like lion
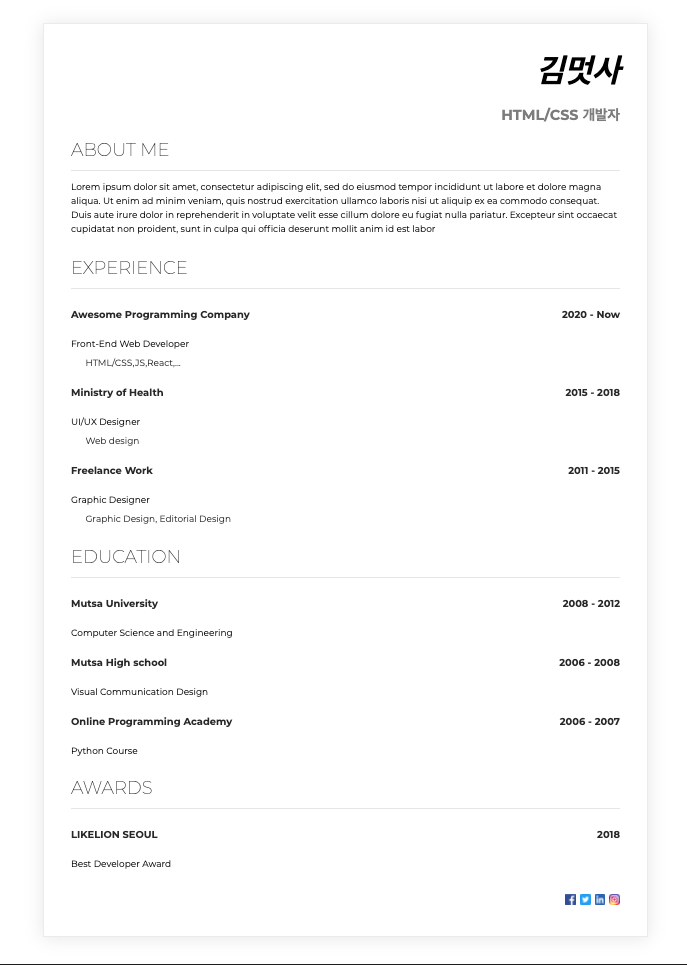
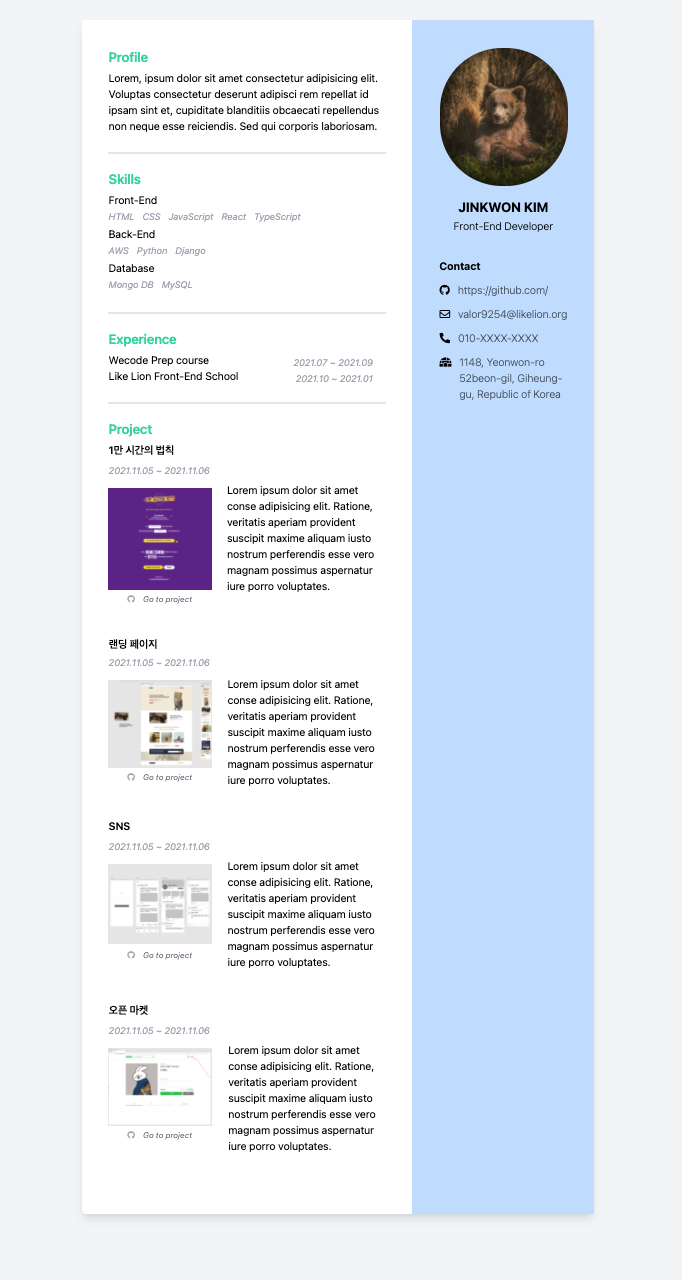
1.Like Lion : 오리엔테이션 & HTML, CSS 를 이용한 이력서 만들기

