참여 이유
오늘은 디자이너분께서 직접 주최하신 피그마 스터디를 다녀왔다. 이 스터디에 참여한 이유는 내가 프론트엔드 개발자로서 피그마를 잘 다루지 못하고, 디자인 감각도 부족하기 때문이다. 그래서 이번 스터디를 통해서 디자인 감각을 키우고,피그마를 잘 다루어 실제 프로젝트 개발을 진행할 때 적용을 하고자 참여하였다.
스터디 내용

처음은 이론수업을 듣고 실제 어플을 모방하면서 피그마를 다루었다. 나는 처음으로 오토레이라는게 무엇인지 알게 되었다. 오토레이를 다루는 이유는 예를 들어 버튼을 만들었을 때 버튼안에 있는 버튼명의 길이에 따라 버튼이 일정하게 커져야 한다. 만약에 버튼의 수가 적으면 하나하나 만져서 버튼의 크기를 조정하면 된다. 하지만 버튼의 수가 많으면 하나하나 만져서 조정을 할수가 없다. 그래서 오버레이를 이용하면 버튼 하나만 만들어도 크기를 조정할 수 있다.

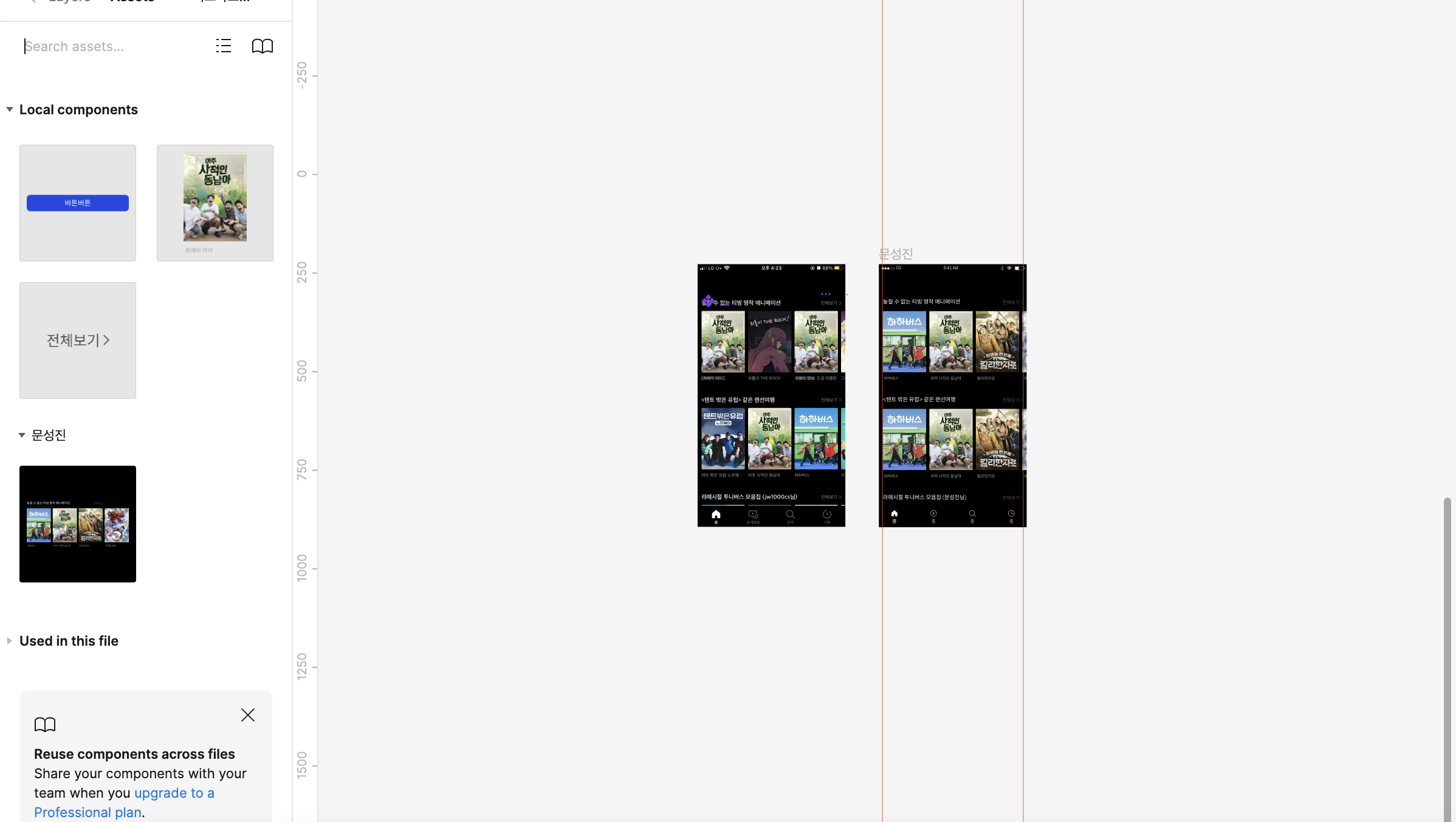
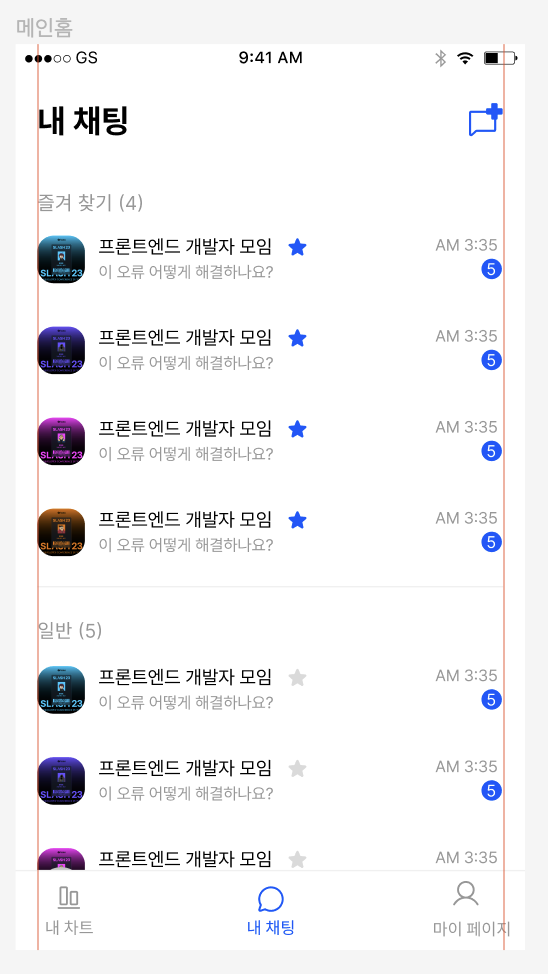
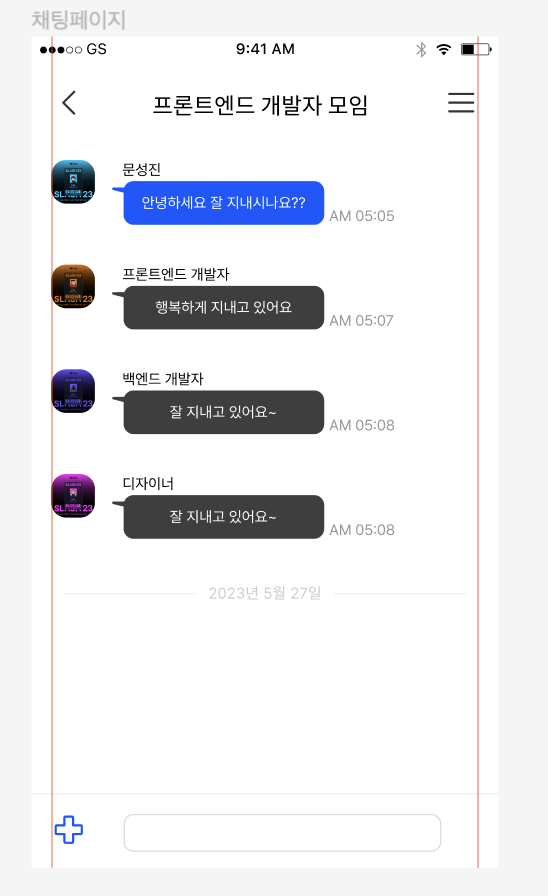
내가 피그마를 실습하면서 만든 채팅어플 디자인이다. 빨간색선은 패딩값을 16px를 주었다고 나타난 기준선이다. 이런 기준선은 쉬프트 + R을 누르면 기준선을 적용할 수 있다. 저기 채팅방 목록은 컴포넌트를 만들어서 관리를 하였다. 리액트처럼 피그마도 컴포넌트를 만들어서 재사용을 한다. 이건 리액트와 비슷해서 컴포넌트에 대해 이해하기 쉬웠다.

