- 본내용은 생활코딩 강의를 요약정리한 것입니다.
생활코딩, React
조금조금 REACT,'리엑트'란?
1) 모질라로 개념을 정리하고 시작하는 것이 좋을 것 같다.
모질라, REACT
리엑스 공식홈페이지에 따르면, 리엑트는 사용자 인터페이스를 만들기 위한 라이브러리 가운데 하나이다. 리엑트의 활용은 다양한데, 1) 웹에서 사용한다면 ReacrDOM이 있으며, 2) 앱에서 사용한다면 Reat Native를, 3) 가상현실앱에서는 3) React 360 등이 있다.
그렇다면, HTML과 Javascript의 세계에서 REACT의 등장은 어떤 의미를 지닐까?
모질라에 의하면, React의 목표는 개발자가 사용자 인터페이스(UI)를 만들 때 발생할 수 있는 버그들을 최소화하는 것이라고 한다.
2) React에서 Javascript 사용하기
React는 많은 부분에서 Javascript의 특징을 이용한다. 그러나 약간의 차이가 있는데, 이는 JSX구문을 사용한다는 점이다. JSX(JavaScript XML)란 Javascript에 XML을 추가 확장한 문법이다. 여기서 XML(Extensible Markup Language)은 데이터를 정의하는 규칙을 제공하는 마크업 언어에 해당되는데, 마크업 언어란 <태그>를 이용하는 언어들이었다. 쉽게 모양적으로 보았을 때, 코린이의 입장에서는 HTML+Javascript의 콜라보문법이라고 보면 이해하는 그림을 그릴 수 있을 것 같다.
const heading = <h1>Mozilla Developer Network</h1>;물론 엄밀한 의미에서 HTML과 XML은 서로 다른 문법이다. 특별이 목적에 있어서 두 문법은 상반되는데, HTML은 "웹 브라우저의 구조와 구성 요소를 표현하는데" 목적을 두고 있다면, XML은 "데이터를 저장하거나 전달하여 교환하는데" 목적을 두고 있기 때문이다. 그러나 코린이의 입장에서 XML을 모르기에, 마크업 언어의 이미지를 사용하여, JSX문법구조에 대한 이미지를 그려보았다.
모질라의 설명에 따르면, JSX는 어떤 면에서 직관적이기에, 한번 익숙해지면 사용자 인터페이스를 더 빠르고 직관적으로 구성하는 것이 가능하다고 설명한다.
3) Vscode에서 React 실행하기
React 설치하기
- 먼저, 컴퓨터에는
Node.js가 설치되어 있어야 한다.
Node.js 다운로드
- React로 프로젝트를 실행하고자 한다면, 해당 프로젝트를 실행할 폴더를 에디터(vscode 같은)에서 실행하고, 해당 터미널을 실행해주고
venv폴더를 생성한다.
- 그 후에 아래의 코드를 터미널에 추가로 입력한다.
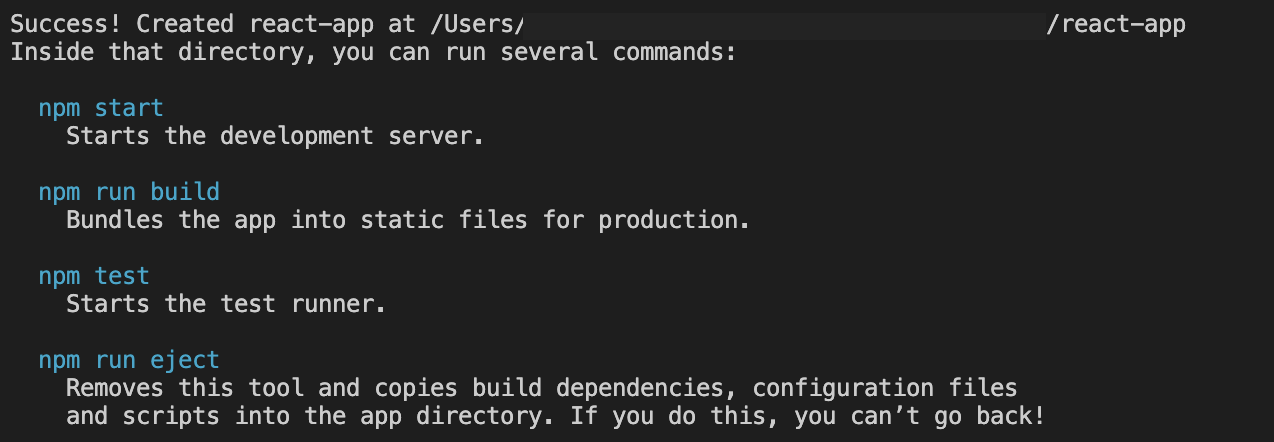
React공식사이트, 설치하기npx create-react-app my-app
- 이때
my-app는 프로젝트를 실행할 폴더를 의미하기에, 현재폴더에서 작업하려면 . 을 찍어주면 된다.npx create-react-app .

