setState 변수를 props로 넘겨준 자식 컴포넌트에서 타입 정의하기
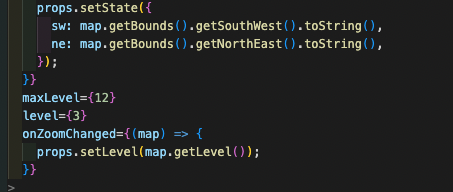
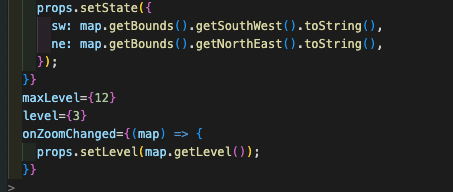
위 사진을 보면 setState와 setLevel은 부모 컴포넌트에게 props로 전달 받은 setState의 변수들이다.
setState 변수들을 부모 컴포넌트에 선언된 방식처럼 타입을 정의하면 타입이 잡히지 않는다.
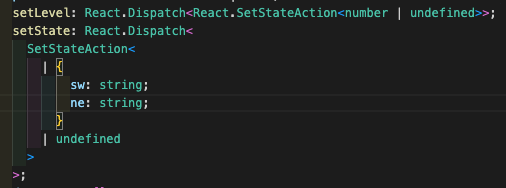
계속 타입이 안잡혀서 구글링을 해보니 리액트에서 props로 전달 받은 setState 변수타입이 있었다.
이렇게 React.Dispatch<Ract.SetStateAction<number | undefined>> 적어주면 된다.
배열안에 있는 객체 타입 정의하기
배열안에 있는 객체 타입을 정의하는게 어려웠다.
처음에는 data: string[]: {
lat: number;
lng: number;
id: string;
}
이렇게 해보았고 이것 저것 해보다가 타입을 도저히 모르겠어서 구글링 하여 찾아보았다.
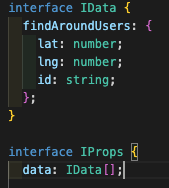
이렇게 먼저 객체의 타입들을 정의를 하는거다.
interface IData {
findAroundUsers: {
lat: number;
lng: number;
id: string;
};
}
이러면 객체의 타입이 정의된거다.
그리고 interface IProps {
data: IData[];
}
이렇게 배열옆에 객체의 타입을 적어주는거다.
이러면 배열안에 있는 객체의 타입을 정의할 수 있다.
Geolocation API 타입 정의하기
Geolocation 타입도 찾아보니까 따로 있었다.!