강의 내용
한재현 강사님 등장
1️⃣ 한번 본건 안본거다.
이해될 때 까지 보는게 중요 (백문이 불여일타)
2️⃣ 에어비엔비 메인 화면 클론하기로 취업했다.
(있어보이는 사이트 클론코딩 꽤 학습에 도움된다.)
=> 나만의 포인트를 강조하라 (에어비앤비는 이렇게 구성했지만 나는 이렇게 구성했다.)
3️⃣ SI 업체가 아닌 이상 딱히 자격증은 필요 ❌
강의
4️⃣ CSS float은 아직도 쓴다.
- 현업에서 : 큰 기업일 수록 많은 사람들을 상대하니까 상대적으로 이전에 등장한 개념들(legacy code)도 모두 다뤄야한다.
😬 강사님이 블랙베리 때문에 box-sizing 을 쓰지 못했던 일화..
5️⃣ 수평정렬 할 때 inline-block 사용?
부작용이 있다 : 의도치않은 공백 (html문서의 줄바꿈이나 공백을 인식)이 생긴다. (화이트스페이스)
✔️ 인라인 블록의 화이트스페이스 해결법
- html문서 공백제거
- 부모요소의 font size 0
넘 번거롭다.. 그래서 인라인 블록으로는 수평정렬을 잘 사용하지 않는다.
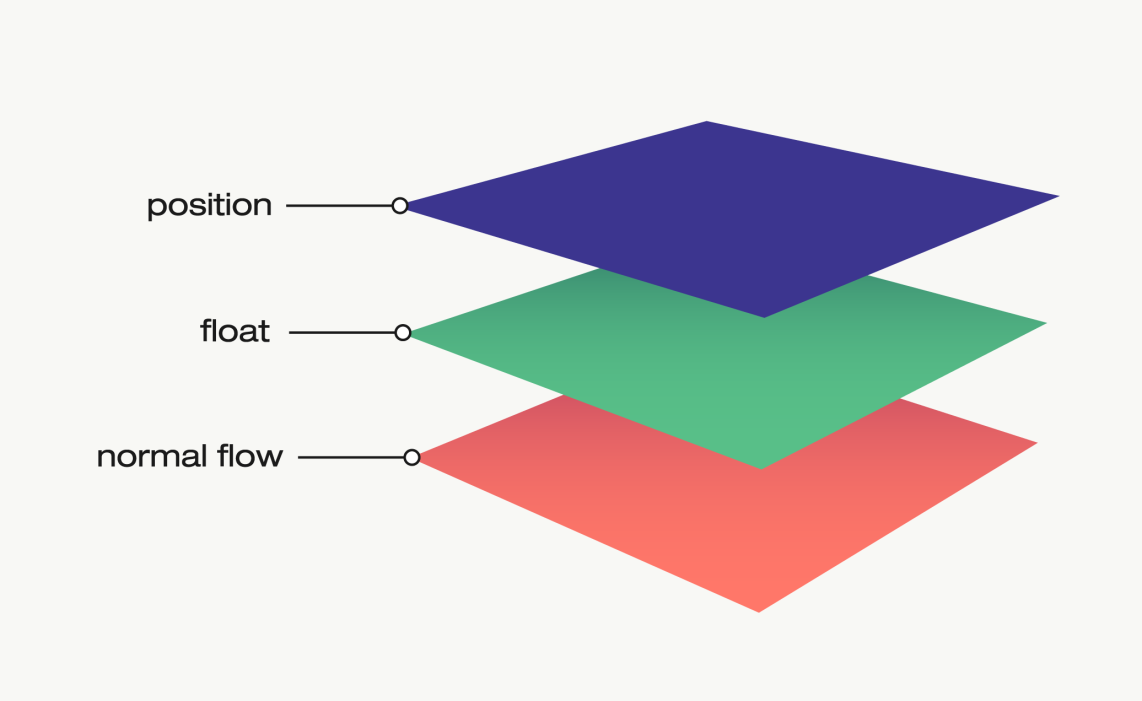
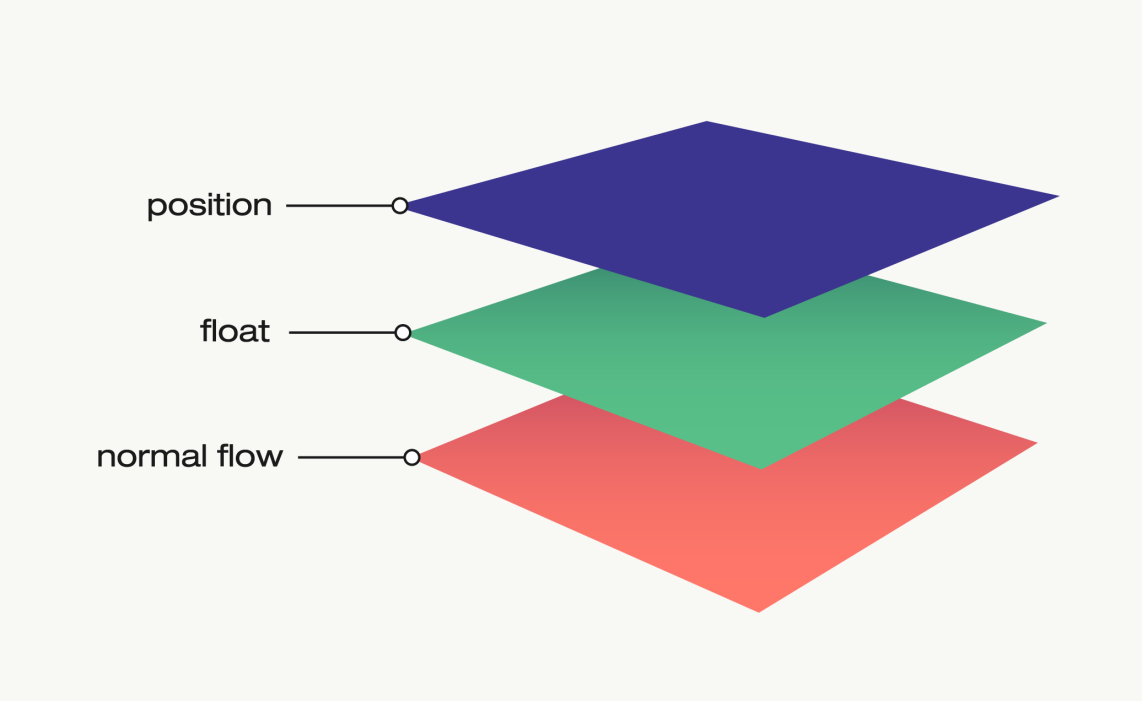
6️⃣ position: absolute 주면 normal flow 벗어난다.

