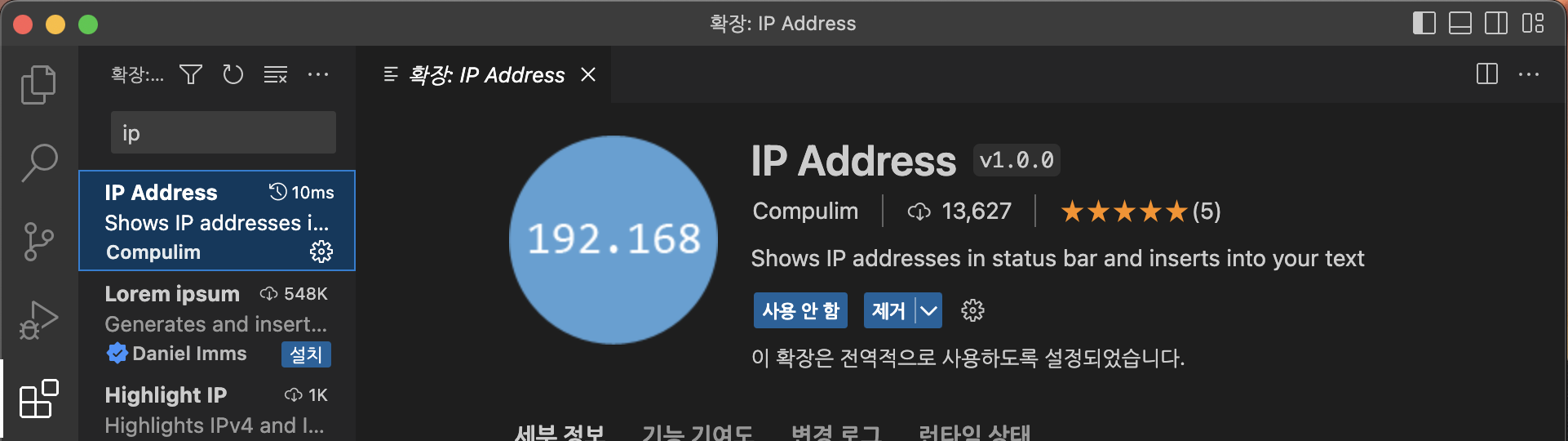
내컴퓨터의 ip주소를 쉽게 확인하는 방법, vscode 확장프로그램
IP Address 확장프로그램을 설치하면, vscode 오른쪽하단에서 정말 쉽게 IP주소를 확인할 수 있다.

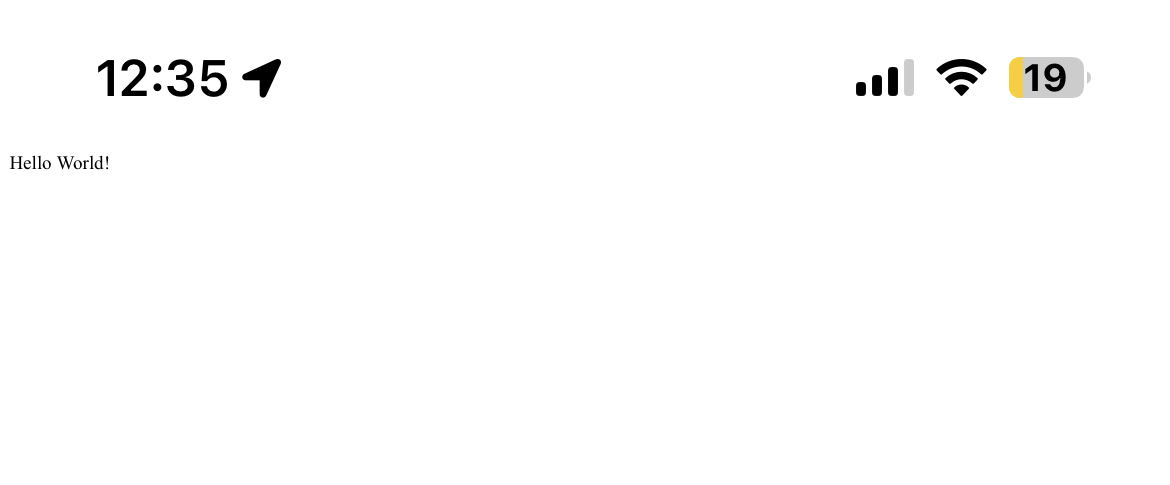
아래의 사진은 필자의 핸드폰으로 위의 두 조건에 따라서 접속한 것이다. 로컬컴퓨터는 서버를 런칭했고, 핸드폰(클라이언트)는 url을 통해 서버에 요청하고 정보를 불러와 웹을 열어본 것이다. 웹에서 "Hello World"가 기록된 것은 서버에서 전달받은 내용이기 때문이다.

