
- 본내용은 노마드코더 강의를 요약정리한 것입니다.
노마드코더
노마드코더의 React 강의 - 바닐라JS크롬앱 만들기
리엑트의 등장과 발전, 그리고 현재
2015년 처음 등장한 리엑트(페이스북, Javascript 언어기반)는 당시에는 매우 작은 기술이었다. 그러나 7년이 지난 지금 현재 여전히 살아남았을 뿐만 아니라 1만개 사이트 가운데 44.76%가 사용하고 있다. 나아가 인스타그램, 핀터레스트, 우버, 넷플릭스, 에이비엔비 등의 사이트에서 리엑트를 사용하고 있는 현재이다. 그런데 강의 첫 수업에서 아래의 수업부터 듣고 오라고 했기에, 바로 수업 내용을 변경했다. 빨리 자바스크립트를 공부하고, 리엑트로 들어가자.
01 바닐라JS 크롬앱 만들기
자바스크립트는 단 10일만에 (넷스케이프) 만들어졌다는 사실을 아는가? 1995년 이후 그러나 엄청난 사랑을 받고 있는 언어가 되었다. 오랜시간 사랑받았다는 점에서 자바스트립트는 충분히 매력적이다. 프론트엔드 개발자로 나아간다면, 이 언어는 사실 유일하다. 그리고 자바스트립트는 다운 받을 필요도 없다. 브라우저에 내장되어 있기 때문에 접근성이 높은 언어이기도 하다.즉 안드로이드, ios, 리눅스 모든 디바이스에서 사용할 수 있다는 이야기이다. 프론트엔드로 나아간다면, 이 언어 하나만 제대로 배우면 끝이다.
1) HTML과 CSS, Javascript
HTML을 통해서 CSS, Javascript 파일을 실행할 수 있다는 것을 기억하자. 각자 파일을 실행하면, 단지 문서로 열릴 뿐이다. 그러나 HTML을 열어서 두 개의 파일을 연결시키면, 놀랍게 실행된다.
2) Javascript
(1) 두가지 대표적인 자료형(Number, String)
숫자는 integer, float 이 대표적이다. 그리고 자바스크립트는 1+1 의 경우 자동으로 이를 인지하고 2를 산출한다. 문자가 있다. 그러나 문자는 숫자와 다르게, '따옴표'를 사용해야 브라우저가 이를 인지한다는 것을 기억하자. 그리고 "가나다"+"라마바사"를 하면 자바스트립트는 "가나다라마바사"를 출력한다. 물론 빈공백도(띄어쓰기) 문자로 취급한다.
(2) variable 변수(const, let, var)
개발자는 게을러야 한다는 노마드코더는 동일한 값에 대해서 변수를 설명하면서 나아간다. 1) const(상수)는 변하지 않는 값을 대입시킬 때 사용한다. 2) let은 가변적인 값을 대입시킬 때 사용한다. 즉 값을 변경하고 수정하는 것이 가능하다는 것이다.
const a = 5;
console.log(a + 2);
console.log(a * 2);
console.log(a / 2);변수a를 통해서 콘솔 안에 있는 숫자를 제어할 수 있다. 변수를 선언할 때 기억할 것은 띄어쓰기가 혀용되지 않는다는 것이다. 이를 해결하기 위한 것이 영어의 대문자를 단어의 첫알파벳에 사용해준다는 것이다. 이를 camelCase라고 한다. 반면 파이썬은 _를 통해서 처리하는데(이는 snake_case), 자바스크립트가 효과적인 것 같다. 반면 파이썬에서는 const 같은 선언이 필요없다. 물론 파이썬에서는 camelCase도 가능하다. 아래에서는 문자열을 다뤄보자.
const myName = "Edwin"
console.log("hello " + myName)const와 let의 차이에 대해서 아래에서 살펴보자. const는 아래의 경우 오류를 발생시키지만, let의 경우에는 가능하다. 이는 선언+초기화+대입의 과정의 차이인데, const는 이 과정이 한 번에 선언되기 때문에, 재정의가 되지 않는다는 점이다.
