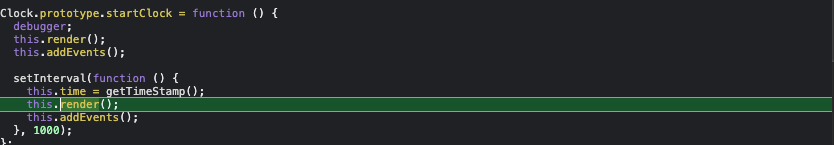
Clock.prototype.startClock = function () {
this.render(); // - ①
this.addEvents(); // - ②
setInterval(function () {
this.time = getTimeStamp(); // - ③
this.render(); // - ④
this.addEvents(); // - ⑤
}, 1000);
};

바닐라코딩 프렙과정의 과제들을 복습하며 과제를 다시 완성하고 있었다.
this를 활용하여 프로토타입의 함수를 만들던 도중 this가 원하는 방향으로 설정되지 않는 오류가 발생했다.
①번과 ②번의 this 는 예상대로 인스턴스를 가리켰지만
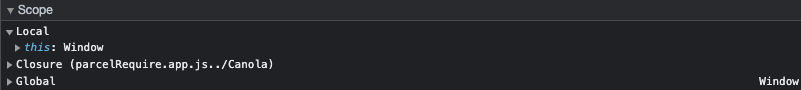
setInterval 함수의 매개변수로 설정된 ③, ④, ⑤번의 this는 인스턴스가 아닌 window를 가리키고 있었다.
방법 1
Clock.prototype.startClock = function () {
const _this = this;
_this.render();
_this.addEvents();
setInterval(function () {
_this.time = getTimeStamp();
_this.render();
_this.addEvents();
}, 1000);
};다음과 같이 this를 다른 변수 안에 미리 받아버리면서 오류를 해결할 수 있었다.
방법 2
Clock.prototype.startClock = function () {
this.render();
this.addEvents();
setInterval(() => {
this.time = getTimeStamp();
this.render();
this.addEvents();
}, 1000);
};화살표 함수를 이용해 오류를 해결할 수 있었다.
(화살표 함수는 this가 없기 때문에 클로져를 통해 상위 함수의 this를 검색하여 사용한다.)
