Grid 복습

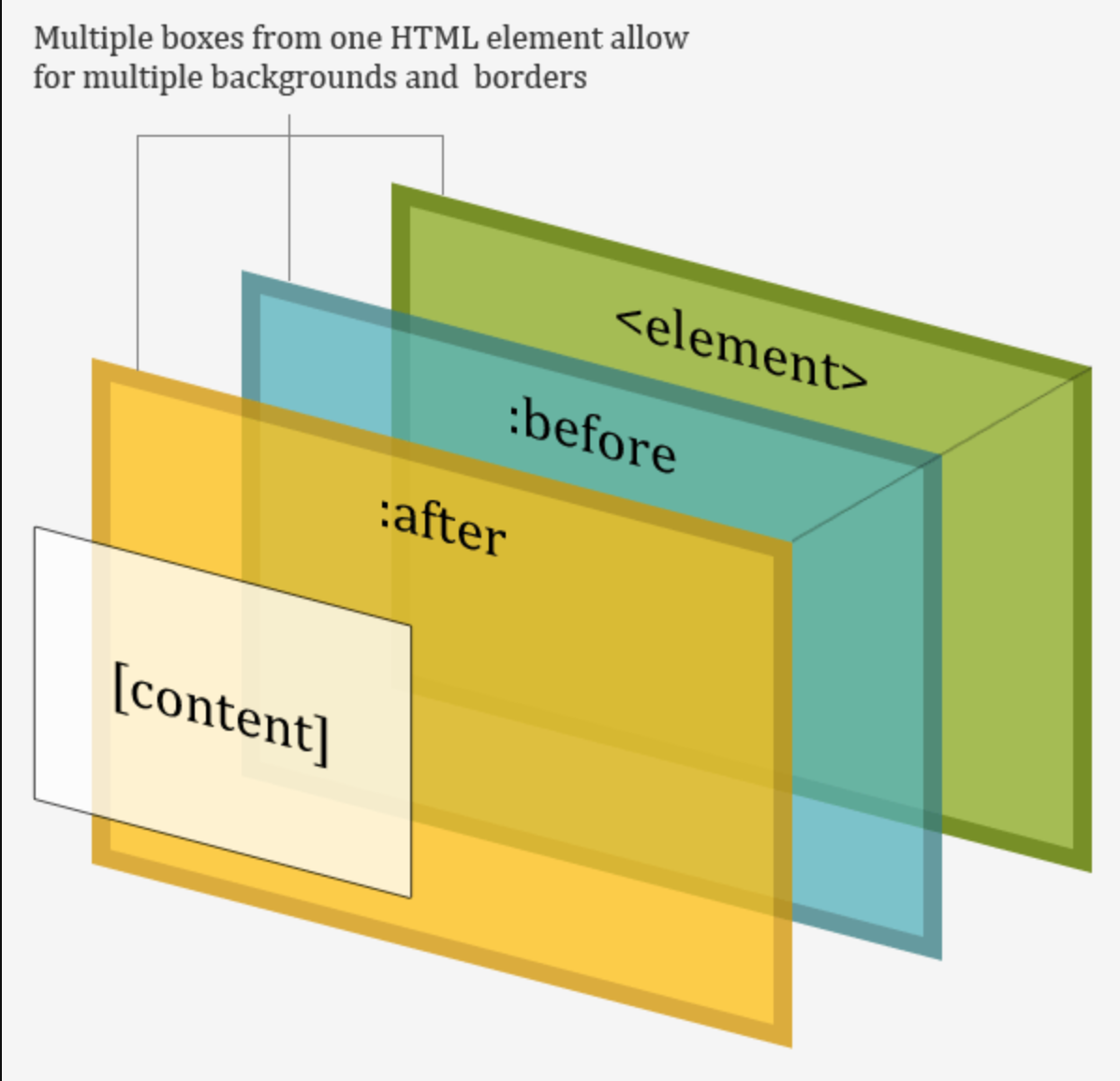
pseudo selector 는 element 앞에 있다.