const myName = "Edwin"
myName = "nico"
let myName2 = "Edwin"
myName2 = "nico"프로그램을 작성한다고 하면 대부분은 const를 사용할 것이고, 업데이트가 필요한 부분에서 let을 사용한다는 것을 기억하면 된다. 그러나 이 두 변수 선언의 개념은 새로운 것이다. 과거에는 존재하지 않고 오직 var만 있었다.
var은 독특한데, 원하면 언제든지 업데이트를 할 수 있다는 특징이다. 그런데 문제는 실수를 해도 가르쳐주지 않는다는 점이다. 그래서 생겨난 개념이 const와 let이다. 개발자들의 바보같은 실수에 대해서 기회를 준다. 그러나 오랜된 책이나, 강좌를 보면, var에 대한 개념이 있는데 알고 있는 것은 유용하다. 왜냐하면 여전히 많이 기록되어 있는 변수 선언식이기 때문이다.
(3) 참과거짓 자료형(boolean) - true, false
언제 사용할까? 예를 들어 사용자가 로그인했는지 아닌지를 확인할 때 등이다. 웹사이트가 로딩되고 있는가 아닌가 등에서 사용한다. 동영상이 재생되고 있는가 아닌가 등에서 사용된다.
(4) 빈자료형(null) & undefinded
null은 그 변수에 아무것도 없다는 것을 의미한다. 참과거짓 자료형과 다르다. 값이 없다는 것이다. 그러나 비어있다는 것보다, 아무것도 없는 공간으로 채웠다는 것으로 생각하면 좋을 것 같다. 반면에 콘솔을 보면, undefinded로 기록될 것이다. 변수를 선언했지만, 정의되지 않은 것을 뜻한다. 메모리는 존재하지만, 그 공간에 값이 없다는 것이다. unll이랑 다른 개념이니 유의하자. 그러나 unll은 자연 발생되지 않으니 유의하자는 것이 당부로 주어졌다. 그러나 undefined와 null에 대해서 실습에서 많이 살펴보게 될 것이니, 걱정하지 말자.
파이썬에도 unll이 존재한다. 그러나 그러나 파이썬에서는 None이다. 파이썬에서는 참과거짓 자료형의 첫 알파벳이 대문자라는 차이가 존재한다.
let something;
console.log(something)(5) 데이터 정리하기, Array
const mon = "mon";
const tue = "tue";
const wed = "wed";
const thu = "thu";
const fri = "fri";
const sat = "sat";
const sun = "sun";
const dayOfWeek = [mon,tue,wed,thu,fri,sat,sun]
const dayOfWeek2 = ["mon","tue","wed","thu","fri","sat","sun"
console.log(dayOfWeek)
console.log(dayOfWeek2)또한 배열로 정리되어있다면, 해당 자료는 index Number를 통해서 각각의 정보에 접근할 수도 있다. 어떻게냐면 [대괄호]를 통해서 가능하다. 배열 안에는 위에서 공부한 모든 타입의 자료가 전부 들어갈 수 있다. 그러나 기억할 것은 컴퓨터는 숫자를 0부터 계산한다는 점만 기억하면 된다.
이번에는 배열에 내용을 추가해보자. .push()를 통해서 가능하다. 문자열을 추가한다면, (괄호) 사이에 "따옴표"를 통해서 기록해 주면 된다.
dayOfWeek.push()(6) 객체, Object
const player = ["Edwin", 123123, false, "little bit"]위와 같은 배열이 있다고 하자. 각각의 배열은 어떤 정보에 대한 값일까? 명확하지 않다. 이럴 때는 객체가 더 정보를 저장하기에 유용하다.
const player = {
name : "Edwin",
points : 121212,
handsome : true,
}
console.log(player);
console.log(player.name);
console.log(player["name"]);
객체는 하나의 property 안에 key : value를 저장하며, 정보를 관리한다. 배열과 다른 점을 이를 통해서 값이 어떤 항목에 대한 값인지 명시가 된다는 것이다. 콘솔에서 확인해 보면, 객체 전부를 확인해 볼 수 있고, 또한 도트(.) 표기법으로 property의 key를 통해서 특정한 정보에 접근할 수도 있다. 같은 방법의 대괄호법도 있으니 참고하자. 그런데 위에서 공부한 것에 따르면 const상수로 선언된 변수는 변경될 수 없다고 배웠다.
