오늘의 실습

제주코딩베이스캠프 웹페이지의 About 부분을 html과 css를 이용하여 클론코딩 해봤다.
시멘틱 마크업의 중요성을 강의시간을 통해 배웠기 때문에 가능하면 시멘틱하게 만들려고 노력했지만 이렇게 구분하여 마크업하는 것이 맞는지 확신할 수 없었다.
결국 오리지널 홈페이지를 개발자 도구로 열어서 어떤 방식으로 작업했는지 먼저 보고 참고하여 만들어 보았다.
홈페이지를 분석하는 과정에서
.weniv_info div::after {
content: "|";
margin: 0 6px 2px 8px;
}
.weniv_info div:last-child::after {
content: "";
}Pseudo-Element Selector를 활용하는 부분을 새롭게 배울 수 있었다.
<dl class="weniv_info">
<div>
<dt class="invisible">회사명</dt>
<dd>
(주)위니브
</dd>
</div>
<div>
<dt>대표</dt>
<dd>이호준</dd>
</div>
<div>
<dt>사업자번호</dt>
<dd>546-86-01737</dd>
</div>
<div>
<dt class="invisible">업종</dt>
<dd>정보통신업</dd>
</div>
<div>
<dt>주소</dt>
<dd>제주도 제주시 수목원길 39-1, 1층</dd>
</div>
</dl>dl dt dd를 활용한 html 작성법 (내용이 시멘틱해진거 같다.)을 새롭게 익혔다.
(이렇게 본래 홈페이지의 구성을 파악하고 따라하는 방식이 도움이 된 것 같다.)
수업 내용
1️⃣ Git 사용법 : GUI 과 CLI
- ① CLI : Command Line Interface의 준말
운영체제와 상호작용하기 위해 terminal 또는 console 창에 커맨드들을 입력한다.
- ② GUI : Graphical User Interface의 준말
운영체제와 상호작용하기 위해 그래픽 제공
- 오늘은 깃허브 만들고 GUI를 이용하여 깃허브에 우리 파일을 업로드 하는 것과 깃허브의 서버를 이용하여 우리 작업물의 url을 만드는 것 까지 실습을 했다.
url 만드는 과정 : Settings => Pages => Source => Main => Save
(ReadMe.md에 우리의 url을 넣어두니 편했다.)
.을 눌러서 웹에서 비주얼 스튜디오를 켜서 코드를 수정하는 것도 해봤다.
(급할 때 이용해도 될듯, 이제 패드로도 코딩이 가능하다.)
2️⃣ 웹 기초
| 오리지널 | 우리가 부르는 이름 | 비교 대상 |
|---|---|---|
| https://www.google.com | 도메인, URL | 이름 |
| 105.293.332.143 | IP | 주소 |
| 80, 5000, 22, 23 | Port | 문 |
✳️ 데이터의 전체적인 흐름
- ① [클라이언트 - 공유기 - 라우터 - DNS] (DNS에서 서버 주소 취득) -역순으로 돌아간다.
- ② [클라이언트 - 공유기 - 라우터 - 각종 보안장비 및 네트워크 장비 - 서버 - DB] - 역순으로 돌아간다.
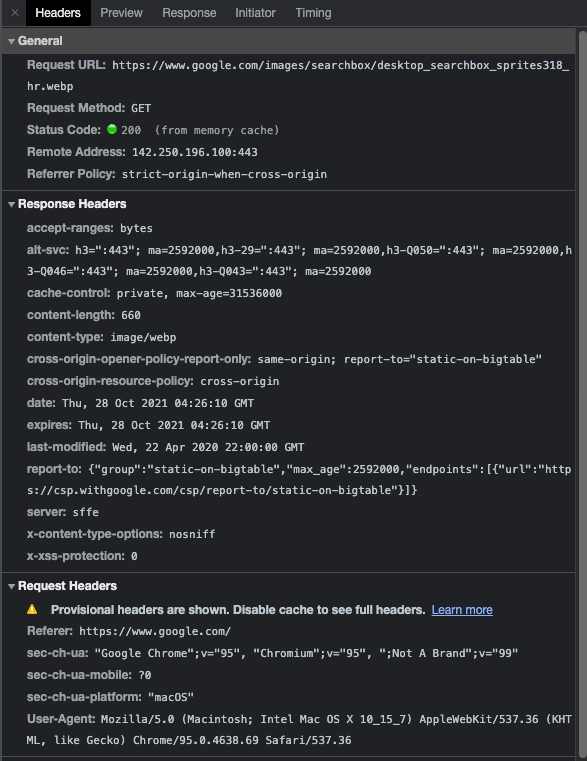
3️⃣ HTTP request vs response
클라이언트와 서버가 데이터를 주고받는 약속

- ① HTTP request :
client에서 만들어져 host (server가 위치해 있는) 에게 간다.