출석체크는 2가지가 있다.1\. QR 출석체크 (고용노동부가 관리)2\. Zoom 출석체크 (멋사에서 관리)입실 시간 : 8:50 ~ 9:10 (입실 시간에 신경을 써달라)퇴실 시간 : 17:50 ~ 18:10 (퇴실 시간은 제한이 없다.)점심시간 이후 중간 출석 확인
2.Like Lion 프론트엔드 스쿨 1기 시작

커리큘럼당일 강의내용 복기하고 블로그에 TIL 형식으로 정리알고리즘 1문제 풀기 => 최대 1시간을 잡고 풀리지 않는다면 답안 보고 이해하고 넘어가기.남은 시간 프로젝트 구현에 집중하고 프로젝트 구현에 필요한 추가 공부하기.1주간 새로 학습한 내용 정리해보고 한 주의
3.Like Lion : 1일차

Git 사용법 GPI CLI Dns 라우터 : 1) [클라이언트 - 공유기 - 라우터 - DNS] -역순 2) [클라이언트 - 공유기 - 라우터 - 각종 보안장비 및 네트워크 장비 - 서버] - 역순 request vs response 네트워크 눌러서 파일 다운로
4.Like Lion : 2일차

오늘의 과제
5.Like Lion : 3일차

강의내용 1️⃣ 단축키 cmd + a ➡️ cmd + c ➡️ cmd + v (문서 전체 내용 복사) 2️⃣ 어제 과제 강사님과 레이아웃 작업 다시 해보는 시간 3️⃣ form 복습 4️⃣ table 학습 5️⃣ css reset css를 먼저 적용하는게 편하다.
6.Like Lion : 5일차

이해될 때 까지 보는게 중요 (백문이 불여일타)(있어보이는 사이트 클론코딩 꽤 학습에 도움된다.) => 나만의 포인트를 강조하라 (에어비앤비는 이렇게 구성했지만 나는 이렇게 구성했다.)현업에서 : 큰 기업일 수록 많은 사람들을 상대하니까 상대적으로 이전에 등장한 개념들
7.Like Lion : 6일차

1️⃣ @keyframes, overflow: hidden을 활용하여 회전하는 목록을 만들어 보았다. 
같이하는 CSS 코딩 1️⃣ inline-block 을 사용하면 white-space 가 생기는 것을 주의해야한다. 
강의 크롤링 크롤링(웹에서의 데이터 끌어오는 작업)으로 부터의 보안을 위해 클래스 난독화 크롤링은 서비스 부하가 된다. 유명한 서비스들은 API server를 따로 만든다. (크롤링하지마라 내가 해줄게) (확장성을 고려하고 서비서를 계획해야 한다.) 코드컨벤션 > N
10.Like Lion : 9일차

강의내용 예정 4주차에 sass, aws, bootstrap, linux에 대해 다뤄볼 예정임. 레티나 대응 미디어 쿼리 모바일 우선 작업 방식이 필요하다 모바일 => 테블릿 => 피씨 작업 방식을 거꾸로하면 컨텐츠 작아진 화면에 넣어야 할 컨텐츠를 구겨넣거나 원
11.Like Lion : 10일차

강의 피그마 활용 100%에서 screenshot 딴다. PerfectPixel by WellDonCode (Chrome Extension 다운받기) screesshot과 비교하여 정확하게 만들 수 있다. CSS 설계기법 OOCSS 레고처럼 여러가지 모듈을 만들어서
12.Like Lion : 12일차