player.handsome = false;
console.log(player.handsome);결과를 보면, 위에서 true였던 부분이 false로 변경된 것을 볼 수 있다. 어떻게 이런 일이 발생되었을까? 니코의 설명에 따르면, 에러는 constant 전체를 하나의 값으로서 업데이트 하려고 할 때 발생된다고 한다. 객체가 블리언 자료형으로 변경된다면 오류가 발생될 것이다. 그러나 property의 value를 변경하고자 할 때는 가능하다는 것이 const과 Object의 상관관계 속에 있다는 것을 기억하자. property를 추가하는 방법이 있을까? 위에서 배열에 push 했던 것과 유사하다. 새로운 property의 key를 선언하면서 가능하다.
player.lastName = "Park";
console.log(player);이로써 이전의 객체에 존재하지 않았던 새로운 property가 추가된 것을 볼 수 있다. 위에서 점수를 계산하여 기록하는 것도 가능할까? 가능하다.
player.points = player.points + 10;
console.log(player.points)기존의 값에 +10을 해준다고 하자, 자바스크립트는 이를 연산해서 결과를 산출해줄 것이다. 콘솔에는 121222가 기록될 것이다.
(7) 함수, function()
함수란 무엇일까? 계속반복해서 사용할 하나의 프로그램을 만드는 것이라고 생각하면 좋다. 좋은 예는 변수로 이름이 주어질 때, 콘솔로 안녕 ~야 라고 하는 것이다.
function hello(name) {
console.log(`안녕 나는 ${name}이야`);
}
hello("Edwin");
hello("Dal");
hello("Park");
hello("lee");
hello("choi");
함수를 호출하는 부분에 기록하는 것을 hello("Edwin") argument(인자)라고 한다. 반면에, function hello(name)에 기록되는 부분을 parameter(매개변수)라고 부른다. 또한 인자와 매개변수는 복수로 기록해줄 수도 있다.
function hello(a, b) {
console.log(a+b);
}
hello(1, 10);
hello(1, 100);
hello(1, 1000);위와 같이 복수로 기록할 수도 있다. 콘솔에는 연산되어, 11, 101, 1001이 각각 산출될 것이다.
함수표현식
const player = {
name : "Edwin",
points : 121212,
handsome : true,
sayhello: function(name) {
console.log(`안녕 ${name} 반가워`);
}
}
console.log(player.name);
player.sayhello("lynn");객체는 함수도 그 안에 propert도 가질 수 있는데, 모양이 약간 달라진다. 그러나 함수를 호출하여 인자를 주고 매개변수를 통해서 실행하는 것은 동일하다.

3) 더 나아가보자, 함수와 Return
많은 데이터의 형식에 대해서 배웠다. 숫자열, 문자열, 블리언, Null, undefinded, 배열, 객체이다. 그리고 함수에 대해서도 살펴보았다. 이번에는 나아가 함수와 return에 대해서 다뤄보자.
const age = 96;
function calulateKrAge(ageOfForeigner) {
ageOfForeigner + 2;
}
const KrAge = calulateKrAge(age)
console.log(KrAge)위의 코드를 보면 함수 calulateKrAge는 그 내용 안에서 어떠한 작업을 했다. 예를 들어서 기대한 것은 96+2가 실행되었고, 해당 값이 KrAge에 대입되었으니, 콘솔에 찍으면 98이 나올 것이라는 것이다. 그러나 콘솔에서 보면 undefinded가 기록된다. 이는 함수가 작동은 했으나, 작동된 내용을 전달해주지 않아서 발생한 문제이다. 이럴 때 사용하는 것이 return의 한 예이다.
const age = 96;
function calulateKrAge(ageOfForeigner) {
return ageOfForeigner + 2;
}
const KrAge = calulateKrAge(age)
console.log(KrAge)한국식 나이로 계산한 값을 return으로 값을 함수 밖으로 전달한다면, 그 값을 변수에 담아서 콘솔에 기록할 수 있다. 결과는 98이 기록될 것이다. return은 함수 안에서만 처리하던 일을, 함수 밖에도 전달해 주는 것이라고 생각하자. 계산기로 예제를 한 번 더 살펴보자.
