바닐라코딩 2주차 과제를 수행하면서 DOM을 활용해서 HTML Tag의 요소를 조작할 일이 많았다. DOM이란 무엇일까?
1. DOM?
✳️ The Document Object Model, or the “DOM”, is an interface to web pages
➡️ DOM은 'Document Object Model' 의 줄임말이며 웹페이지를 위한 인터페이스라고 정리되어 있다. DOM을 활용하여 웹페이지의 구조나 컨텐츠 또는 스타일을 조작할 수 있다.
DOM을 이해하기 전에 먼저 웹페이지가 표현되는 과정을 보자!
2. 웹페이지가 표현되는 과정은?

브라우저가 웹페이지 구성에 필요한 문서들을 해석하고 브라우저에 표시하는 과정을 크게 2가지로 이루어진다.
1️⃣ DOM 과 CSSOM을 이용해서 "render tree" 를 만든다.
2️⃣ "render tree"를 활용해서 웹페이지에 표현한다.
3. DOM은 어떻게 생성되는가?
HTML document와 몇가지 차이점은 있지만 DOM은 말 그대로 HTML document을 기반으로 만든 객체모델이다.
이렇게 만들어진 DOM은 "node tree" 라고도 불리는데 DOM의 각각의 요소(노드)들이 마치 한그루 나무의 형태를 하고 있기 때문이다.
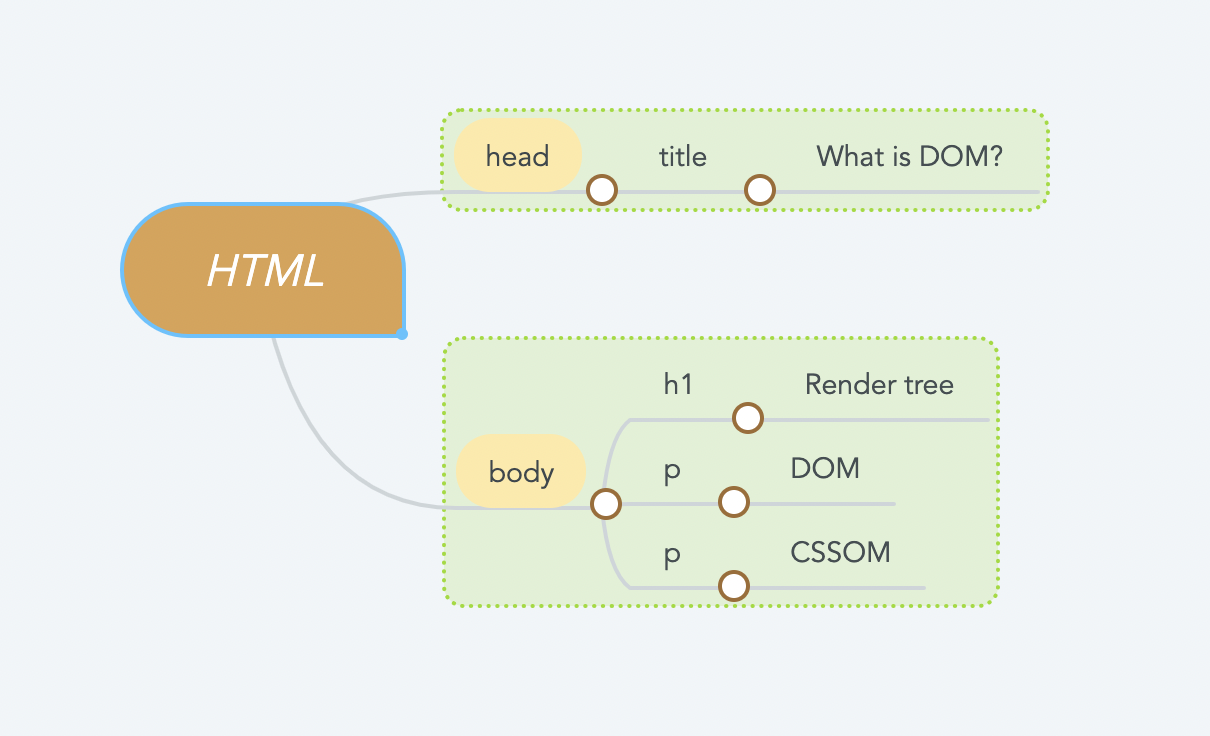
<html lang="kor">
<head>
<title>What is DOM?</title>
</head>
<body>
<h1>Render tree</h1>
<p>DOM</p>
<P>CSSOM</P>
</body>
</html>예를 들어 위의 HTML파일은
html이란 뿌리에
head 와 body라는 큰 두 줄기의 가지를 가지고
head 라는 큰 줄기에는 title이라는 작은 줄기가 있고
body 라는 큰 줄기에는 h1, p라는 작은 줄기가 있고
각각의 작은 줄기에 text라는 잎사귀를 가지는 노드 나무의 형태를 하고 있음.

