- 본 강의는 스파르타코딩클럽 웹개발종합반 강의에 대한 요약입니다.
- 본 내용의 에디터로는 Visure Studio Code를 활용하여 진행하였다.
서버의 GET 방식과 POST 방식 이해하기
01 클라이언트와 서버 사이의 정보통신
웹페이지에 접속한 사용자는 웹을 이용하면서 필요한 정보들을 입력하고, 서버는 이러한 입력을 받아 서버 어딘가에 저장해놓는다. 또한 사용자가 요구하는 정보나 자료가 있으면 서버는 사용자의 요청에 따라 해당 정보들을 웹에 전달해준다. 이러한 전달방식에서 가장 대표적인 메소드가 GET, POST이다.
GET은 서버로부터 정보를 조회할 때 요청되는 방식이다.
POST는 클라이언트로부터 서버가 정보를 입력 받거나, 수정받거나 등의 상황에서 요청되는 방식이다.
02 나만의 영화리뷰 페이지 만들기(Method=['POST'])
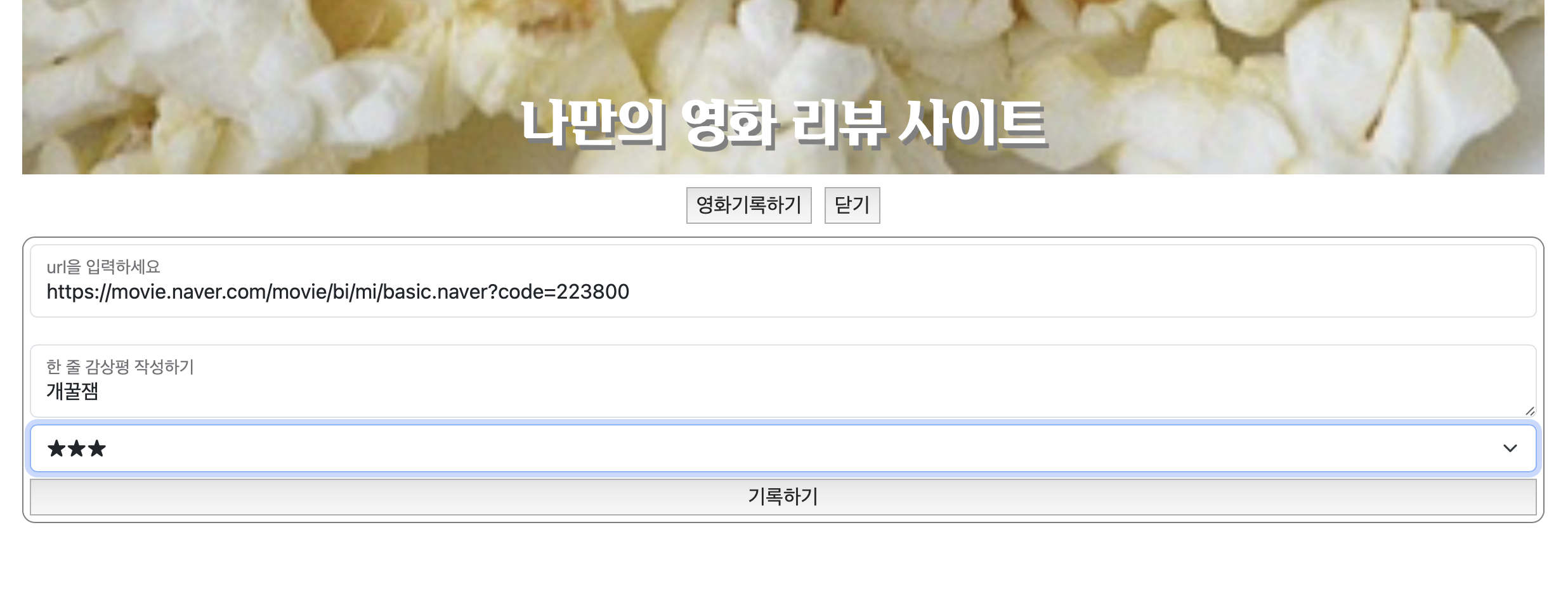
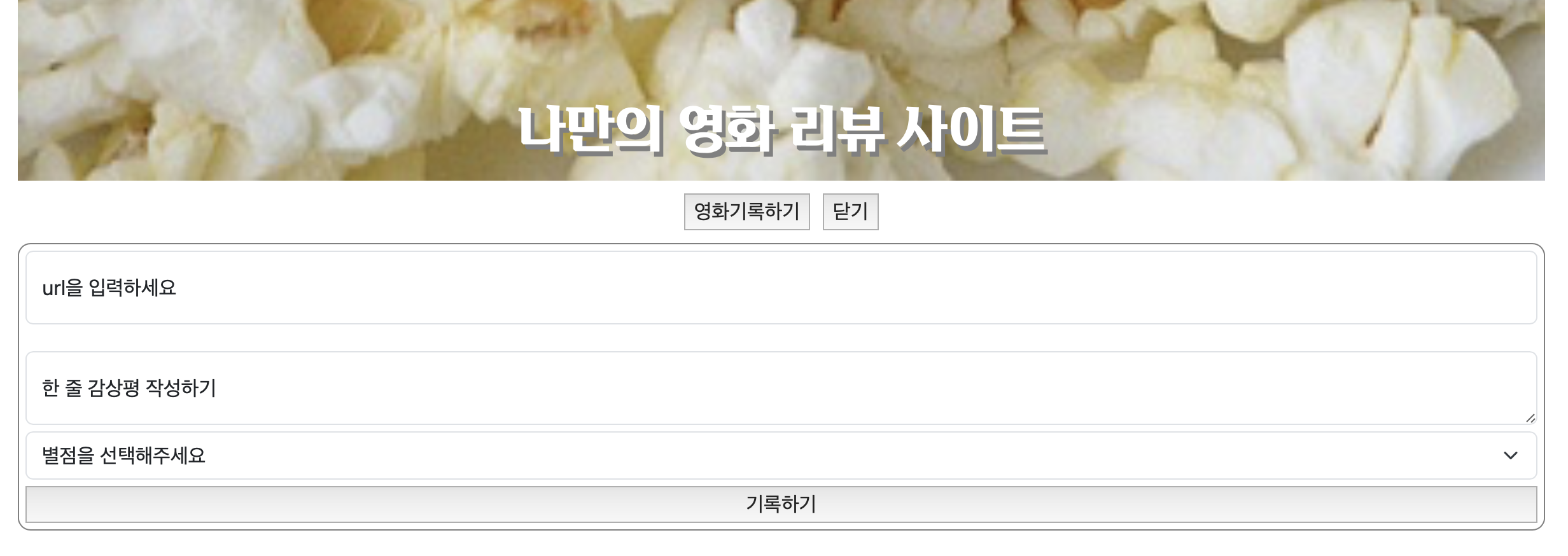
1) HTML 간략하게 디자인하기

- 영화기록하기 : 클릭하면 이미지 하단에 있는 url, 감상평, 별점 입력공간이 나온다.
- 닫기 : 클릭하면 이미지 하단에 있는 입력칸이 사라진다.
- 기록하기 : 입력된 내용이 서버로 "POST"되면서 웹페이지가 리로드된다.
2) 클라이언트와 서버 연결하기(POST) - 클라이언트쪽
html - page2.html
<script>
function writing() {
let url = $('#floatingInput').val();
let comment = $('#floatingTextarea').val();
let star = $('#selectstar').val();
$.ajax({
type:"POST",
url:"spartapidia",
data:{'url_give':url, 'comment_give':comment, 'star_give':star},
success: function(responce) {
alert(responce['msg'])
document.location.reload()
}
})
}
</script>내용을 입력하고, 기록하기 버튼을 클릭하면 onclick=writing()이 실행되도록 기록하였다.
- writing()가 실행되면, 먼저 사용자가 입력한
<input placeholder="url을 입력하세요"></input과<input placeholder="한 줄 감상평 작성하기"></input>와별점을 각각 변수 안에 대입시키도록 하였다.- 각각의 변수는
ajax({ })을 통해서, 서버와 통신이 이뤄지게 되는데,data로 각각의 변수를 담아서 가져가도록 설정하였다.
