
- 본내용은 노마드코더 강의를 요약정리한 것입니다.
노마드코더
노마드코더의 React 강의 - 바닐라JS크롬앱 만들기
5) Document 객체
Document 객체는 웹 페이지 그 자체(HTML)를 의미한다. 자바스크립트에서 HTML에 접근하고자 한다면, Document라는 객체내에 있는 요소들에 접근하는 것이다. 이는 자바스크립트에서 HTML을 Document 객체로 인식하기 때문이다.
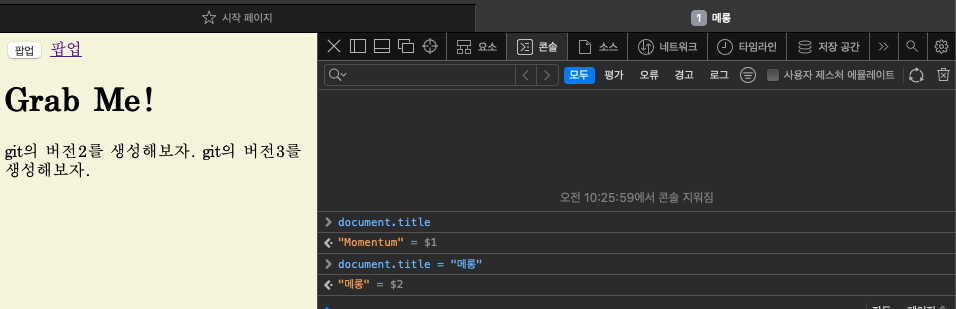
console.dir(document)콘솔에서 위의 코드를 실행시켜보자. HTML이 자바스크립트의 property 형식으로 기록된 것을 확인 할 수 있다. 이곳에 있는 key의 값으로 document 객체를 호출하면 값을 가져올 수 있다. 호출할 수 있다면 변경할 수 있다는 것을 의미하기도 하다. 예를들어 document.title = "AAA" 라는 식으로 기존의 내용을 새로운 것으로 변경해 줄 수 있다는 것이다. 이런 식으로 HTML과 자바스크립트는 연결되어 있다. 자바스크립트는 HTML의 모든 것을 읽고 활용할 수 있다.
document.location현재 웹페이지의 다양한 정보를 가져올 수 있다. 이를 통해서 가공할 수 있는 것은, 현재 페이지의 url을 가져올 수도 있다는 이야기가 된다.
document.location.href.split("/")[3]콘솔에서 document.location.href의 정보를 보면 "http://000.0.0.1:5500/index.html"이다. index.html를 가져올 수 있다.

콘솔에 DOM 객체에 명령을 함으로 title을 바꿔볼 수도 있다. 그러나 새로고침하면 원래 상태로 돌아올 것이다. 그러나 이러한 방식으로 에디터에서 편집하고 활용할 수 있다는 것이다.
getElementBy
getElementBy는 HTML객체의 내용을 가져올 수 있는 명령어이다. 니코는 HTML을 가져오면서 input 태그의 속성 중에 하나인 autofocus를 소개한다. 모르는 속성이 나왔으면 찾아봐야 할 것이다. 해당 속성은 선언하지 않으면 기본적으로 false이지만, 선언하면 해당 선언이있는 곳으로 페이지가 로드되었을 때 자동으로 해당 위치로 이동해 준다.

