
- 본내용은 생활코딩 강의를 요약정리한 것입니다.
생활코딩, React
조금조금 REACT,Component와 props란?
01 Component에 대한 이해와 Component 생성하기
01) Component란?
시작은 모질라!!
React에서 컴포넌트(component)는 쉽게 하나의 모듈로서, 함수() 단위와 같은 묶음을 지칭할 때 사용된다.
컴포넌트를 생성하는 방법은 class 로 생성하는 방법과, function 으로 생성하는 두 가지 방법이 있는데, 본 포스트에서는 function 으로 컴포넌트를 생성하려 한다.
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
이전의 포스트에서 언급하지 못했지만, 리엑트 환경을 생성하면 처음에 맞이하는 화면이 index.js 파일과 App.js 파일이었다. 이전 포스트만 했을 때 각자의 파일이 있고, 이를 가져와서 사용하려면, import App from './App'; 해주면 되는 것으로 알고 있었다. 그러나 그것이 아니었다. 모질라의 설명을 보면, 이를 위해서는 App.js 파일에서 해줄 부분이 있었다. 마지막 줄에 보면 기록되어 있는 export 문이다.
...
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;export문 을 통해서 App컴포넌트는 다른 곳에서 불러서 사용할 수 있게 되는데, 초기설정된 React에서는 index.js 파일에서 App.js 파일의 App컴포넌트를 가져와서 사용하였다. 이를 통해 컴포넌트가 어떤 것인지 개념을 정리해보았다.