위와 같은 내용을 터미널에서 확인한다면, React를 사용할 준비가 된 것이다.
React 실행하기
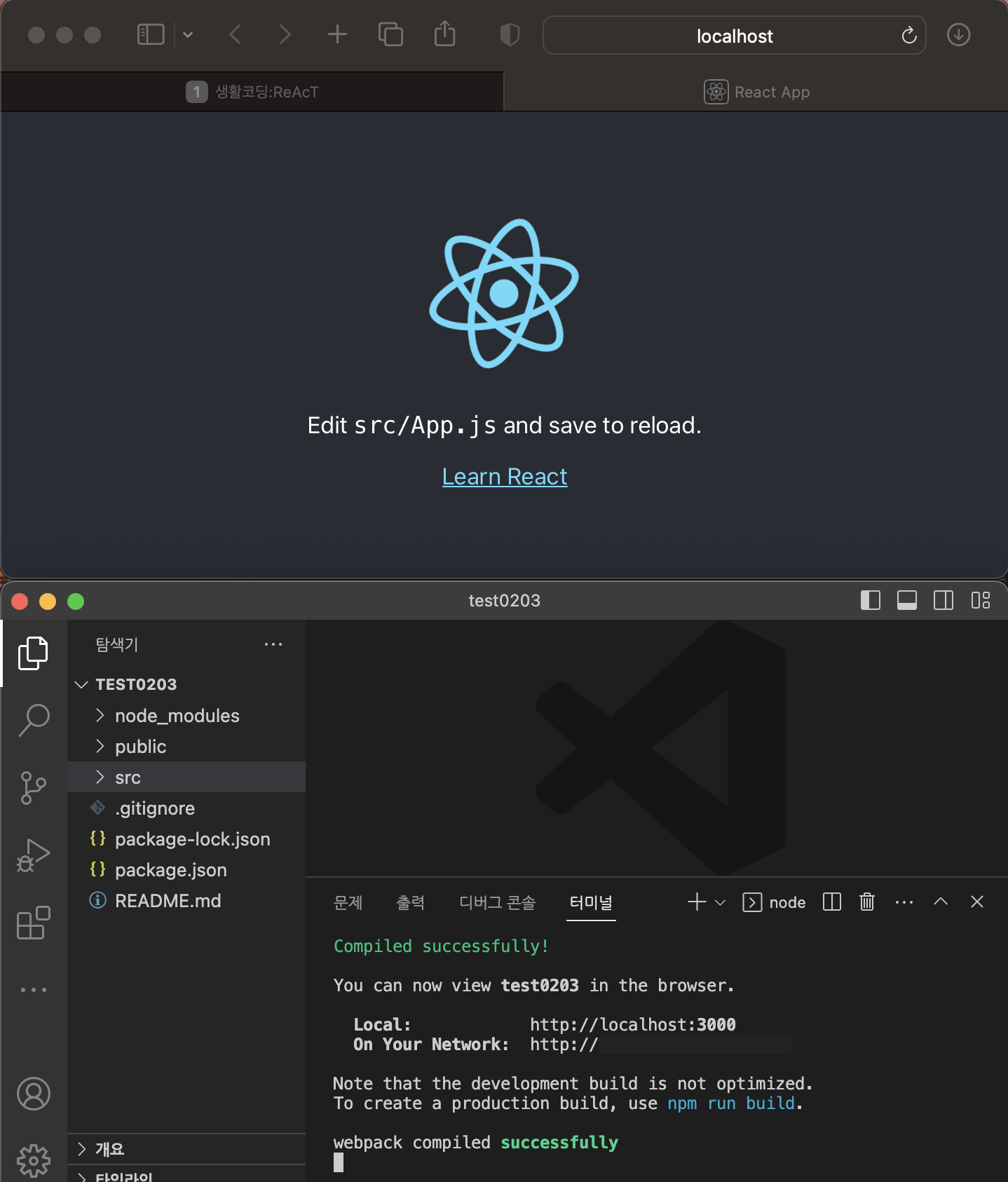
이제 터미널 명령어를 선언함으로 리엑트를 실행해보자.
npm start
이로써 React를 사용할 환경설정이 완료되었다. 이제 React에 구성에 대해서 살펴보자.
