Final Project(Feat. TypeScript) (Devlog 1일차)
"찐막"
Final Project
길다면 길고 짧다면 짧은 코드스테이츠에서 개발자되기 그 마지막 단계, 4 주 동안의 Final Project 가 시작되었습니다. 당장은 유일한 포트폴리오가 될 예정이라 걱정 반 설렘 반이기도 하네요.
팀장 선정에서 SR 첫 단계인 아이디어 모으기를 끝으로 짧은 오늘의 일정을 마쳤습니다. 저녁을 먹고 와 앉아서 어떤 글을 써볼까 하다가 Final 에서 도전해보고팠던 TypeScript 에 대해 조금 더 자세하게 정리를 해봐야겠다는 생각을 했습니다.
TypeScript
섹션 3를 마쳐갈 즈음 타입스크립트에 대해 간략하게 블로깅했던 적이 있습니다. 타입스크립트는 어떤 변수에 담고자 하는 자료의 타입을 미리 지정할 수 있는 언어로, 자바스크립트의 슈퍼셋인 언어라고 정의되어 있죠.
기본적인 정리는 여기에서 해두었으니, 오늘은 실제로 타입스크립트를 어떻게 쓸 수 있는지에 대해 조금 더 정리해보려고 합니다.
let lastName: string = 'kim'; // 문자열인 경우
let age: number = '42'; // 숫자인 경우
let isMale: boolean = true; // boolean 인 경우
let naturalNum: number[] = [1, 2, 3] // 숫자로 된 배열인 경우
let naturalNum2: Array<number> = [4, 5, 6] // 다른 표기법
let weekend: string[] = [sat, sun]; // 문자열로 된 배열인 경우
let weekend: Array<string> = [sat, sun]; // 다른 표기법위의 예시는 아주 타입스크립트에서 명시적으로 타입을 지정하는 가장 기본적인 예입니다. 문자열, 숫자, boolean, 그리고 배열까지. 기존의 자바스크립트의 변수명 뒤에 : 자료타입명 을 입력하면 되는 것이죠.
객체 내부의 값도 지정이 가능합니다. 공식 문서에서는 다음과 같이 안내하고 있습니다.
interface User {
name: string;
age: number;
}
const user: User = {
name: 'kimcoding',
age: 20
}그런가하면 특정한 값만을 사용할 수 있도록 지정하는 것도 가능합니다.
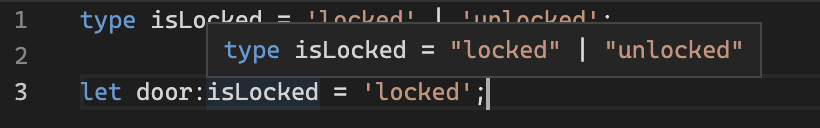
type isLocked = 'locked' | 'unlocked'; // 원하는 값을 | 기호를 사용해 구분
let door:isLocked = 'locked'; // 지정된 값 외의 다른 값을 넣으려고 하면 에러를 띄움
사진에서처럼 isLocked 에 마우스를 올려두면 사용할 수 있는 값에 무엇이 있는지를 보여주기도 합니다.

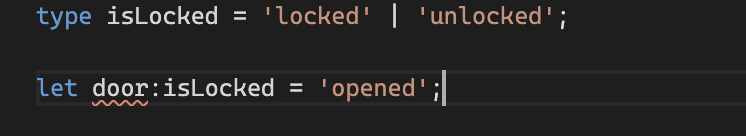
만약 위처럼 지정한 문자열이 아닌 다른 값을 넣으려고 하면 변수인 door 에 빨간 밑줄이 생기게 되고, 아래에서처럼 에러 메시지를 띄워 문제가 있다는 것을 알려주게 되죠.

일단은 여기까지
바로 적용할 수 있을 정도로 아주 간단해보이는 타입스크립트의 사용법에 대해 간략하게 적어보았습니다. 자바스크립트의 슈퍼셋인 만큼 기존에 자바스크립트를 활용할 수 있다면 기본적인 타입스크립트는 큰 어려움 없이 활용이 가능할 것 같습니다.
타입스크립트의 적용에 관해 팀원들도 상당히 긍정적으로 반응했었는데요. 타입스크립트를 도입하게 되면 console.log 를 돌리는 일이 많이 줄어들어 생산성이 향상되고, 빌드 단계 이전에도 무엇이 잘못되었는지를 확인할 수 있다는 점을 적극적으로 어필해보려고 합니다.