2) Component 생성하기
이전 포스트에서 리엑트를 설명하며, 리엑트는 사용자 인터페이스를 만들기 위한 라이브러리 가운데 하나라고 소개하였다. 이 말이 어떤 의미인가? 느낌이 오는가? 사실 명확하게 와닿지 않는다. 간단하게 React는 사용자 정의 태그를 만드는 것이라고 볼 수도 있다. 즉, 사용자가 새로운 태그를 생성하고 이를 사용할 수 있다는 것이다.
App컴포넌트에 새로운 '사용자 정의 태그' 컴포넌트 생성하기

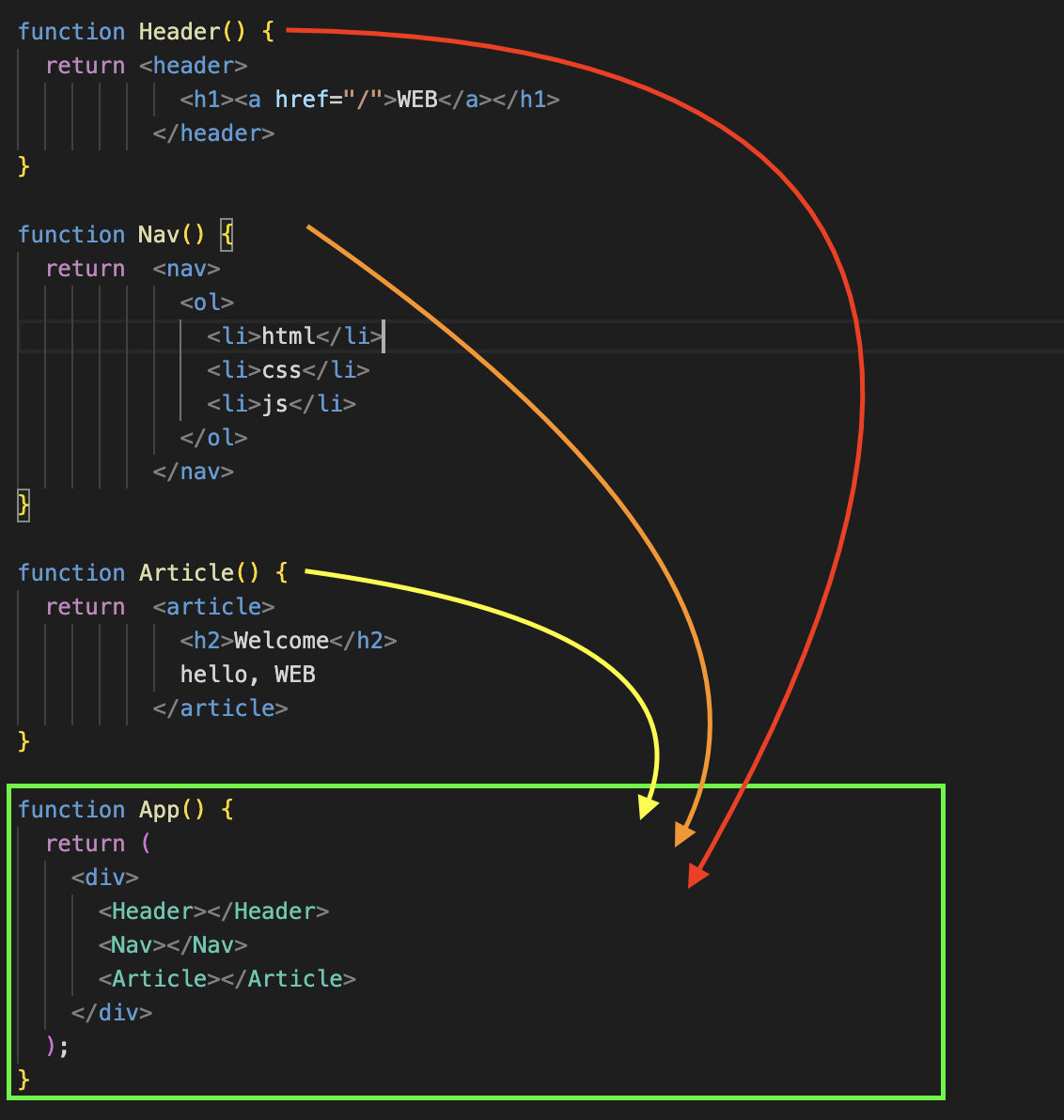
초기 설정된 App컴포넌트의 <header> 태그 를 삭제하고, 새로운 내용을 입력해보자. App.js 파일 App컴포넌트 위에 새로운 Header 컴포넌트를 위의 이미지와 같이 생성하고, 그 안에 return 값으로 HTML 형식으로 기록해보자.
그리고 난 후에, App컴포넌트의 <div> 태그 안에 새롭게 생성한 Header컴포넌트 를 불러와보자.

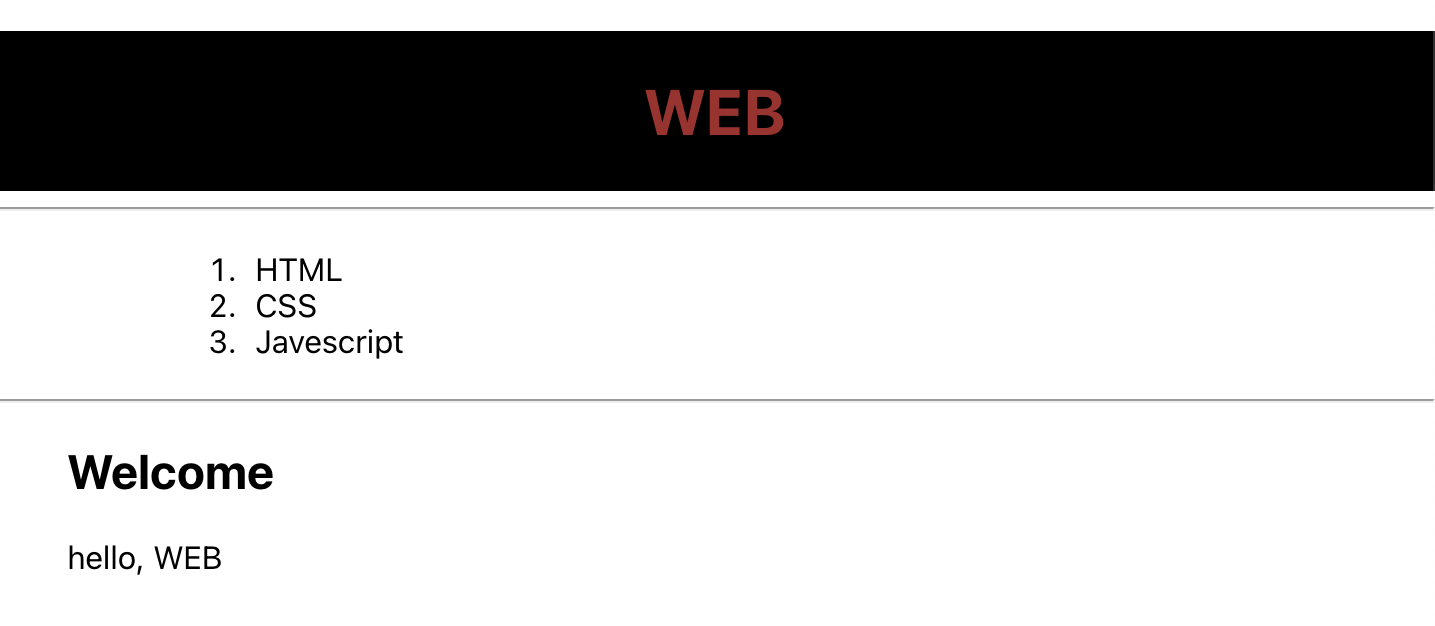
마찬가지로, 위의 이미지와 같이, Nav 컴포넌트와 Article 컴포넌트를 생성하고 App컴포넌트에 불러와보자. 그 결과는 위의 이미지와 같이 App컴포넌트는 사실 직접적인 내용없이, 기록된 컴포넌트를 불러와서 하나의 컴포넌트를 구성한 것과 같다. 이렇게 생성한 사용자컨포넌트 들은 얼마든지 가공하여 다른 .js(파일)에서 사용할 수 있는 것이다. 이를 위해서는 해당 컴포넌트들에 대한 export문을 기록해주면 사용이 가능해진 것이다. 약간의 CSS 처리를 더해주고, 생성된 웹페이지를 살펴보자.