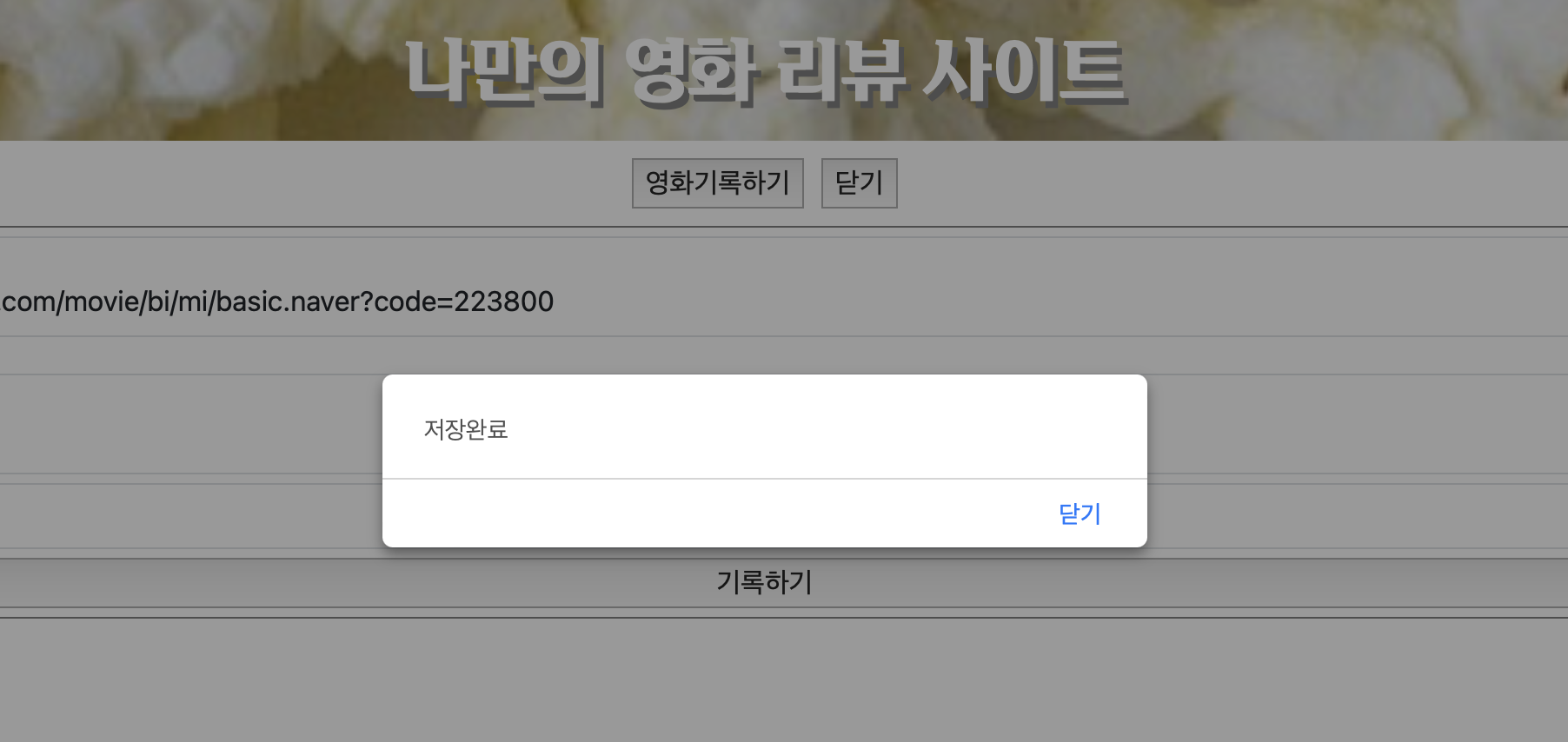
- 통신이 성공적으로 이뤄지면,
alert(responce['msg'])가 띄어지도록 설정했고, 이와 동시에 웹페이지가 리로드 되게 설정하였다.