4) 웹을 위한 ReactDOM이란?
ReactDOM에서 DOM(Document Object Model) 이란 웹페이지를 이루는 가장 작은 요소(element)들을 뜻하며, ReactDOM이란 마크업언어(HTML/XML)의 <태그> 들을 자바스크립트가 이용할 수 이도록 만든 객체 모델이라고 이해하면 될 것 같다.
각각의 요소(element)들을 React에서 다루기 위해서는 ReactDOM.createRoot()를 통해서 각각의 요소(element)들이 전달되어지고, root.render()까지 전달되어야 작동된다.
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render();
아래의 index.js에서 위의 코드가 의미하는 바가 이런 의미이다.
5) React 살펴보기

React - index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
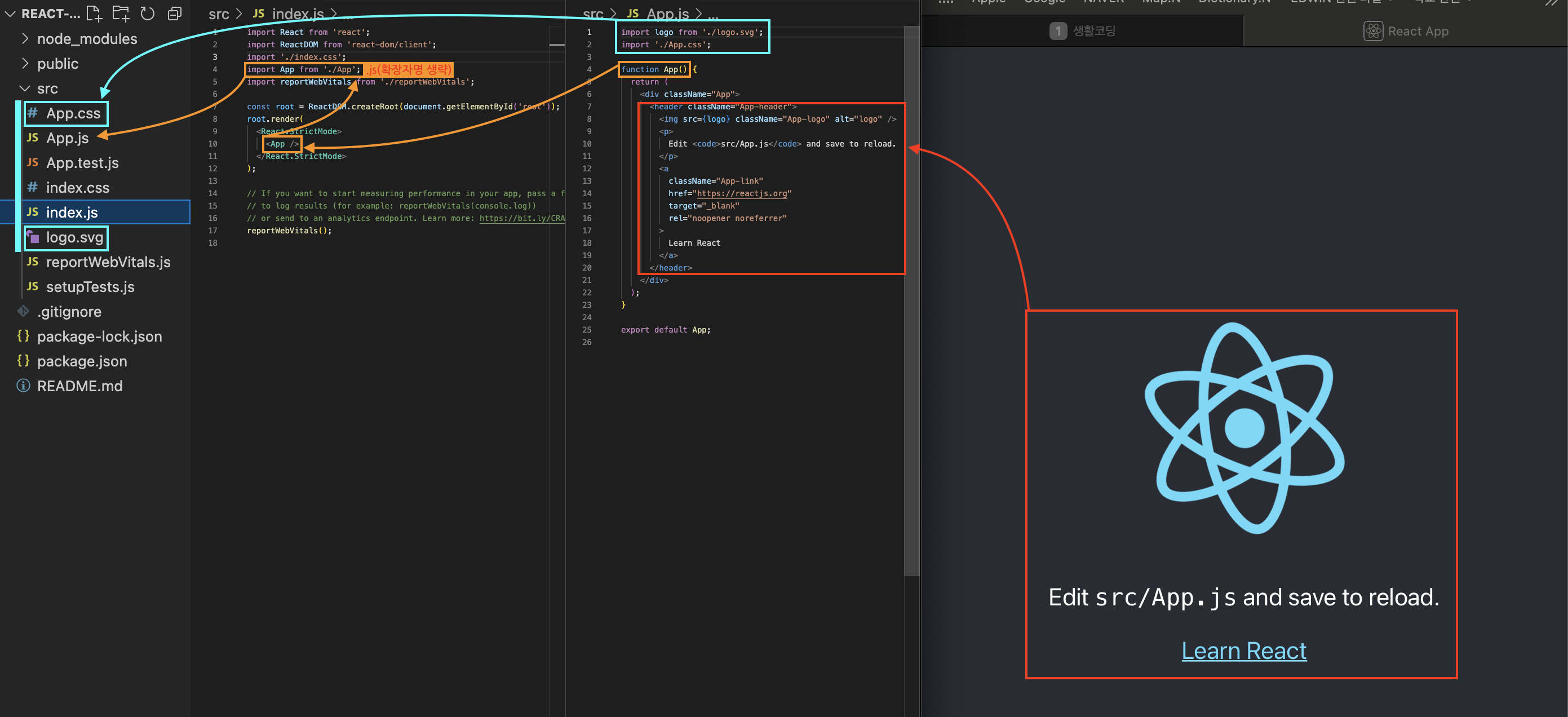
reportWebVitals();코린이의 시야에서 React의 기본이 되는 index.js를 읽어보자.