position 과 float, normal flow는 다른 차원에 존재한다.
✔️ 네이버 많이 본 뉴스 title 옆 더보기의 CSS position : absolute
- position: absolute를 논리적인 마크업 구조 때문에 사용했다.
- 시각장애우들을 위한 스크린 리더기가 읽는 순서 고려하여 html 문서 순서를 배치해야 하기 때문에 html문서 순서상 마지막에 배치된 더보기 버튼
<button class="more"></button>에 position: absolute를 적용하여 위치 재배치
<ul>...
</ul>
<button class="more"></button>😄 브라우저에서 tab을 누르면 마크업 순서를 볼 수 있다.
7️⃣ 신기한 포지션 속성 sticky
- 기본은 static의 성질을 가지고 있으나 스크롤 이동에 따라
position: sticky을 가진 요소가 브라우저라는 채의 끝에 걸러지는 느낌? - 써보면 느낌이 온다.
- sticky 부모요소가 화면에서 사라지면 사라짐
8️⃣ float 복습

float을 사용하여 만들어본 네이버 로그인 유틸리티
float을 사용하다 보니 왜 flex가 나오게 됐는지 알 거 같다. flex에 비해 신경 써야 할 것이 많고 나중에 유지보수할 때도 float과 연관된 element를 신경쓰며 수정해야 할 것 같아서 좀 쉽지 않을 거 같다는 느낌이 들었다. 물론 해 본 적은 없다.
그래도 float을 꼭 사용해야 하는 작업이라면 부담없이 만들 수 있을 것 같은 자신감은 얻었다.
✳️ float의 특성
-
부모와 형제를 잃게된다..
➡️ float된 요소는 normal flow에서 벗어남
① 부모요소가 float 된 자식을 알아보지 못함
(개발자 도구로 float상태 요소의 부모의 크기를 체크해보자)
② 형제요소가 float된 형제를 알아보지 못함
(형제가 float상태 형제요소의 위치를 알아 보지 못하고 그 자리를 차지해 버린다. ) -
float을 주면 width 값을 줘야 보인다.
-
inline은 float된 요소를 알아본다.
✔️ float을 인식하기 위한 해결법
- 1️⃣ clear-fix 방법 :
.parent::after {
content:'';
display:block;
clear:both;
}가장 이상적인 방법처럼 느껴진다.
CSS의 ::after 가상 요소로 해결하는 것. 부모 요소에 가상으로 마지막 child 요소를 덧붙여서 부모 요소인 parent가 자식 요소들을 알아보게 하는 방법.
장점 : 부모 요소와 이후에 float요소를 따라오는 현상까지 모두 다 해결된다.
- 2️⃣ clear 속성 사용
<div class="first"></div>
<div class="second"></div>div {
width:100px;
height:100px;
background-color:black;
}
.first {
float:left;
}
.second {
clear:both; /* both 속성은 left, right 둘 다 클리어 합니다. */
background-color:pink;
}float이 사용된 요소의 바로 다음 형제 요소에 clear 속성을 사용한다.
9️⃣ 현업에서는 nth-child를 잘 사용하지 않는다
- 주로 클래스를 지정해서 사용
🔟 이미지는 alt값을 빈 상태로 두는 것이 좋다.
- 스크린리더기가 경로를 읽어버린다..
✳️ vertical-align 으로 text의 상하 정렬을 조정한다. (inline요소에만 적용된다. 이미지와 텍스트는 인라인 요소)
의미없는 이미지는 background-image로 처리한다.
존재하지 않는 가상클래스를 사용해서 만들기도 한다.
background-size: contain 사용해서 적용





오늘 수업 총 요약같아요!! ㅎㅎ 👍🏼