npm 패키지로 만들어 보자!
node 환경에서는 주로 npm을 통해서 패키지를 관리한다.
yarn이나 pnpm등등 다른 패키지 관리자를 이용하기도 하지만 결국 그 근본은 npm이니 결국 npm의 중요성은 두말할 필요가 없다.
또한 npm은 단순히 cli 명령어일 뿐만 아니라 https://www.npmjs.com/에서 패키지를 github나 dockerhub처럼 관리하기도 한다.
우리가 주로 사용하는 npm install <패키지명>에서 패키지명들과 패키지의 버전을 저장한 곳이 바로 여기이다.
npm 환경에서 패키지를 배포하고자 한다면 여기에 패키지를 업로드하는 것은 필수이다.
그래서 node에서 npm 기반으로 패키지를 만든다면 여기에 패키지를 직접 업로드하는 것이 필수이다.
그러니 여기다가 어떻게 패키지를 업로드하는지 정리하고 실제 내가 만든 패키지를 업로드해 보자.
npm 패키지를 만들기
우선 npm에서 패키지를 업로드하려면 당연히 npm 패키지로 만들어야 한다.
우선 npm 패키지를 만드는 방법은 간단하다.
패키지로 만들 폴더에 package.json 파일만 있으면 된다.
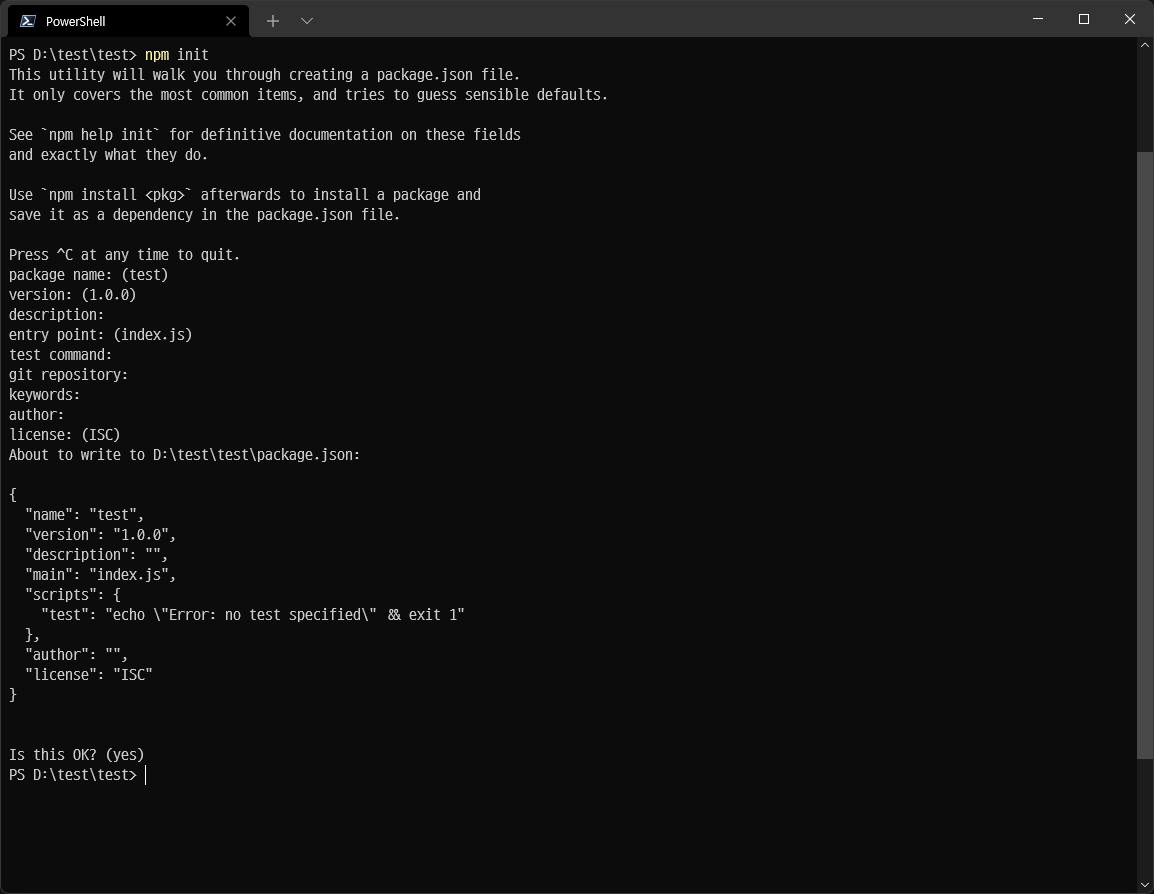
다만 package.json을 직접 만드려면 귀찮으니 npm init 명령어로 생성하면 된다.