첫째, import './index.css';
'./index.css'란 npx create-react-app . 명령어로 생성된src폴더 안에 있는 CSS파일이다. 이는 기존에 HTML에서<link>태그를 통해서 외부에 따로 작성한 CSS 파일을 연결지었던 것의 React식의 표현이다. 이러한 연결을 통해서index.js는'./index.css'에서 설정된 디자인을 적용받을 수 있게 된다.

둘째, import App from './App';
- 위의
5) React 살펴보기바로 아래있는 이미지에서 볼 수 있는 폴더 내의 파일 가운데 App.js 파일을 의미한다. 위에서 CSS파일을 연결시켰던 것과 같이,.js확장자를 가진 파일도 이렇게 연결해준다. 그리고 이후로 해당 문서에서App.js은App로 선언될 것이다.
셋째, index.js에서 App.js 실행하여 웹페이지 실행하기
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);- 둘째에서 연결된
App.js는 ReactDOM.createRoot()을 통하여 하나의 요소로 호출된다. 이를 통해서 사용자는 React를 처음 실행시켰을 때, 웹브라우저에서 실행된 페이지를 볼 수 있게 된 것이다.
6) React로 실행된 웹페이지 살펴보기
React - App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;'./logo.svg';
React - App.js 첫줄의 코드를 읽어보면, svg(확장자)를 가진 이미지가 연결되어 있는 것을 볼 수 있다.
import './App.css';
React - App.js 두번째 줄의 코드를 읽어보면, CSS 파일이 연결되어 있어, 해당 CSS에서 설정된 디자인을 본 App.js 문서는 따르게 될 것이다.
function App()
React - App.js는 function App()안에 기록되어 있는데, 해당 함수는 React - index.js 파일의 root.render(<App />);의 결과로 실행된 것이다. 즉 React - index.js를 통해 React - App.js가 실행된 것임을 알 수 있는 것이다.

여기서 볼 수 있는 <React.StrictMode> 태그 는 무엇일까?
React공식사이트, StrictMode
코드를 실행함에 있어서 잠재적으로 발생할 수 있는 문제들을 알아내기 위한 도구라고 한다. 이렇게 실행된 Strict모드는 개발모드에서만 활성화되며, 실제 서버를 런칭했을 때는 작동하지 않기 때문에, 삭제해도 되는 부분이다. 그러나 해당태그는 React를 실행할 때 자동으로 생성되는데, 그 기능이 잠재적으로 발생할 수 있는 문제를 알아내기 위한 모드에 진입하는 것 정도로 알고 넘어가자.