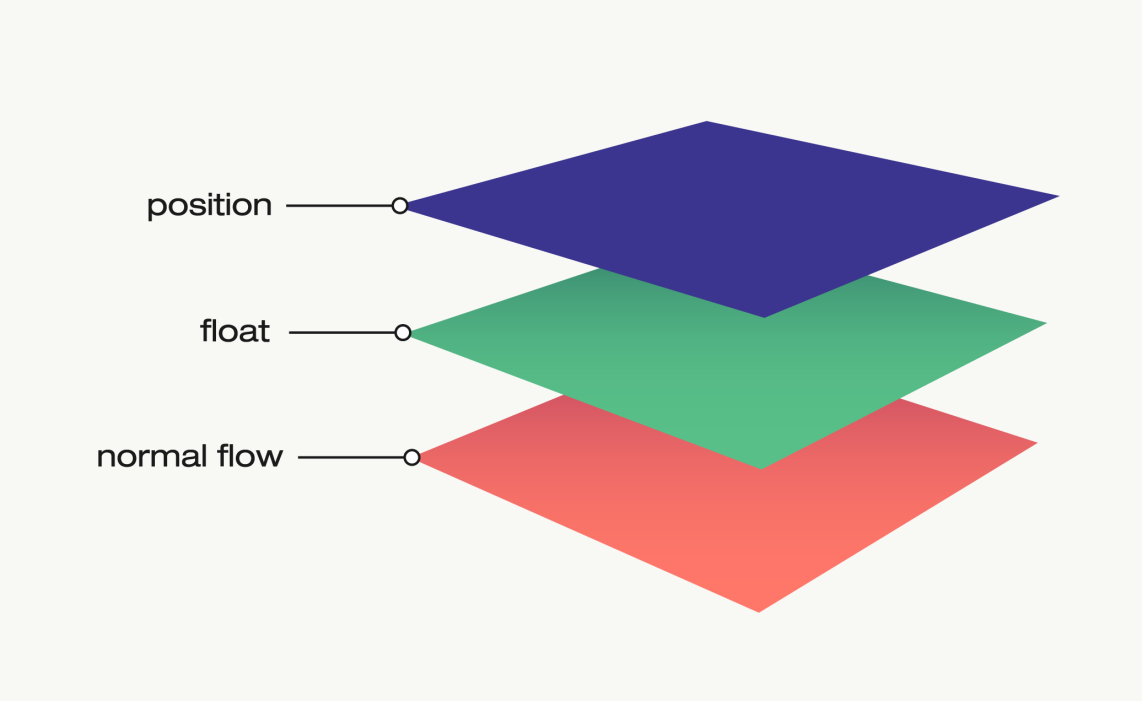
Grid 복습 pseudo selector 는 element 앞에 있다. z-index가 먹지 않는 경우가 있다. transform 되었을 때는 z-index가 해지되는 현상 발생 > 참고 : [z-index가 동작하지않는 이유 4가지 (그리고 고치는 방법) | b
13.Like Lion : 13일차

조코딩님과 함께하는 클론 코딩 부트스트랩 사용해 봄 (모듈을 모아둔 느낌이다.) 부트스트랩의 모듈들을 그대로 복사해서 button과 ``이 필요한 곳에 사용했다.
14.Like Lion : 14일차

github open source 사용 > Circle Text Animation using CSS & Splitting.js | CSS Text Effects - YouTube Splitting/splitting.js at master · shshaw/Splitti
15.Like Lion : 15일차

컨테이너의 높이를 설정했더니 내부 컨텐츠가 늘어났을 때 레이아웃이 깨지는 모습.되도록 내부 컨텐츠에 종속되도록 해라.img에 속성을 적용했더니 a는 정확한 위치에 있지도 않고 크기도 지정되지 않았다.더구나 focus 도 되지 않아서 웹접근성에 좋지 않다.내부 자식인 i
16.Like Lion: 16일차

실무에서 사용하는 CSS 테크닉 width, height 가 0 이면 스크린리더가 읽지 못한다. clip: rect : 네모로 자르겠단 의미 (더 이상 사용하지 않는다.) margin: -1px : 모르겠다.. 레거시코드 > 이미지 최적화 웹 : Kraken.io
17.Like Lion: 17일차

오늘의 과제 우분투 실습 goorm을 통해 우분투 실습 컨테이너를 만들어서 vi editor 명령어 연습을 해봤다. > Goorm : Anyone can develop | goorm
18.Like Lion : 18일차

linux 명령어 문제 ls 명령 시 숨김 파일도 모두 출력되도록 alias를 설정하세요. alias ls = ‘ls -a’ 위에서 설정한 alias를 해제하세요. unaries ls 긴 명령어를 쳤는데 오타가 났다. 기존에 명령어를 불러와 수정하는 방법은 무엇인가
19.Like Lion : 19일차

강사님과 함께하는 커스텀 셀렉트 컨텐츠가 길어져서 컨테이너의 크기가 변형되는 것을 방지하기 위해 말줄임을 적용한다. 백그라운드 축약속성은 속성의 순서가 중요 : url('') b-position-x b-position-y / b-size b-repeat 위의 속성
20.Like Lion : 24일차

이미 계산된 값을 배열에서 꺼내와서 사용하기 때문에 메모리 절약 가능.
21.Like Lion : 25일차

Math.random 메서드를 이용해 만들어본 로또번호생성기
22.Like Lion : 30일차

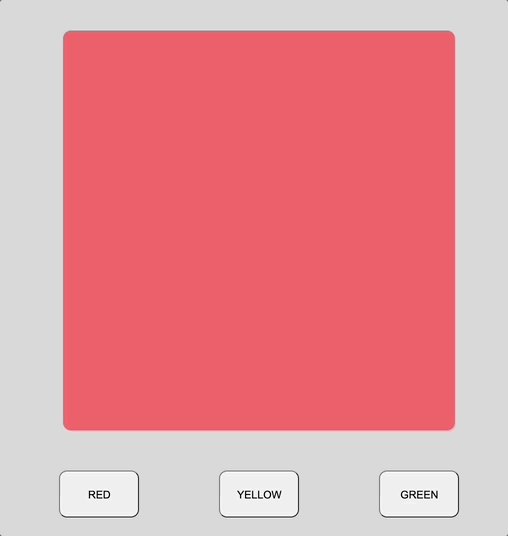
selectbutton 수정 전 코드 수정 후 코드