3. 1) DOM 이 아닌것이 있다.
위의 노드트리 예시에서 DOM은 HTML문서의 요소들과 1대1로 매칭되는 것처럼 보지이만 사실은 그렇지 않다. 몇가지 예외가 있는데
1️⃣ DOM은 오직 유효한 HTML문서만을 위한 인터페이스다.
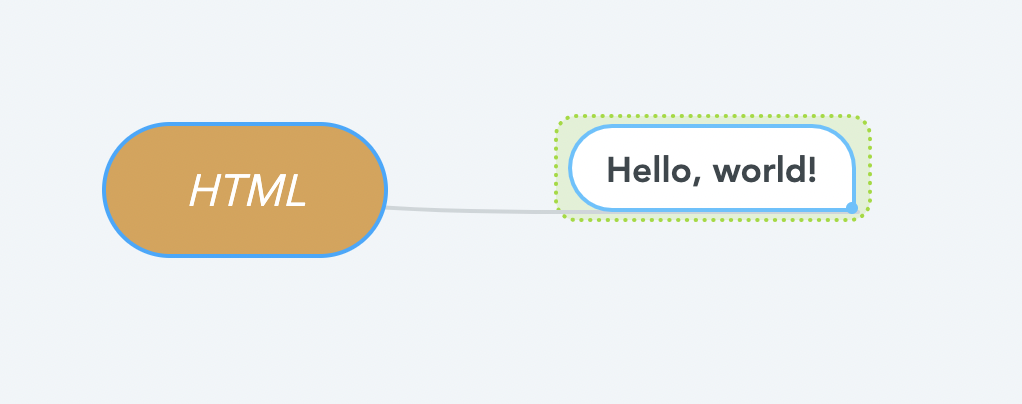
<html>
Hello, world!
</html>위의 html 문서는 완전하지 않다.
필수 요소인 head 태그와 body태그가 생략되어 있는 문서이다.

브라우저는 이 불완전한 HTML문서를 가만두지 않는다.