@app.route('/')
def hello_world():
return 'Hello World!'위의 코드에 따라서 url에서는 항상 hello World를 보여줄 것이다. 그러나 웹페이지를 제작한다면, 이곳에 html문서를 연결해주어야 할 것이다. 이 방법에 대해서 아래에서 다뤄보자.
03 app.py에 서버를 통해 HTML 문서 실행하기
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5001, debug=True)먼저 첫줄 from flask import Flask 옆에 render_template를 기록해 주고, @app.route('/')를 약간 수정해 준다. 해당 url에 접속하면 함수 def home()가 실행될 것이고, 해당 함수는 return값으로 templates폴더에 있는 index.html를 실행해 줄 것이다.
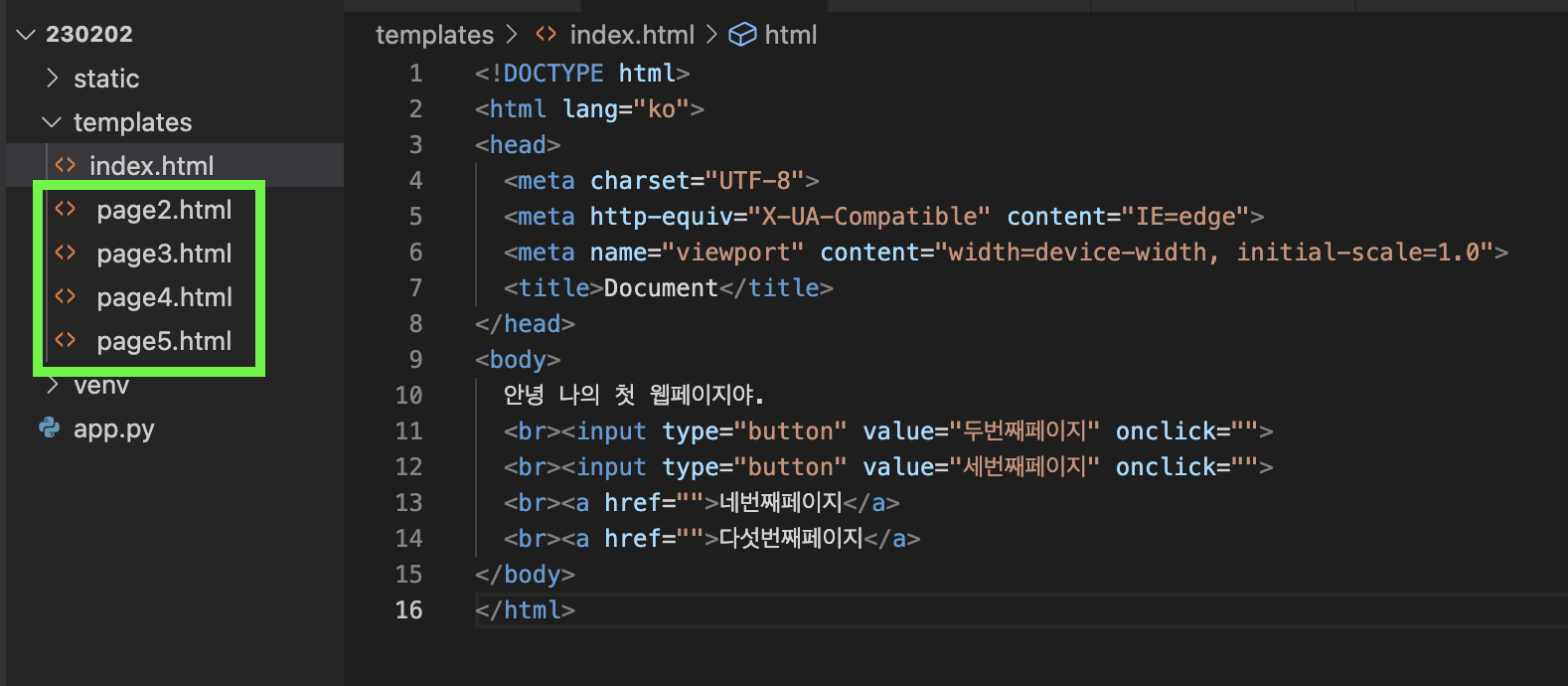
- html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
안녕 나의 첫 웹페이지야.
</body>
</html>만약 html에 위와 같이 기록되어 있다면, 웹브라우저는 "안녕 나의 첫 웹페이지야"를 출력하여 보여줄 것이다.