const calulator = {
plus : function(a, b) {
return a+b
},
minus : function(a, b) {
a-b
},
}
const plusCalulator = calulator.plus(5, 10)
console.log(plusCalulator)
console.log(calulator.minus(5,10))콘솔을 비교해보자. 함수 안에서 console을 실행하지 않고 함수 밖에서 실행하였다. return을 설정해준 plus는 값을 함수 밖으로 전달했지만, minus는 그러지 못한 것을 볼 수 있다. 콘솔에만 기록한 값을 return을 통해서 밖으로 전달한 것은 아래와 같은 실행이 가능하기 때문이다.
const calulator = {
plus : function(a, b) {
return a+b
},
minus : function(a, b) {
return a-b
},
dive : function(a, b) {
return a/b
},
}
const plusCalulator = calulator.plus(5, 10)
const minusCalulator = calulator.minus(5, 10)
const diveCalulator = calulator.dive(plusCalulator, minusCalulator)
console.log(diveCalulator)인자로, 변수에 대입된 값을 가져와서 계산할 수 있다는 것을 return을 통해서 구현해 볼 수 있기 때문이다. 또한 return의 기능은 그 아래에 있는 코드는 작동하지 않는다는 것이다. 그러나 return 위에 기록했다면 작동한다. 예를 들어서 날씨의 정보를, 나중에 구현해 볼 것인데, 얻어와서 웹페이지에 기록하고 싶다면, 함수에서 console.log가 아니라 return으로 가져와야 이를 가공해서 사용할 수 있게 된다.
4) 조건문
사용자가 무언가에 반응할 때 작동하도록 작동하고 싶을 때, 조건문을 사용하면 유용하다. 문법은 if와 else를 통해서 가능하다. 조건을 사용자로부터 입력받는 방법은 prompt가 있다. 그러나 prompt는 CSS를 통해서 적용할 수 없기에, 최근에는 HTML을 통해서 직접 팝업창을 띄우는 방법이 선호받고 있다. 속성 onclick 속성을 통해서 이를 처리할 수 있다. 아래의 코드로 접근해보자.
<input type="button" value="팝업" onclick="openpopup()">
<script>
function openpopup() {
let top = (screen.height-300)/2
let left = (screen.width-300)/2
window.open('index.html', 'open', 'width=300, height=300, top ='+top+', left='+left)
}
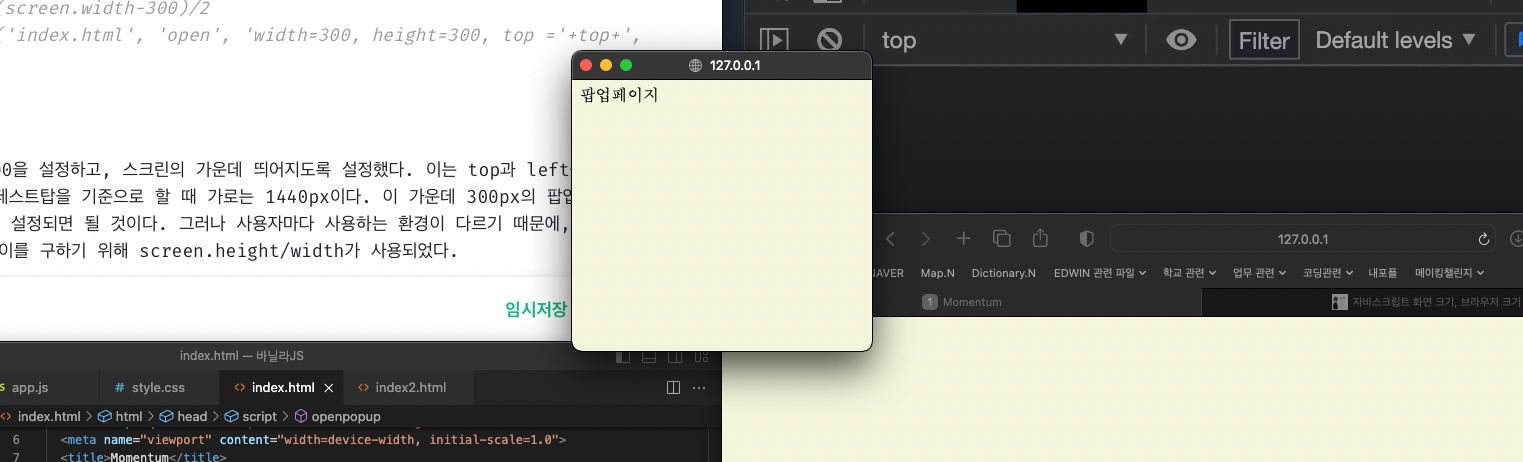
</script>먼저 html에서 버튼을 하나 생성해준다. 그리고 함수를 작성할 때, window.open()을 통해서 팝업창을 띄울 수 있다.