z-index가 먹지 않는 경우가 있다.
transform 되었을 때는 z-index가 해지되는 현상 발생
참고 : z-index가 동작하지않는 이유 4가지 (그리고 고치는 방법) | by Erwinousy | Medium
그래서 transform 말고 position을 이용해 해결했다.
프론트엔드의 아찔한 상황
서비스 출시 후에 ui 가 깨진다거나
테스트 해보지 않은 상황이 나와서 예상치 못한 에러가 발생한 경우
ex) 축구 경기 게시판의 자살골의 경우를 생각하지 못하고 테스트해보지 않았던 경우
과제 리뷰시간
동기님들의 과제를 리뷰해 본 시간
개발자 도구의 .cls를 이용해서 클래스를 토글할 수 있다.
img alt 값을 구체적으로 주기 (닫기 => 로그인 창 닫기)
input은 label과 짝을 지어야 함. (input 의 id와 label 의 for 일치)
pw input의 type은 pw 로
개발자 도구의 elements를 우클릭해서 edit html 가능
강사님의 모듈화 강의
.btn-login{
width:100%;
padding:17px 0 15px;
font-weight: bold;
font-size: 22px;
line-height: 28px;
background-color: #2F80ED;
border-radius: 5px;
border:none;
color:#fff;
cursor: pointer;
}
.btn-close{
width:16px;
height:16px;
background-color: #fff;
border:none;
cursor: pointer;
}
.module-inp .inp-login{
display: block;
width:100%;
padding:15px 0 15px 16px;
border: 1px solid #C4C4C4;
box-sizing: border-box;
border-radius: 5px;
font-weight: 500;
font-size: 16px;
line-height: 20px;
}
.module-inp.module-inp-id.error .inp-login{
border:2px solid #F4492E;
}
.module-inp .inp-error{
display: none;
margin:6px 0 0 4px;
font-size: 14px;
line-height: 18px;
color: #F4492E;
}
.module-inp.error .inp-error{
display: block;
}
.module-inp + .module-inp{
margin-top:10px;
}
.link-sns-login{
display: block;
padding:15px 0 16px;
font-weight: 500;
font-size: 16px;
line-height: 20px;
color: #767676;
text-decoration: none;
text-align: center;
border: 1px solid #767676;
box-sizing: border-box;
border-radius: 5px;
text-indent: -16px;
}
.link-sns-login::before{
display: block;
content:"";
float:left;
width:22px;
height:22px;
margin-left:16px;
background-image:url("../images/Google__G__Logo\ 1.png");
}
.link-sns-login.icon-naver{
border-color:#00BF18;
}
.link-sns-login.icon-naver::before{
background-image:url("../images/naver-logo.png");
}
.link-sns-login.icon-facebook{
border-color:#2D9CDB;
}
.link-sns-login.icon-facebook::before{
/* background-image:url("../images-login/icon_facebook.png");
background-repeat:no-repeat;
background-position: center; */
background:url("../images/facebook.png") center no-repeat;
}
.link-sns-login.icon-kakao{
border-color:#F2C94C;
}
.link-sns-login.icon-kakao::before{
background-image:url("../images/message-circle.png");
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./styles/reset.css">
<link rel="stylesheet" href="./styles/style_module.css">
</head>
<body>
<p>버튼 모듈</p>
<li><a href="" class="icon-google link-sns-login">구글 계정으로 로그인</a></li>
<li><a href="" class="icon-facebook link-sns-login">페이스북 계정으로 로그인</a></li>
<li><a href="" class="icon-naver link-sns-login">네이버 계정으로 로그인</a></li>
<li><a href="" class="icon-kakao link-sns-login">카카오톡 계정으로 로그인</a></li>
<button type="button" class="btn-login">로그인</button>
<button type="button" class="btn-close"><img src="./images/close.png" alt="로그인 닫기"></button>
<p>인풋 모듈</p>
<fieldset class="module-inp module-inp-id error">
<label for="inpId" class="txt-hide">아이디</label>
<input type="text" class="inp-login" id="inpId" placeholder="아이디">
<strong class="inp-error">아이디를 입력해 주세요.</strong>
</fieldset>
<fieldset class="module-inp error">
<label for="inpPw" class="txt-hide">비밀번호</label>
<input type="password" class="inp-login" id="inpPw" placeholder="비밀번호">
<strong class="inp-error">비밀번호를 입력해 주세요.</strong>
</fieldset>
</body>
</html>
필요한 모듈을 부품처럼 꺼내서 사용할 수 있다

저도 transform 의 경우 z index가 안먹히는건 처음알았어요ㅎㅎ