<input autofocus type="text">상단에 많은 내용들이 있지만, 페이지는 로드 되었을 때, 선언된 부분에 자동으로 포커스를 맞춰준다.
document.getElementById("title")
document.getElementsByClassName("title")위와 같은 방법으로 JS는 HTML의 해당 부분의 id속성과, class속성이 명시된 부분의 값을 가져온다. 그런데 (괄호) 속에 선언값을 찾을 수 없으면 에러가 발생될 것이다. "null is not an object"
HTML
<h1 class="hello"> Grab Me!</h1>
<h1 class="hello"> Grab Me!</h1>
<h1 class="hello"> Grab Me!</h1>
<h1 class="hello"> Grab Me!</h1>
<h1 class="hello"> Grab Me!</h1>
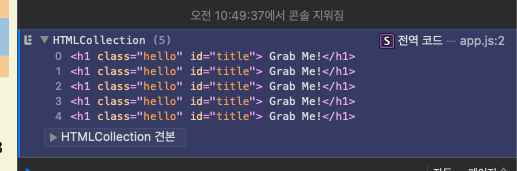
<h1 class="hello"> Grab Me!</h1>HTML에서 중복된 클래스명이 있다고 하자. 이럴 때, getElementClassName을 선언하면 어떻게 될까?
Javascript
const hello = document.getElementsByClassName("hello");
console.log(hello)
해당 클래스를 가진 내용을 배열에 담아서 출력한다. 이러한 방식으로 id값, class값, Tag명으로 가져올 수 있다.
- document.getElementById
- document.getElementsByName
- document.getElementsByTagName
querySelector, querySelectorAll
또 다른 방식도 존재한다. 이 방법은 CSS의 선택자를 기록했던 것과 같이 호출하는것이다.
- id선택자 : '#idvalue'
- class선택자 : '.classvalue'
- tag선택자 : 'tagName'
<div class="hello">
<h1> Grab Me!</h1>
</div>예를 들어 div 태그 내에 있는 h1태그에 기록된 내용을 자바스크립트로 가져와보자.
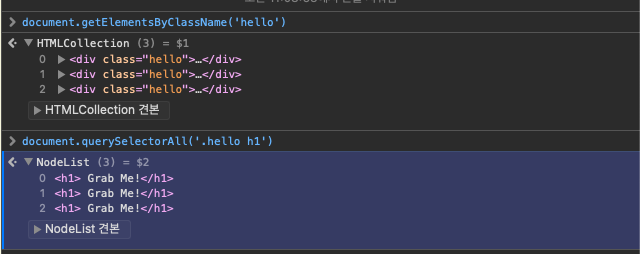
const h1tag = document.querySelector('.hello h1').textContent
console.log(h1tag)콘솔에는 Grab Me!가 기록될 것이다. .hello h1를 통해서 접근하는 것이다. 이런 부분에서 제한적으로 구분해서 접근할 수 있었던 getElementBy보다 훨씬 자유가 높다. 이런 부분에 필자도 공감하고 있었는데, 니코 역시 남은 모든 영상에서는 앞으로 querySelector만 사용한다고 하니, 공감이 완전 된다.
그런데, getElementBy는 복수되는 자료는 배열에 담아서 취급했었다. 그러나 querySelector는 오직 처음의 값만 가져온다. 복수를 가져오고 싶다면, querySelectorAll를 선언해야 한다.

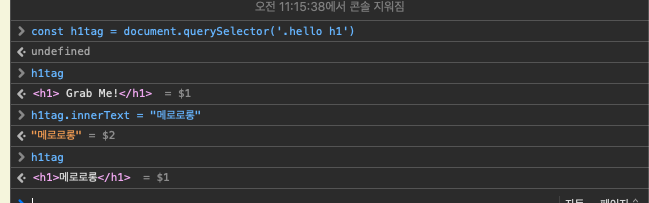
querySelector와 getElementBy는 HTML을 취급하는 것에 있어서 약간의 차이가 있는데, 위에서 기록한 div 태그 내에 h1 태그를 가져오고 싶다. 이런 상황일 때는 querySelector가 쉽고 간편하게 접근할 수 있는 이점이 있다. 복습이다. 본래 있었던 h1태그의 내용인 Grap Me를 "메로로롱"으로 변경해보자.

6) Document 객체, 심층탐구

document가 객체라는 사실은 이러한 접근도 가능하다는 것이다.
const h1tag = document.querySelector('.hello h1');
console.dir(h1tag)콘솔에 기록된 내용 가운데, style property를 살펴본 내용이다. 어마어마하다. 아래의 코드로 기존에 설정되지 않았던 값을 기록함으로 색상을 변경해 줄 수 있다.
const h1tag = document.querySelector(".hello h1")
h1tag.style.color = "green";07) addEventListener
본격적으로, 자바스크립트를 통해서 HTML이 동작하도록 설정해보자. 특정부분을 선택자를 통해서 호출할 수 있다면 동작하게 하는 것도(이벤트 발생) 가능하다는 이야기이다.
const title = document.querySelector(".hello h1")
console.log(title)
function clickEvent() {
console.log("title was clicked!")
}
title.style.cursor = "pointer";
title.addEventListener("click", clickEvent);title에 다가가면, pointer가 등장하도록 CSS를 추가했고, 이벤트를 발생시켰다. click의 속성을 통해서 clickEvent() 함수에 도달하도록하였다. 해당 작동이 실행되면, 함수가 실행되면 콘솔에 기록될 것이다.
function clickEvent() {
title.style.color = "orange";
title.style.fontSize = "50px"
console.log("title was clicked!");
}함수에 내용을 추가해 클릭시 색을 변경해주거나, 폰트를 조절해 주는 등 다양하게 사용할 수 있다. hthml의 onclick()속성 말고, onmouseenter()속성도 존재한다. 마우스를 가져가면 작동하는 속성이다.
function handleMouseEnter() {
console.log("Mouse is here!")
title.addEventListener("mouseenter", handleMouseEnter)이런식으로 기록하면 화면에 마우스를 가져다 놓는 것만으로 콘솔에 기록을 하도록 설정할 수도 있는 것이다.
const title = document.querySelector(".hello h1");
title.style.cursor = "pointer";
function clickEvent() {
title.style.color = "orange";
title.style.fontSize = "50px"
console.log("title was clicked!");
}
function handleMouseEnter() {
title.innerText = "Monuse is here!"
}
function handleMouseLeave() {
title.innerText = "Monuse is gone!"
}
title.addEventListener("click", clickEvent);
title.addEventListener("mouseenter", handleMouseEnter)
title.addEventListener("mouseleave", handleMouseLeave)1) 마우스를 클릭했을 때 2) 마우스를 가져다 놓았을 때 3) 마우스를 위치에서 이동했을 때 작동하는 함수들을 조작이 가능하다. 이는 HTML을 콘솔에서 확인했을 때 활용할 수 있는 on으로 시작되는 매소드들 사용해서 이다.
08 Window 객체
DOM이 HTML 문서였다면, Window는 웹페이지 창을 의미한다. 자세한 정보는 모질라를 참고하자.
모질라, window 이벤트
window.addEventListener("resize", 함수명);window 크기가 변경될 때 사용할 수 있는 매소드 이다. 또한 복붙을 했을 때 이벤트가 발생할 수 있도록 설정하는 것도 가능하다. copy
function handleWindowCopy() {
alert("copier")
}
window.addEventListener("copy", handleWindowCopy);웹브라우저 위에서 복붙을 하면 아래와 같이 경고창이 뜨는 이벤트를 발생시키는 것도 가능하다.