팝업창의 w=300, h=300을 설정하고, 스크린의 가운데 띄어지도록 설정했다. 이는 top과 left를 통해서 제어가 가능한다. 보통의 데스트탑을 기준으로 할 때 가로는 1440px이다. 이 가운데 300px의 팝업이 생성되기 위해서는 left가 570이 설정되면 될 것이다. 그러나 사용자마다 사용하는 환경이 다르기 때문에, 사용자의 고유한 화면의 가로와 높이를 구하기 위해 screen.height/width가 사용되었다.

결과는 위의 사진에서 보듯이 사용자의 화면의 가운데에 HTML로 작성된 팝업창이 뜨는 것을 확인할 수 있다. 그렇다면 열려진 팝업창을 닫는 것은 어떻게 구현할까? 아래의 코드로 제어할 수 있다. 팝업창에서 기록한 내용을 가져오는 방법에 대해서는 다른 포스트에서 작성하도록 하겠다.
<input type="button" value="팝업닫기" onclick="closepopup()">
<script>
function closepopup() {
window.close()
}
</script>그러나 여기에서는 prompt로 정보를 받아오는 방법에 대해서 살펴보겠다. 그런데 prompt로 받아온 정보는, 문자열자료형이라는 것이다. 이를 숫자형으로 형변환시켜줘야 하는데 (Number, parseInt) 두 가지 방법이 존재한다. 여기서 Number은 문자로 숫자료 형변환을 시켜주는 반면에, parseInt는 숫자만 변환시켜주고, 그렇지 않으면 NaN을 출력할 것이다. 사용자로부터 입력받은 정보를 가지고, 해당 내용이 숫자가 아니면 다시 반환하여, 다시 prompt가 생성되게 하고, 숫자라면 20살을 기점으로 성인과 청소년으로 구분해 보자.
const age = parseInt(prompt("당신의 나이를 입력해줘!"));
console.log(isNaN(age))
if(!age || isNaN(age)) {
alert("숫자가 아니야");
const age = parseInt(prompt("당신의 나이를 입력해줘!"))
if(age >20) {
alert("성인입니다.")
} else {
alert("청소년입니다.")
}
} else if(age >20) {
alert("성인입니다.")
} else {
alert("청소년입니다.")
}여기에 사용된 isNaN()은 해당 내용의 결과에 따라 boolean자료형으로 인자의 값을 판별해주는 함수이다. 숫자라면 false를 숫자가 아니면 true를 결과로 대입한다. 위의 코드를 보면, 숫자가 아닌 경우를 표현해야 하기에 isNaN가 true이면 아래의 코드가 실행되도록 기록하였다. 자바스크립트에서 값이 비어 있는 것을 체크하려면 == "" 도 있지만, !변수명으로 작성해야 한다. 위의 코드에서 일치연산자를 사용했지만 작동하지 않았다. 또한 특정한 숫자에 값을 주고자 한다면, 해당 숫자가 포함된 조건이 실행되기 전에 특정 숫자만을 위한 else if를 사용하면 가능하다. 그러나 해당 숫자가 포함된 숫자 다음에 기록한다면, 원하는 작동이 되지 않을 것이다. 이는 자바스크립트가 위에서 아래로 코드를 읽어가며 실행하기 때문이다.
author. EDWIN
date. 23/2/9 Am 03:02 오늘만 16시간째 컴퓨터 앞에 앉아 있는 것 같다.