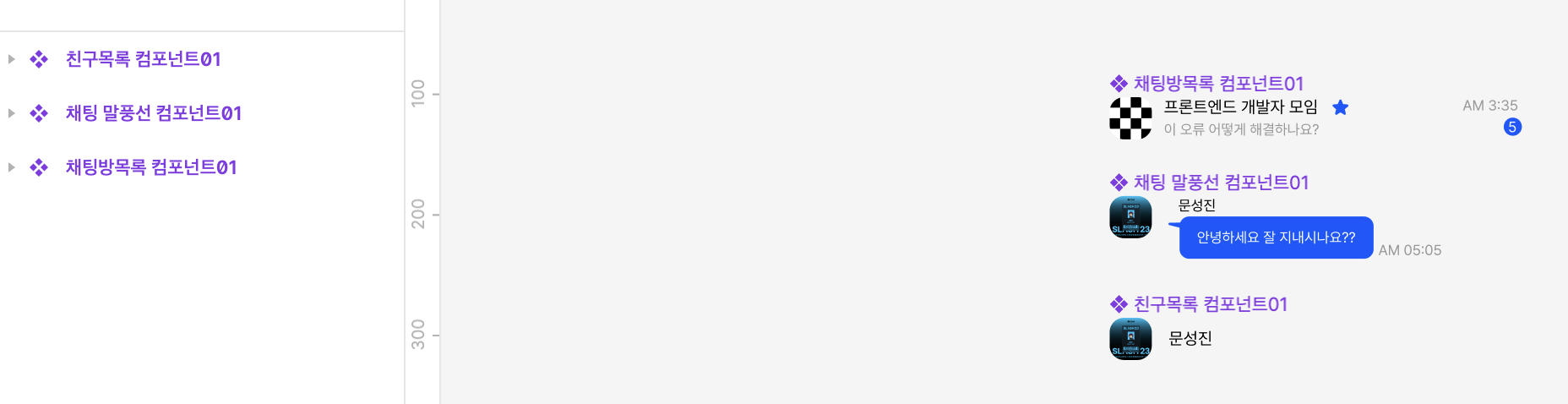
그리고 피그마에서는 컴포넌트를 하나 만들면 컴포넌트 모음 페이지에서 따로 관리를 한다. 왜나하면 컴포넌트를 하나 만들어서 그것을 복제한 인스턴스로만으로 피그마 디자인을 하기 때문이다. 컴포넌트를 건드리면 인스턴스가 전체적으로 바뀐다. 단 하나의 인스턴스만 건들면 그 인스턴스만 스타일이 바뀐다.

위 사진은 채팅페이지 사진이다. 처음 저 플러습 버튼을 안에 색이 채워진 버튼이였다. 하지만 디자이너분께서 채팅홈에서는 테두리만 있는 아이콘인데 채팅페이지에서는 저렇게 꽉채워진 아이콘은 통일성이 없기 때문에 피드백을 주셨다. 그리고 나는 피드백을 바로 받아들여 적용시켰다.

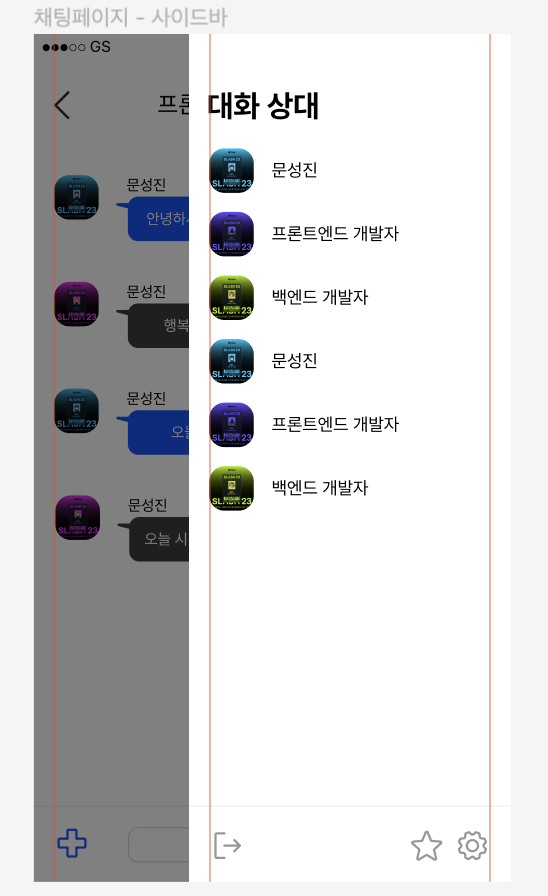
채팅페이지에서 햄버거 버튼을 누르면 타나나는 사이드바 디자인이다.
회고
이번 피그마 스터디를 통해서 컴포넌트 만드는 법, 오버레이 만드는 법, 스타일 만드는 법을 배웠다. 컴포넌트를 만들면 재사용을 할 수 있어서 효율적인 디자인이 가능해지고, 오버레이를 통해 크기를 일정하게 조정할 수 있다. 또 스타일을 만들면 하나의 변수를 만드는 거처럼 여러 곳에 사용할 수 있다. 이렇게 피그마의 중요 기술들을 배웠으므로 실제 프로젝트를 개발할 때 내가 만든 피그마 디자인을 적용시켜야겠다.