만약에 wifi 정보를 확인하고 싶다면, online, offline 매소드도 있다.
window.addEventListener("offline", handleWindowOffline);
window.addEventListener("online", handleWindowOnline);복습하기 조건문과 이벤트
const title = document.querySelector(".hello h1");
title.style.cursor = "pointer";
let count = 0;
function clickEvent() {
if(count%2 == 0) {
title.style.color = "blue";
count ++;
} else {
title.style.color = "orange";
count ++;
}
}
title.addEventListener("click", clickEvent);니코는 버큰을 클릭했을 때마다 홀수일때는 오렌지색을, 짝수일 때는 파랑색으로 글자를 디자인하고 싶다고 했다. 위의 코드는 강의를 듣기 전에 작성한 내용이다. 과연 니코는 어떻게 코드를 작성했을까?
function clickEvent() {
if(title.style.color === 'blue') {
title.style.color = 'orange'
} else {
title.style.color = 'blue'
}
}물론 니코는 홀짝을 이야기 하지 않았다. 클릭했을 때라고 했다. 그래서 위와 같이 CSS의 값에 따라서 조건이 형성되도록 했다. 해당 코드를 더 간결하게 작성해보자.
function clickEvent() {
const currentColor = title.style.color;
let newColor;
console.log(currentColor)
if(currentColor === 'blue') {
newColor = 'orange'
} else {
newColor = 'blue'
}
title.style.color = newColor;
}그러나 니코의 설명은 CSS는 CSS에서 하기를. 그러나 자바스크립트를 통해서 CSS에 설정한 값을 불러와 적용하는 것이 가능하다.
- CSS : 먼저, h1의 초기값으로 파랑을 설정해주고
- CSS : 선택자(class)를 통해서 tomato를 설정해 주자.
- JS : h1에 className을 추가해주자.
CSS
h1 {
color: blue;
}
.active {
color : tomato
}JS
const h1 = document.querySelector(".hello h1");
function clickEvent() {
h1.className = 'active'
}
h1.addEventListener("click", clickEvent);

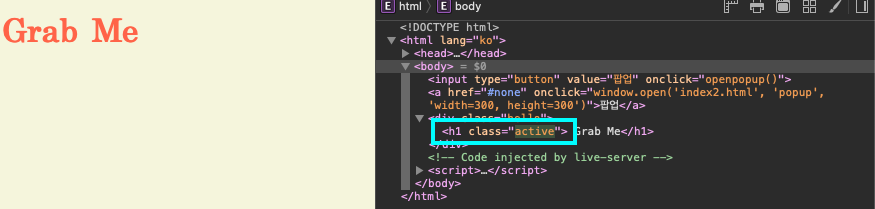
JS를 통해서 기록된 class를 보자. 이러한 설정이 가능하다. 위에서 색상을 변경했든 것을 className의 유무로 설정하는 것도 가능해진것다. CSS에 기록이 되어 있다면 말이다.
function clickEvent() {
if(h1.className === "active") {
h1.className = "";
} else {
h1.className = "active"
}
}니코는 CSS에 전환(transition)시 0.5초에 걸쳐서 천천히 변하는 설정을 추가하는데 아래와 같다.
h1 {
color: blue;
transition: color 0.5s ease-in-out;
}