javascript
1.문(statement) vs 표현식(expression)

문(statement): program을 구성하는 기본단위이자 최소 실행 단위.➡️ 즉, 문들을 순서대로 구성해서 programming을 하는 것.문은 token으로 구성된다. (✳️ token이란 문법적 의미를 가지며 문법적으로 더 이상 나눌 수 없는 코드의 기본 요
2.sort()

sort() 메서드는 배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환한다. 정렬은 stable sort가 아닐 수 있다. 기본 정렬 순서는 문자열의 유니코드 코드 포인트를 따른다.firstEl : 비교의 대상이 되는 첫번째 요소.secondEl : 비교의 대상이
3.데이터 타입

javascript의 데이터 타입에 대해 알아보자! 1. 데이터 타입의 종류 데이터 타입 자바스크립트 데이터 타입은 위 그림과 같이 크게 두가지로 분류할 수 있다. 1️⃣ 기본형 : 값이 담긴 주솟값을 복제한다. 2️⃣ 참조형 : 값이 담긴 주솟값들로 이루어진 묶
4.스코프 (Scope)

스코프에 대한 이해가 부족하면 다른 개념을 이해하기 어려울 수 있으니 반드시 알아두자.함수를 통해 스코프를 맛볼 수 있다.함수의 매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다. 매개변수를 참조할 수 있는 유효범위, 즉 매개변수의
5.실행 컨텍스트 (execution context)

실행 컨텍스트는 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다. 1. 소스코드의 타입 ECMAScript 사양은 소스코드(ECMAScript code)를 4가지 타입으로 구분. ✳️ ✳️ ✳️ ✳️ 각 소스코드는 실행 컨텍스트를 생성한다. 2. 소스코드의
6.Window.scrollTo()

Window.scrollTo() 메서드는 문서의 지정된 위치로 스크롤한다.window.scrollTo(x-좌표, y-좌표)1️⃣ x-좌표는 문서의 왼쪽상단부터 시작하는 픽셀단위의 가로축2️⃣ y-좌표는 문서의 왼쪽상단부터 시작하는 픽셀단위의 세로축➡️ 채팅창에 추가한
7.String.prototype.replace()

✳️ 첫번째 인수로 전달한 문자열 또는 정규표현식을 대상 문자열에서 검색하여 두번째 인수로 전달한 문자열로 대체한다. 원본 문자열은 변경되지 않고 결과가 반영된 새로운 문자열을 반환한다.✳️ 검색된 문자열이 여럿 존재할 경우 첫번째로 검색된 문자열만 대체된다.참고 :
8.DOM이란?

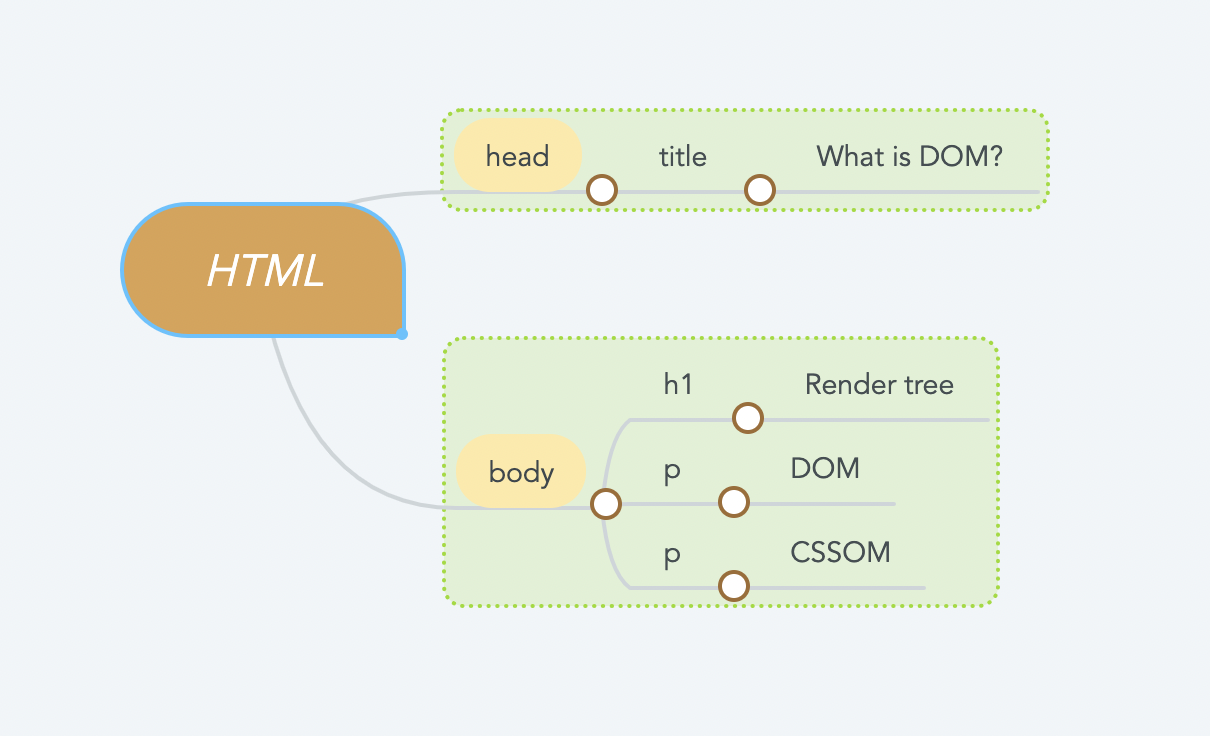
바닐라코딩 2주차 과제를 수행하면서 DOM을 활용해서 HTML Tag의 요소를 조작할 일이 많았다. DOM이란 무엇일까?✳️ The Document Object Model, or the “DOM”, is an interface to web pages ➡️ DOM은 'D
9.setInterval / clearInterval 을 이용한 함수 반복 중단, 재시작

setInterval(콜백함수, 시간) 는"시간(ms)"을 간격으로 "콜백함수"를 반복 호출 하는 함수이다.return 값으로 interval을 식별하는 interval ID를 갖는다??나중에 clearInterval() 을 사용하여 제거할 수 있다.함수를 반복호출하다
10.비동기 프로그래밍 : 콜백지옥과 Promise

1. 비동기 처리란? ➡️ 자바스크립트의 비동기 처리란 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 자바스크립트의 특성을 의미한다. ✳️ 실제 실행결과는 : "바로 실행됩니다!" "제일 나중에 실행됩니다!" "2초 뒤에 실행
11.비동기함수에 this를 활용하고자 할때

그림1그림2바닐라코딩 프렙과정의 과제들을 복습하며 과제를 다시 완성하고 있었다.this를 활용하여 프로토타입의 함수를 만들던 도중 this가 원하는 방향으로 설정되지 않는 오류가 발생했다.①번과 ②번의 this 는 예상대로 인스턴스를 가리켰지만 setInterval 함
12.Node.js 생활코딩 강의 정리

자바스크립트 런타임 : Node.js의 강의 정리한 포스트입니다.
13.new 연산자와 생성자 함수

자바스크립트 사용에 필요한 기본 지식들을 정리해본다.