3) 클라이언트와 서버 연결하기(POST) - 서버쪽
python - app.py
@app.route('/spartapidia', methods = ['POST'])
def spartapidia_POST():
# 첫번째, 클라이언트로부터 정보 전달받기
url_receive = request.form['url_give']
comment_receive = request.form['comment_give']
star_receive = request.form['star_give']
# 두번째, 서버에서 웹크롤링을 통해 정보가져오기
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64)AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(url_receive,headers=headers)
soup = BeautifulSoup(data.text, 'html.parser')
title = soup.select_one('meta[property="og:title"]')['content']
img = soup.select_one('meta[property="og:image"]')['content']
desc = soup.select_one('meta[property="og:description"]')['content']
# 세번째, 크롤링한 정보, 변수에 담기
doc = {
'url' : url_receive,
'title' : title,
'comment' : comment_receive,
'star' : star_receive,
'img' : img,
'desc' : desc
}
# 넷번째, 변수에 담긴 정보를 DB에 저장하기
db.movies.insert_one(doc)
# 다섯째, 임무를 수행했다고 클라이언트에 알려주기
return jsonify({'msg':"저장완료"}) 서버에서 작동되는 방식은 크게 5부분으로 나눠볼 수 있다.
1.ajax({ })을 통해서 클라이언트로 전달받은 정보를, 서버쪽 언어의 변수에 대입시킨다.
2.ajax({ })을 통해서 전달받은 url값을 가지고, 해당 웹페이지에서 필요한 정보들을 크롤링한다.
3. 크롤링한 정보들을 변수에 대입시킨다.
4. 변수에 대입된 정보를 DB에 저장한다.
5. 이 과정이 완료되었다고 클라이언트에게 전달한다.
5) 클라이언트와 서버 연결하기(GET) - 서버쪽
python - app.py
@app.route('/spartapidia', methods = ['GET'])
def spartapidia_GET():
movies = list(db.movies.find({},{'_id':False}))
return jsonify({'movies':movies}) 이번에는 GET(정보 조회하기) 방식에 대해서 살펴보겠다. 위에서 보는 코드와 같이 GET방식은 간단하다. DB에 있는 movies서럽에 담겨 있는 정보를 전부 가져와 list()에 담고, 이를 변수 movies에 대입시켜, 그 정보를 클라이언트쪽으로 전달하는 것이다.
6) 클라이언트와 서버 연결하기(GET) - 클라이언트쪽
function listing() {
$.ajax({
type:"GET",
url:"spartapidia",
data:{},