CSS - App.css
.App header {
height: 80px;
line-height: 80px;
text-align: center;
background-color: black;
}
.App header a {
text-decoration-line: none;
color: brown;
}
.App Nav ol {
width: 500px;
margin: 20px auto 20px auto;
}
.App Nav ol li {
cursor: pointer;
}
.App Article {
width: 90%;
margin: 10px auto 0px auto;
}
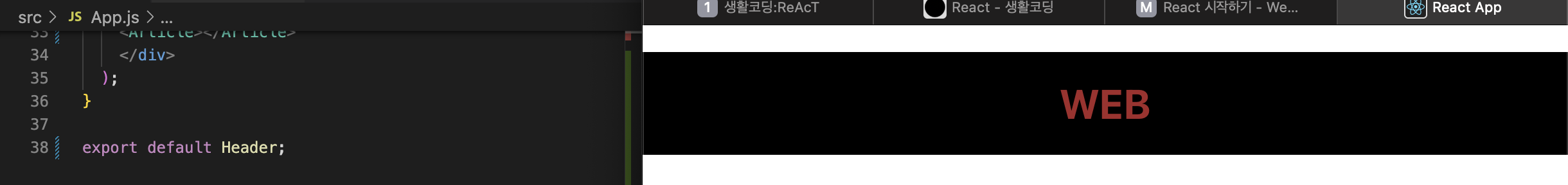
컴포넌트 단위로 불러올 수 있다면, App컴포넌트 말고, 사용자정의 태그 를 위해서 생성한 다른 컴포넌트만 실행할 수 있을까? export문에서 가져갈 컴포넌트명을 변경해 주니, index.js는 export문으로 받은 해당 컴포넌트를 실행시켰다. 그런데 export문를 복수로 지정하려고 하니 에러가 발생되는 것으로 보아, 하나의 .js에서는 하나의 컴포넌트만 export문으로 전달할 수 있는 것 같다.

02 본문 Component와 부품 Component 사이의 정보전달이 가능하게 하는 props
01) props란?
Javascript의 개념으로 살펴보면, props는 매개변수(parameter)에 해당된다고 보면 될 것다. 그렇다면 매개변수에 대한 인자(argument)는 어디에 있을까? 위에서 작성한 코드에서 살펴보자.