그렇다면, index.html에서 버튼을 통해서 해당서버의 다른 페이지로 이동할 수 있을까? 가능하다면 어떻게 하까? 먼저 새로운 페이지에 대한 html문서를 만들어주고, 이어서 해당 html에 대한 경로를 app.py에서 신설해주면 된다.
1) index.html에서 <input:buttom>으로 경로 만들어주기
- 먼저 index.html에서 작업해주기

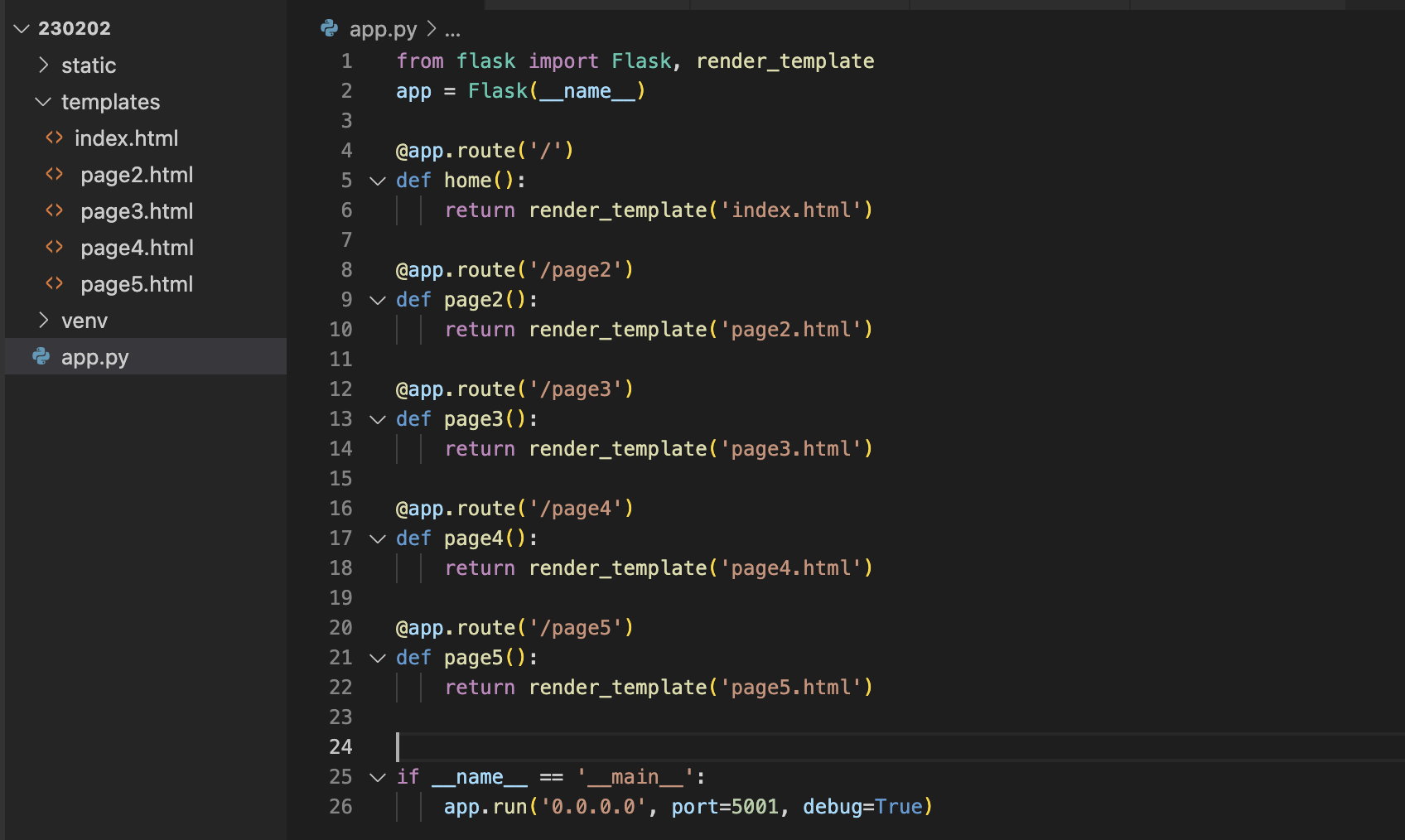
- app.py에서 경로설정해주기

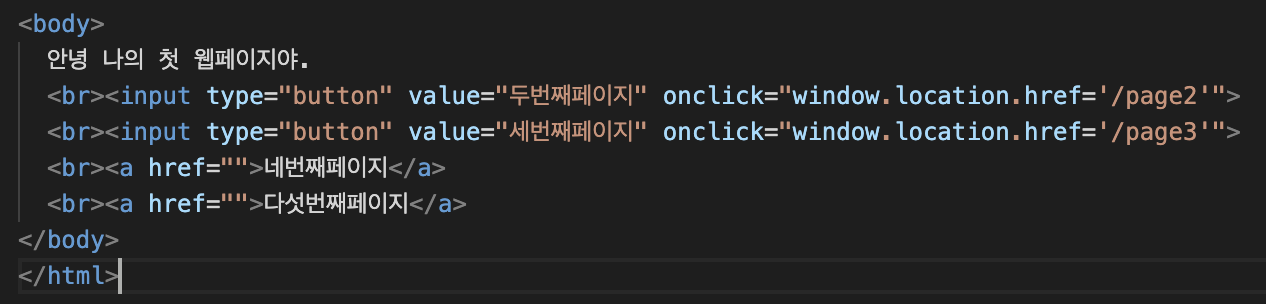
- 다시 html로 돌아와서 서버에서 설정한 경로 연결해주기

onclick="window.location.href='/page2'"
onclick속성 안에 위와 같이 기록한다.
/page2는 page2.html로 연결될 것이고,
/page3는 page3.html과 연결될 것이다.
2) index.html에서 <a href="">으로 경로 만들어주기
위에서는 버튼의 onclick속성을 통해서 경로를 설정했다면, 이번에는 <a href="">를 통해서 경로를 설정해주는 방법에 대해서 살펴보겠다.
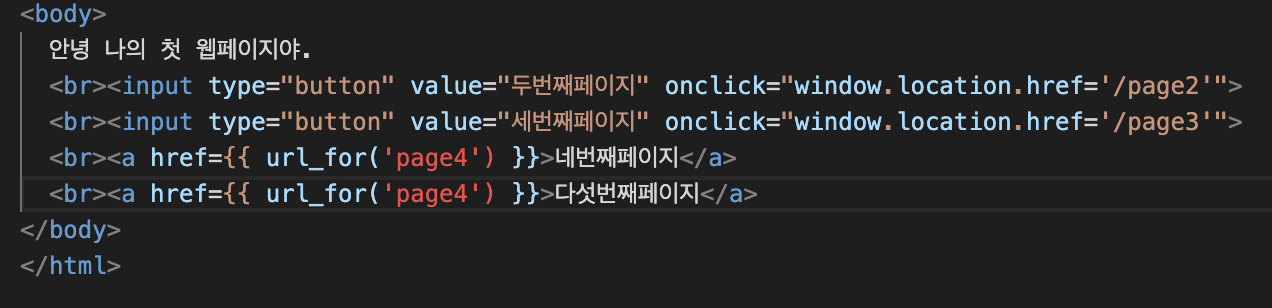
- app.py에서 경로를 만들어주었으니, index.html에서 바로 적용해보자.

