DOM 조작하기
로또 만들기

Math.random 메서드를 이용해 만들어본 로또번호생성기
console.log(makeLotto());
function makeLotto() {
const lottoArr = [];
const chosenNum = [];
for (let i = 0; i < 6; i++) {
lottoArr.push(makeRandom(1, 45));
}
return lottoArr;
function makeRandom(min, max) {
const randomNum = Math.floor(Math.random() * (max - min + 1) + min);
if (chosenNum.includes(randomNum)) {
return makeRandom(min, max);
}
chosenNum.push(randomNum);
return randomNum;
}
}document에 출력하기
const container = document.querySelector('.cont-lotto');
printNum(makeLotto(), container);
function makeLotto() {
const lottoArr = [];
const chosenNum = [];
for (let i = 0; i < 6; i++) {
lottoArr.push(makeRandom(1, 45));
}
return lottoArr;
function makeRandom(min, max) {
const randomNum = Math.floor(Math.random() * (max - min + 1) + min);
if (chosenNum.includes(randomNum)) {
return makeRandom(min, max);
}
chosenNum.push(randomNum);
return randomNum;
}
}
function printNum(arr, container) {
arr.forEach((v) => {
const span = document.createElement('span');
span.textContent = v + ' ';
container.append(span);
});
}동기분의 코드 : 예외처리까지 되어 있는 모범답안
function randomNum(min, max){
return Math.floor(Math.random()*(max-min)+min);
}
function tryLotto(...input) {
if (input.length !== 6) {
console.log('숫자를 6개 입력해야 합니다.');
return;
} else if (input.length !== new Set(input).size) {
console.log('숫자를 중복되지 않게 입력해야 합니다.');
return;
} else if (input.some(v => !Number.isInteger(v) || v > 45 || v < 1)) {
console.log('1부터 45까지 숫자 중 하나를 입력해야 합니다.');
return;
}
const selected = [];
let count = 0;
while (count < 7) {
const selectedNum = randomNum(1, 46);
if (!selected.includes(selectedNum)) {
count++;
selected.push(selectedNum);
}
}
console.log(`당첨번호: ${selected.slice(0, 6).join(' ')} | 보너스: ${selected[6]}`);
const nums = input.filter(v => selected.slice(0, 6).includes(v));
switch (nums.length) {
case 0: case 1: case 2:
console.log('꽝!');
break;
case 3:
console.log('★ 5등 당첨! ★');
break;
case 4:
console.log('★★ 4등 당첨! ★★');
break;
case 5:
if (input.includes(selected[6])) {
console.log('★★★★ 2등 당첨!! ★★★★');
nums.push(`보너스 ${selected[6]}`);
} else console.log('★★★ 3등 당첨!! ★★★');
break;
case 6:
console.log('★★★★★ 1등 당첨!!! ★★★★★');
}
if (nums.length > 0) console.log(`내가 맞춘 번호: ${nums.join(' ')}`);
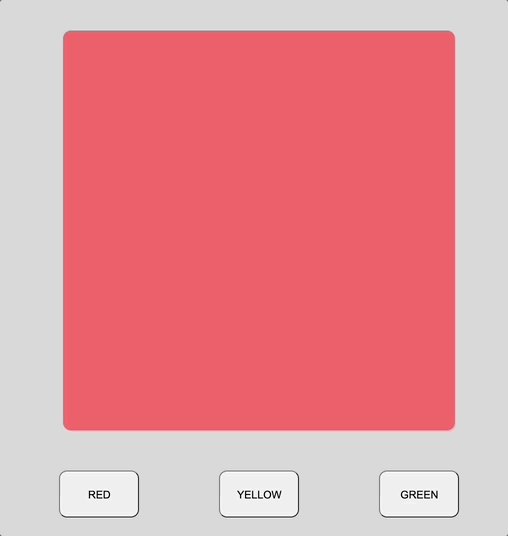
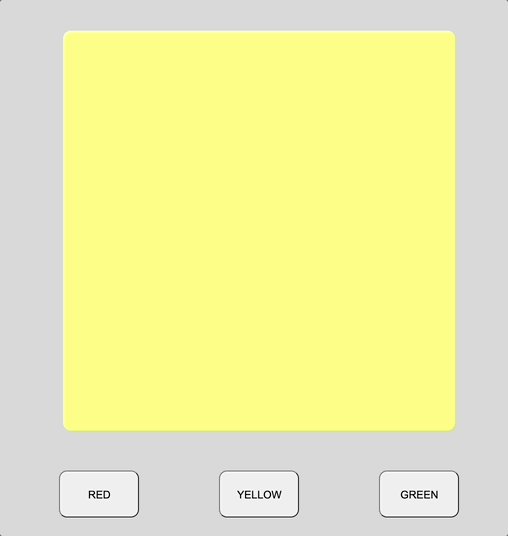
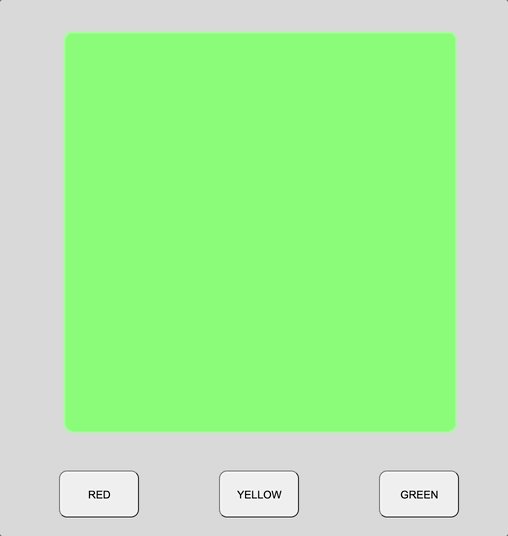
}신호등 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
border-radius: 10px;
}
.traffic-light {
padding: 50px;
width: 800px;
background-color: rgb(217, 217, 217);
margin: 100px auto;
}
.traffic-light__display {
width: 70%;
height: 500px;
margin: 0 auto;
background-color: rgb(255, 107, 107);
}
.traffic-light__buttons {
margin-top: 50px;
display: flex;
justify-content: space-evenly;
}
.traffic-light__btn {
padding: 20px;
min-width: 100px;
}
.traffic-light__display.red {
background-color: rgb(255, 107, 107);
}
.traffic-light__display.yellow {
background-color: rgb(255, 255, 131);
}
.traffic-light__display.green {
background-color: rgb(117, 255, 117);
}
</style>
</head>
<body>
<div class="traffic-light">
<div class="traffic-light__display"></div>
<div class="traffic-light__buttons">
<button type="button" class="traffic-light__btn red">RED</button>
<button type="button" class="traffic-light__btn yellow">YELLOW</button>
<button type="button" class="traffic-light__btn green">GREEN</button>
</div>
</div>
<script>
const display = document.querySelector('.traffic-light__display');
const buttons = document.querySelectorAll('.traffic-light__btn');
buttons.forEach(
button => button.addEventListener('click', turnColor)
);
function turnColor(e) {
const colorToTurn = [...e.target.classList][1];
// display background 초기화
display.classList = '';
display.classList.add('traffic-light__display');
// change color
display.classList.add(`${colorToTurn}`);
}
</script>
</body>
</html>
const colorToTurn = [...e.target.classList][1];
이 부분에서 나중에 에러가 발생하지 않을까

로또만드는거 재밌었어요ㅎㅎ