javascript의 데이터 타입에 대해 알아보자!
1. 데이터 타입의 종류

자바스크립트 데이터 타입은 위 그림과 같이 크게 두가지로 분류할 수 있다.
1️⃣ 기본형 : 값이 담긴 주솟값을 복제한다.
2️⃣ 참조형 : 값이 담긴 주솟값들로 이루어진 묶음을 가리키는 주솟값을 복제한다.
➡️ 기본형은 불변성을 띄며 참조형은 가변성을 띈다...
( 글로만 읽어선 이해가 잘 되지 않는데..
이를 이해하기 위해 배경지식과 메모리 영역에서 자바스크립트의 데이터가 처리되는 과정을 알아보자. )
2. 데이터 타입에 관한 배경지식
1) 메모리와 데이터
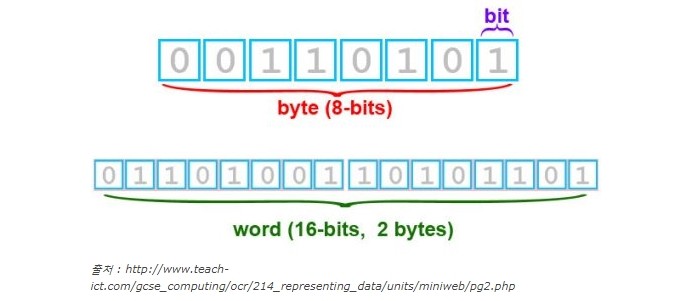
➡️ 컴퓨터는 모든 데이터를 0과 1로 바꿔 기억한다. 0과 1을 표현할 수 있는 메모리 조각을 bit라고 하며 메모리는 매우 많은 bit들로 구성되어 있다.
각 bit는 고유한 식별자를 통해 위치를 확인 할 수 있지만, 0과1밖에 표현하지 못하는 bit의 식별자를 통해 위치를 확인하는 것은 매우 비효율적.
그래서 등장한 것이 byte라는 단위이다. byte는 8개의 bit로 구성돼 있고 0과1을 8번 표현 할 수 있기 때문에 2⁸개의 값을 표현 할 수 있다.

바이트 역시 비트의 식별자로 위치를 파악할 수 있을 것이다. 모든 데이터는 바이트 단위의 식별자, 더 정확하게 메모리 주솟값을 통해 서로 구분하고 연결 할 수 있다.
2) 식별자와 변수
1️⃣ 변수 : 변할 수 있는 데이터.
2️⃣ 식별자 : 데이터를 식별하는 데 사용하는 이름.
3. 변수 선언과 데이터 할당
1) 변수 선언
var a; ➡️ 위의 코드를 말로 풀면 "변할 수 있는 데이터를 만든다. 이 데이터의 식별자는 a 로 한다." 가 된다.
즉, 변수란 변할 수 있는 데이터가 담기는 공간. 이 공간에 다양한 종류의 데이터를 담을 수 있다.
2) 데이터 할당
var a;
a = 'abc';
var a = 'abc';➡️ a라는 이름을 가진 주소를 찾아서 거기에 'abc'라는 문자열을 할당하면 될 거 같지만 사실은 그렇지 않다. 'abc'라는 문자열을 저장하기 위한 메모리 공간을 확보하고 a라는 이름을 가진 메모리의 값으로 'abc'가 저장된 메모리 공간의 주소를 넣어주는 것이다... 왜 이렇게 한단계 더 거치는 걸까??
➡️데이터 변환을 자유롭게 함과 동시에 메모리를 효율적으로 관리하기 위해서다.
ex) 자바스크립트에서 숫자형 데이터의 경우에는 항상 8바이트의 메모리 공간을 확보해서 데이터를 저장하지만 문자열의 경우에는 그 한계가 없다.
예를 들어 1번~3번 메모리에 a라는 식별자를 부여하고 'abc'라는 문자열 데이터를 저장했다고 하자. 갑자기 이 변수의 데이터를 'abcdef'로 바꾸고 싶어 'abcdef'를 재할당할 경우 1번~6번 크기의 메모리가 필요하다고 생각했을 때, 4번~6번 메모리에 이미 데이터가 있었을 경우? 4~6번 메모리의 데이터를 뒤로 미뤄야하고 식별자도 다시 재연결 해주어야 한다.
결국 효율적인 데이터 처리를 위해 변수와 데이터를 별도의 공간에 나눠 저장하는 것이다.
참고도서 : 코어 자바스크립트(1장 p.1 ~ p.35)_정재남 지음
이미지 출처: https://media.vlpt.us/images/imjkim49/post/17b7a314-31f4-4285-a2dd-05a4cc78fbf3/image.png (데이터 타입)
https://mblogthumb-phinf.pstatic.net/MjAxODA0MTlfMjkg/MDAxNTI0MTIzODY1Mzk3.5qkmdTpb8O3WqBVqf7KVlxVUGaIiV8MJy3oII3fAbtwg.gRO49T-f3P9Dl69Noe5rMIEiBDyPFrT58-lVIeKsqhUg.JPEG.raeanpower/1_%283%29.jpg?type=w800 (비트와 바이트)
[JavaScript] 스터디 1일차_ 데이터 타입