href={{ url_for('page4') }}
href의 속성으로 위와 같이 기록한다.
page4는 page4.html로 연결될 것이고,
page5는 page5.html과 연결될 것이다.
3) <input:buttom>과 <a href="">의 차이
먼저 서버의 경로를 살펴보자.
python - app.py
@app.route('/')
def home():
return render_template('index.html')<input:buttom>에서 onclick속성의 값으로는 경로에서 지정한 url이 기록된다. 반면에 <a href="">에서는 함수명이 들어가야 해당 html로 접속할 수 있음에 차이가 있음을 볼 수 있다.
04 나가는 말
이와 같은 방법으로 웹서버를 구축하고, html문서를 통해서 새로운 페이지를 신설하고, 페이지 간에 서로 접근할 수 있도록 button 또는 하이퍼링크를 통해 연결 시켜주었다. 나아가 python을 이용하여 구축된 html에서 입력받은 정보를 통해 다른 웹페이지로부터 정보를 가져와서(Crawling) 그 정보의 값을 DB에 저장하고, 또한 DB에 저장된 내용을 불러와서, 해당내용을 html에 전달하여 웹페이지에 표현하는 일도 가능하게 된 것이다. 해당 내용은 다음 포스트에서 살펴보도록 하자.
author. EDWIN
date. 23/02/03