success: function(responce) {
let rows = responce['movies']
for(let i=0; i< rows.length; i++) {
let img = rows[i]['img']
let title = rows[i]['title']
let desc = rows[i]['desc']
let comment = rows[i]['comment']
let star = rows[i]['star']
let star_repeat = "★".repeat(star)
console.log(img)
let temp_html = `
<div class="col">
<div class="card">
<img src="${img}" class="card-img-top" alt="..." style="width:100px;">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p class="card-text">${comment}</p>
<p class="card-text">${star_repeat}</p>
</div>
</div>
</div>
`
$('#postingbox').append(temp_html)
}
}
})
}
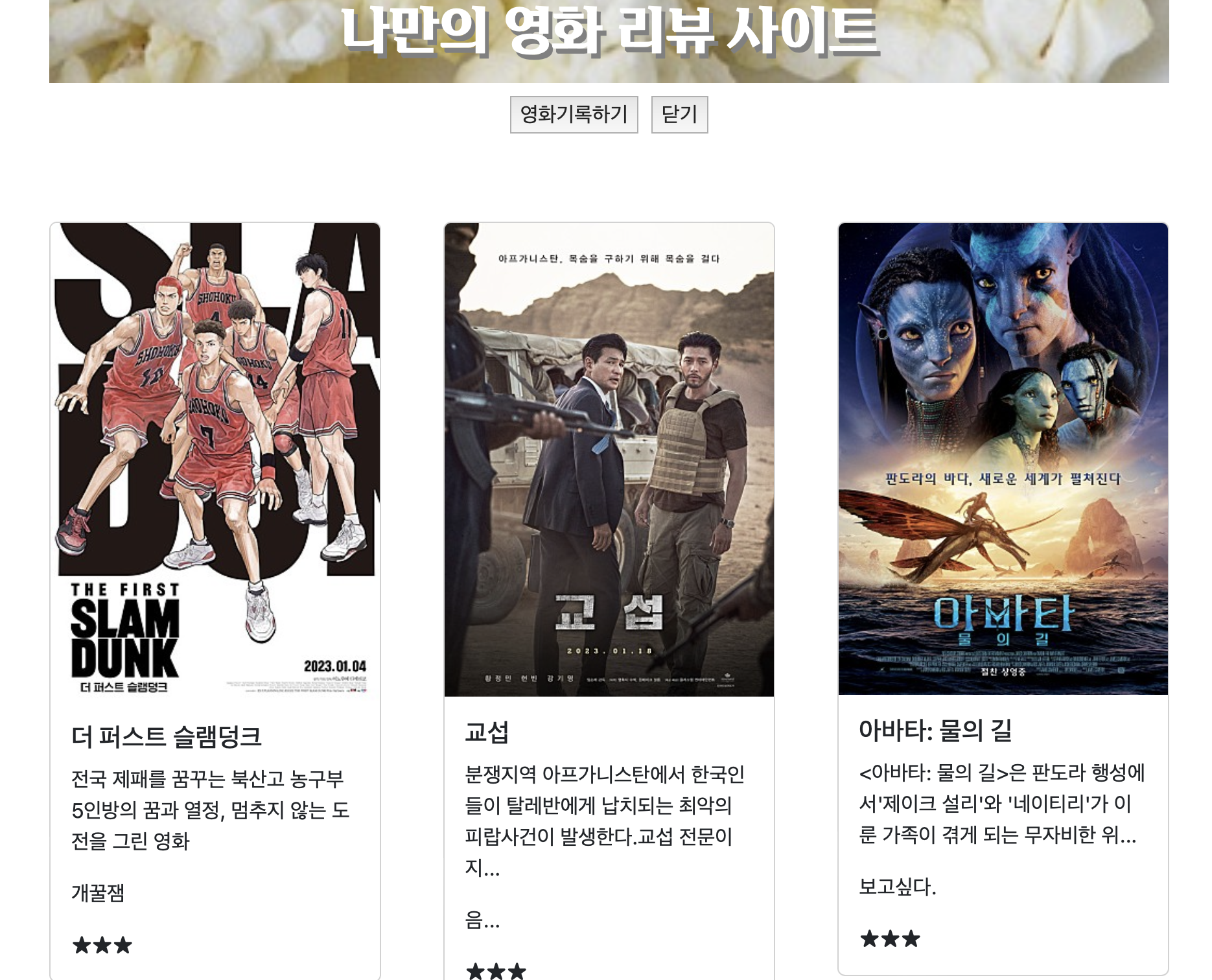
서버로부터 내용을 전달받은 클라이언트가 할 일은
1. 전달받은 정보를 하나씩 꺼내서, 개별 작업을 실행하는 것이다. 이를 위해서 for(반복)문이 실행된 것을 볼 수 있다.json파일로 전달된responce['movies']에 대해서 하나씩 내용을 꺼내서 작업을 실행하는 것이다.
2. 이를$('#postingbox').append(temp_html)에 설정된 HTML문법으로 기록해 주었다. 이때, 별점의 경우 아래와 같이 value 값으로 Number을 설정했기에, DB에 숫자로 저장된 것을 확인해야 한다. ★<option value="2">★★</option> <option value="3">★★★</option> <option value="3">★★★★</option> <option value="3">★★★★★</option>그러기에
let star_repeat = "★".repeat(star)숫자만큼 ★을 반복시켜, 웹페이지에 표현되도록 설정하였다.
그리고 GET()의 소통은 웹페이지가 리로딩되면 자동으로 실행되도록 클라이언트쪽에 설정해주었다.
<script>
$(document).ready(function () {
$('#writing-box').hide();
$('#postingbox').empty()
listing();
});
</script>
웹페이지가 리로딩 되면 설정에 따라 3가지가 작동되는데 다음과 같다.
- $('#writing-box').hide(); => "영화기록하기"를 통해 열려질 입력공간이 사라질 것이다.
- $('#postingbox').empty() => 초기값으로 설정해놓았던 카드가 화면에서 사라질 것이다.
- listing(); => GET방식의 정보통신을 설정한 함수가 실행될 것이다.
이상으로 간략하게 Flask(python)를 통해서 클라이언트와 서버가 소통하는 방식, 이를 쉽게 도와주는 jQuery의 'ajax' 기술까지 간략하게 살펴보았다.
author. EDWIN
date. 23/02/03