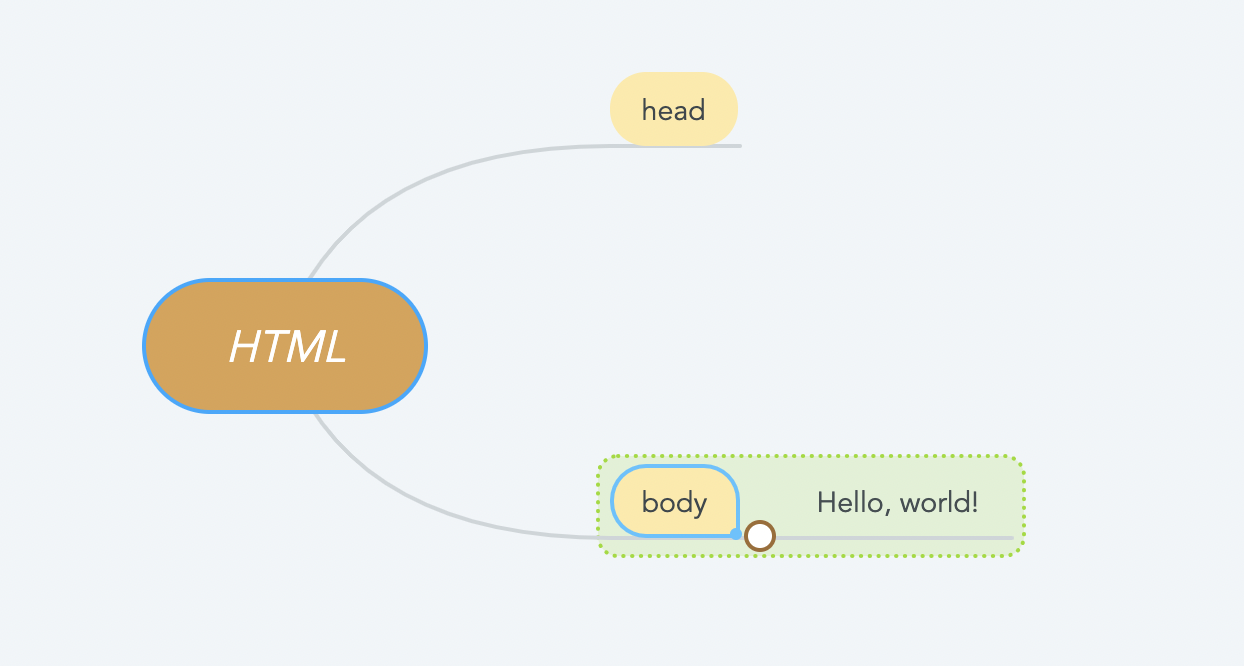
DOM을 만드는 과정에서 브라우저는 불완전한 HTML코드들을 아래와 같이 수정한다.
(물론 뼈대인 HTML파일이 수정되는 것은 아니다. HTML은 그대로 존재한다. 브라우저가 DOM을 생성하는 과정에서 DOM과 HTML의 차이가 생기는 것.)

브라우저의 수정과정을 거쳐 완성된 DOM node tree의 모습.
2️⃣ DOM은 Javascript에 의해 동적으로 수정될 수 있다.
var newParagraph = document.createElement("p");
var paragraphContent = document.createTextNode("I'm new!");
newParagraph.appendChild(paragraphContent);
document.body.appendChild(newParagraph);DOM을 만드는 과정에서 DOM의 요소들은 위와 같이 Javasript에 의해 동적으로 추가될 수 있다.
4. 브라우저 화면에 보여지는 것은 DOM이 아니다.
1️⃣ DOM과 CSSOM에 의해 만들어진 "Render tree" 가
2️⃣ Layout 과 Paint 과정을 거쳐서 만들어진 결과물이 브라우저 화면에 나타나는 것이다.
렌더트리는 오로지 무엇이 렌더링될지에 대해 관심을 갖기 때문에 보여지지 않는 부분은 렌더트리에서 제외가 된다.
ex) display: none 속성이 있는 element는 DOM에는 있지만, 보여지지 않기 때문에 렌더트리에는 빠진다.
출처 : https://bitsofco.de/what-exactly-is-the-dom/?utm_source=CSS-Weekly&utm_campaign=Issue-341&utm_medium=email
https://velog.io/@yejineee/DOM%EC%9D%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80-DOM-Node%EC%99%80-Element%EC%9D%98-%EC%B0%A8%EC%9D%B4
https://webruden.tistory.com/634
브라우저의 렌더링 과정. 렌더링이란 HTML,CSS, 자바스크립트 등 개발자가 작성한 문서가… | by Seungwon Go | 개발자의품격 | Medium
드림코딩 : 브라우저 101 : 2강