- function Article() 컴포넌트에서 매개변수(parameter) props를 받으려고 한다고 하자.
- funciion App() 본문 컴포넌트에서 Article() 컴포넌트를 사용할 때 props에 대한 매개변수를 지정해 주어야 하는데,
- 본문 컴포넌트에서 사용할 Article() 컴포넌트에 props에 대한 인자를 설정해주고,
- Article() 컴포넌트는 funciion App() 본문 컴포넌트에서 기록된 인자를 마치 객체처럼 가져와서 key값으로 value값을 사용할 수 있다(?)
- 코린이의 수준에서, 내가 이해한 것이 맞다면 위의 props를 풀어서 설명하면 이와 같다. 개념적으로 맞을 것이다.

- 먼저 본문 컴포넌트에서 props에 대한 인자를 설정하자. props에 대한 인자는 HTMl에서 마치 속성(attribute)로 기록했던 것처럼 작성하면 된다. 여기서도 볼 수 있는 것이 React의 언어체계가 JXM구문으로 작성된다는 것이다. 온전한 Javascript구문도 아니면서 HTML/XML구분도 아닌 것이 React구문의 특징이다.
React - App.js - App 컴포넌트
function App() {
return (
<div className="App">
<Header></Header>
<Nav></Nav>
<Article title="WEB이란?" body="1990년 세상에 처음 자신의 존재를 등장시킨 웹이란 개념은, 마치 인터넷이란 거대한 고속도로 위에 신설된 하나의 휴게소와 같은 종합복합정보전달 창구라고 이해하면 좋을 것 같다."></Article>
<Article title="WEB과 HTML" body="HTML이란? 인터넷에 신설된 하나의 복합정보전달 창구를 설계하는 설계용어로서의 문법체게이다."></Article>
</div>
);
}- 이번에는 본문 컴포넌트에서 가져온 props를 매개변수로 받을 Article컴포넌트를 설정하자.
React - App.js - Article 컴포넌트
function App() {
return (
<div className="App">
<Header></Header>
<Nav></Nav>
<Article title="WEB이란?" body="1990년 세상에 처음 자신의 존재를 등장시킨 웹이란 개념은, 마치 인터넷이란 거대한 고속도로 위에 신설된 하나의 휴게소와 같은 종합복합정보전달 창구라고 이해하면 좋을 것 같다."></Article>
<Article title="WEB과 HTML" body="HTML이란? 인터넷에 신설된 하나의 복합정보전달 창구를 설계하는 설계용어로서의 문법체계이다."></Article>
</div>
);
}props에 대한 결과 이미지를 살펴보자.

03 정리해보자.
React는 확실히 사용하는 구문(JXM)에 있어서 모습이 독특하다. 어떤 면에서는 javascript 같으면서, HTML스러운 부분이 혼용되어 있다. 본 포스트에서 살펴본 component와 props에 대한 부분이 그러했다. 기능적인 면에서 볼 때 React의 component는 Javscript의 함수(function)과 같다. 한 번 설정해 두었다면 재사용이 가능하다.
또한 React의 props는 마치 Javascript에서 함수를 사용하는 쪽에서 설정하는 인자(argument)와 함수에서 설정한 인자를 매개변수(parameter)로 받는 것을 연상케 한다. 이를 설정하는 방법은 함수를 사용하는 쪽에서 기록하는데, Javascript에서 인자를 (괄호)에 기록했던 것과 달리, React에서는 <태그> 내에 마치 HTML에서 태그의 속성(attribute; 예를 들어 img태그의 scr, a태그의 href, 태그들의 스타일을 지정하는 style...)을 입력하는 것과 같이 입력한다. Javascript 함수에서 매개변수를 가져와 처리하는 부분에 대한 React의 구문은 마치 객체로 된 변수에서 property의 key를 통해서 value를 가져오는 것과 같이 작동된다.
다음 포스트에서는 이렇게 생성한 컴포넌트에 마치 <input> 태그의 onclick속성과 같이 동작할 수 있도록 설정할 수 있는지에 대해서 살펴보겠다.
author. EDWIN
date. 23/02/04
