나는 리액트를 아직도 잘 이해를 못하고 있는거 같다.
아래의 코드 때문에 몇시간 동안 고생을 하였다.

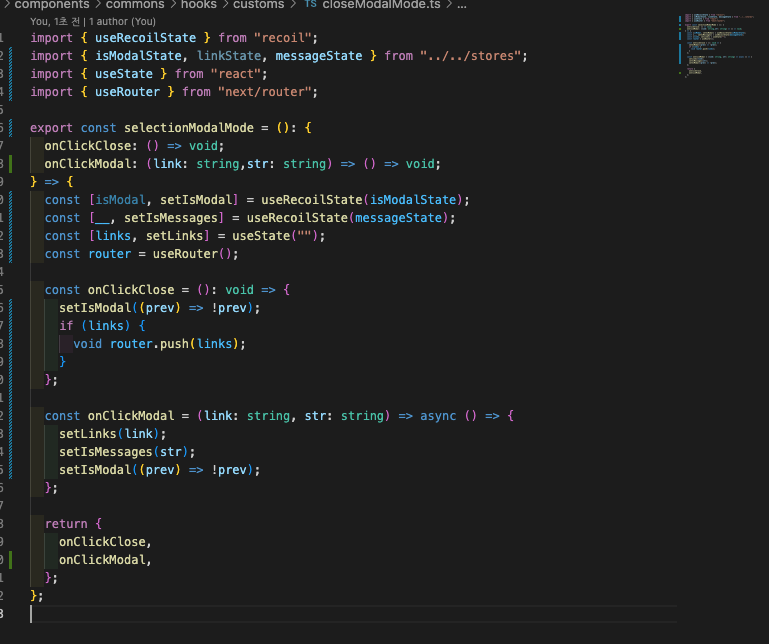
hook에서 state 변수를 선언하였고, 두개의 함수를 만들었다.
그리고 a 컴포넌트에 onClickModal 함수를 이용하여 links state 변수값을 바꾸었다.
b 컴포넌트에서는 onClickClose 함수를 이용하여 바뀐 links state 변수값을 이용하려고 하였다.
하지만 b 컴포넌트에서의 onClickClose함수의 router.push(links)가 작동이 되지 않았다.
이 이유를 찾는데 4~5시간이나 걸린거 같았다.
계속계속 다른 방법을 찾고 그 방법을 하다가 안돼서 도대체 왜 안되는지 이유를 몰랐다.
결국은 이유를 알아냈다.
같은 hook에서 만든 함수라도 a컴포넌트에서는 onClickModal를 호출하고 b 컴포넌트에서는 onClickClose 함수를 호출하였기 때문에 바뀐 links state 변수의 값이 공유되지 않았다.
즉 links state변수는 값이 바뀌어야 리렌더링이 되는데 a컴포넌트에서만 리렌더링이 되었기 때문에 b 컴포넌에서는 바뀐 links state 변수의 값을 이용 못한거다.

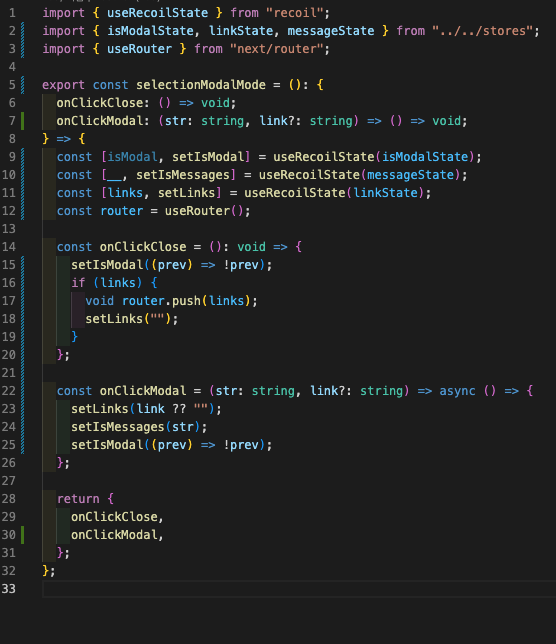
해결 방법으로는 전역상태관리 라이브러리인 recoil을 이용하여 해결하였다.
오늘의 경험으로 아직도 내가 리액트의 이해도가 낮다는 것을 알게 되었다.
리액트를 좀더 이해하기 위해 공식문서를 읽으면서 공부를 해야겠다.