request 목적은
서버에 있는 resource에 접근하는 것이다.
request를 만들기 위해 client는 URL (resource에 접근하는데 필요한 정보들을 가지고 있다.) 을 사용한다.
HTTP request는 세가지로 구성됨
1. A request line.
2. A series of HTTP headers, or header fields.
3. A message body, if needed.
- ② HTTP response :
server에서 만들어져 client에게로 간다.
response의 목적은
요청한 resource를 client에 제공하는 것 또는
요청한 액션이 수행되었다는 것을 client에게 알리는 것 또는
요청과정에서 에러가 발생했다는 것을 client에게 알리는 것이다.
HTTP response는 세가지로 구성됨
1. A status line.
2. A series of HTTP headers, or header fields.
3. A message body, which is usually needed.
4️⃣ 마크업 vs 마크다운
-
① 마크업 :
마크업 언어(Markup Language)는 문서가 화면에 표시되는 형식을 나타내거나 데이터의 논리적인 구조를 명시하기 위한 규칙들을 정의한 언어의 일종이다.
데이터를 기술한 언어라는 점에서 프로그래밍 언어와는 차이가 있다.
ex) HTML -
② 마크다운 :
Markdown은 텍스트 기반의 마크업언어
2004년 존그루버에 의해 만들어졌으며 쉽게 쓰고 읽을 수 있으며 HTML로 변환이 가능.
특수기호와 문자를 이용한 매우 간단한 구조의 문법을 사용하여 웹에서도 보다 빠르게 컨텐츠를 작성하고 보다 직관적으로 인식할 수 있다.
(내가 쓰고 있는 velog도 마크다운 언어였다.)
5️⃣ emmet 강의
다음과 같이 여러가지 emmet문법을 배워서 활용해 보았다.
<!-- h1 -->
<h1></h1>
<!-- h1{helloworld} -->
<h1>hello world</h1>
<!-- h1+p -->
<h1></h1>
<p></p>
<!-- h1{hello}*10 -->
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<h1>hello</h1>
<!-- h1#one -->
<h1 id="one"></h1>
<!-- h1.one -->
<h1 class="one"></h1>
<!-- table>(tr>(td*4))*3 -->
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<!-- lorem -->
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit. Maxime perspiciatis natus ipsam, dolorum earum, sint dicta, impedit soluta facere ea id repellendus fuga illum vitae asperiores delectus ad unde! Magni.</h1>
<!-- lorem * 3 -->
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit. Similique repudiandae libero tenetur, nemo necessitatibus accusamus pariatur quod odit. Amet sed provident doloribus tempore quos facilis dicta accusantium? Ab, ea facilis!
Sequi minima, ipsam debitis error reprehenderit quaerat perferendis, laudantium vel incidunt aut pariatur aperiam soluta fugiat odit a officia quasi dolorum laborum quos magni quod, rerum expedita! Voluptatem, aut quos!
Sunt, nisi dolore, eum dolorem quam numquam assumenda quos error non sapiente culpa ex iusto aliquam officia ullam! Quis quia voluptatum rem vitae cupiditate non similique dicta, quos veniam omnis?</h1>
<!-- img -->
<img src="" alt="">
<!-- img:z -->
<img src="" alt="" sizes="" srcset="">
<!-- a[a="value1" b="value2" c=1] -->
<a href="" a="value1" b="value2" c="1"></a>
<!-- a -->
<a href=""></a>
<!-- a[href="www.naver.com"] -->
<a href="www.naver.com"></a>
<!-- h1.one.two#three -->
<h1 class="one two" id="three"></h1>
정리를 깔끔하게 잘하셨네요ㅎㅎ