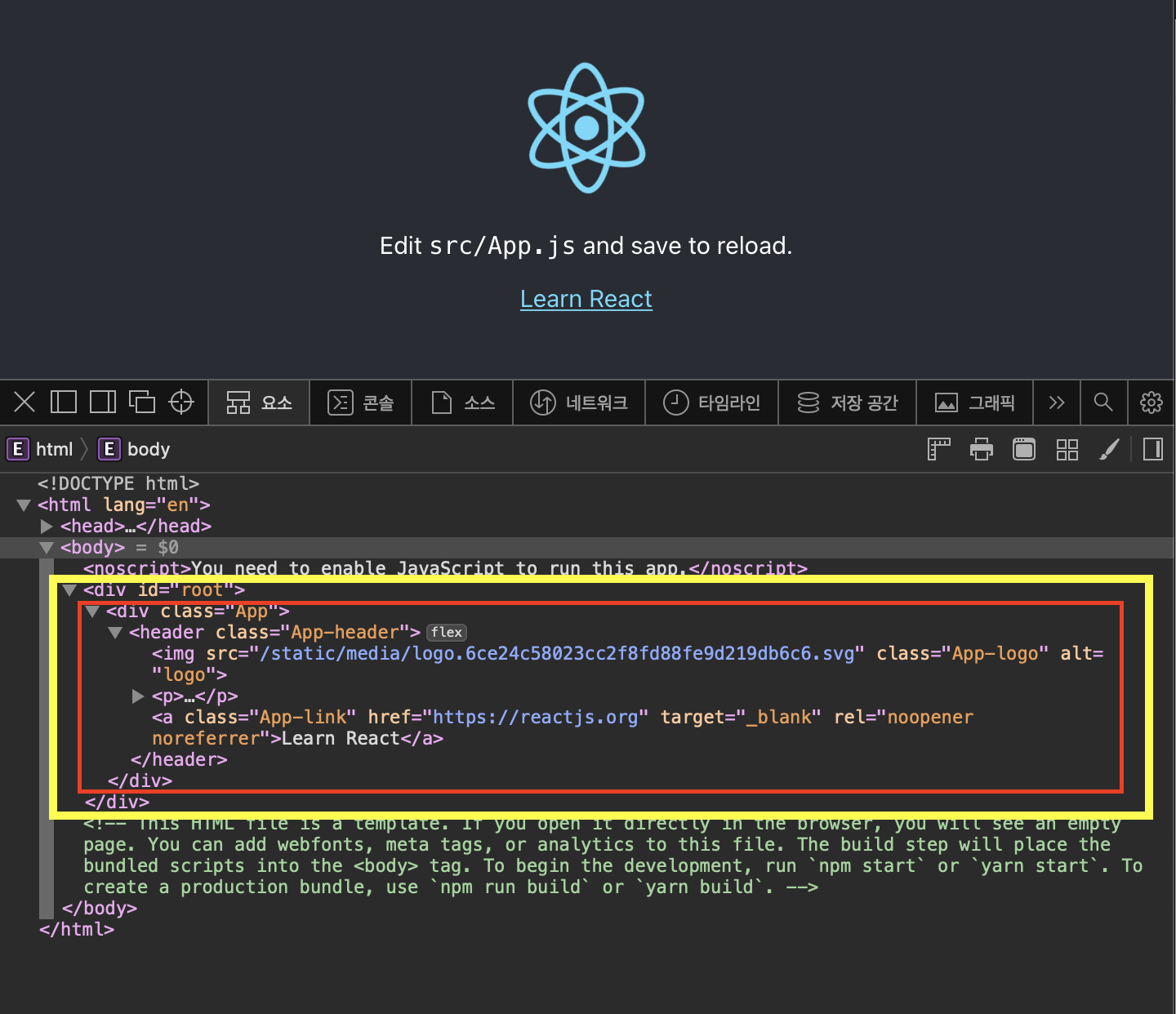
함수의 실행 결과에 따라 React - App.js 파일 <div className="App"> 태그 안에 담겨 있는 내용들은, React - index.js 파일 const root = ReactDOM.createRoot(document.getElementById('root'));로 설정된 getElementById('root')의 innerHTML이 되어 기록된다. 이를 웹페이지에서 확인해보자.

<noscript> 태그란 스크립트가 실행되지 않았을 때를 대비해서 기록해 놓은 문구이다. React는 Javascript로 작동되기 때문에, 스크립트가 동작하지 않으면 사용할 수 없다. 그래서 해당 태그가 생성때부터 자동으로 기록되어 있는 것을 기억하자.
7) React를 통해 작성항 웹페이지를 배포해보자.
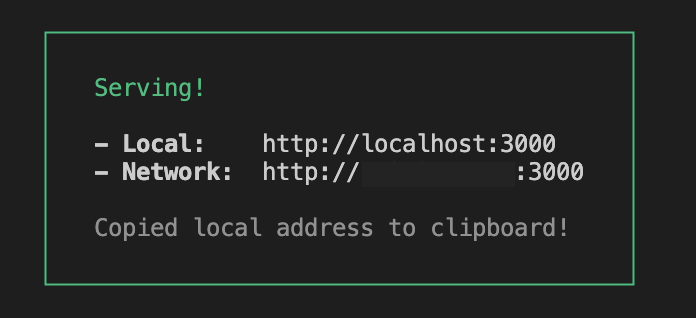
배포하는 것은 간단하다. 터미널에서 다음의 명령어를 실행해주면 된다.
npx serve -s build
다음 포스트에서는 React의 component, props, 이벤트부여 등에 대해서 차례로 살펴보려 한다.
Author.EDWIN
date. 23/02/03