실제로 npm 패키지 생성 명령어를 치면 위와 같은 설정을 입력하라 요구한다.
여기서 일반적으로 단순히 패키지를 이용해 실행파일을 만들때와는 다르게 주의해야 할 파일이 하나 있는데 바로 main 옵션에 지정하는 파일이다.
여기서 지정한 파일이 npm 패키지로 불러올때 가장 먼저 불러오는 파일이자 여기서 어떤 것들을 내보낼 것인지 모두 지정해 줘야 패키지로 다운로드 받았을 때 제대로 동작한다.
또 반드시 해당 파일은 js 파일이여야 한다.
만약 나와 같이 typescript를 이용해 컴파일을 한다고 생각하면 tsconfig.json에서 컴파일 결과를 저장할 위치를 지정하고 해당 파일을 main으로 지정해야 한다.
간단한 프로젝트 예시
간단히 위의 규칙들을 고려해서 패키지를 만들면 아래와 같이 만들 수 있다.
./tsconfig.json
{
"compilerOptions": {
"outDir" : "./dist/",
"declaration": true,
...
}
}./package.json
{
"main" : "./dist/index.js",
}./index.ts
export const 아무값 = "아무값"이렇게 설정하면 tsc 명령어를 통해 컴파일된 ts 파일이 ./dist 폴더 아래에 js 파일 형태로 내보내진다. 즉 이 경우 index.ts 파일이 컴파일되 ./dist/index.js 파일로 내보내진다.
이를 npm 패키지로 받으면 package.json의 main값을 통해 진입점을 잡는 것이다.
참고로 타입스크립트 환경에서 패키지를 만든다면 그냥 index.js 파일만 내보내면 타입 추론이 불가능해지니 declaration 옵션을 통해 d.ts 파일도 내보내야 한다. 이 파일이 있어야 패키지에서 typescript가 타입 추론을 해준다.
만든 패키지를 업로드하기
패키지를 만들었다면 index.ts 파일, 혹은 자신이 원하는 패키지 진입점에 필요한 함수나 여러가지를 정의했을 것이다.
이를 내부적으로 사용한다면 npm install <파일 경로> 형태로 사용이 가능하다.
이렇게 하면 로컬 컴퓨터 내부에 정의된 패키지를 사용 가능해진다.
하지만 이렇게 기왕 오픈소스 라이브러리를 만들고자 한다면 npm에 업로드 해봐야지 않겠는가?
npm에 패키지를 업로드하고 싶다면 아래와 같은 명령어를 사용하면 된다.
npm publish
이 명령어만 사용한다면 이미 올라간 버전(package.json의 version 필드에 정의된 값)만 아니면 잘 올라갈 것이다.
하지만 처음 npm publish를 하면 분명 로그인이 필요하다고 업로드가 안 될 것이다.
당연한 이야기지만 이렇게 업로드를 원한다면 반드시 npm에 회원가입부터 해야한다.
회원가입은 매우 쉬우니 그냥 이메일을 넣고 만들면 된다.
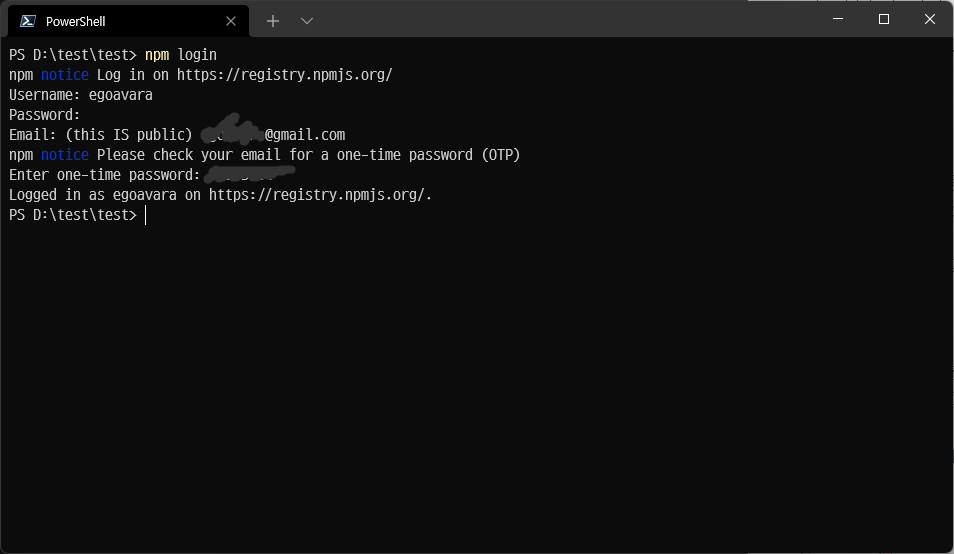
회원가입하고 나면 npm login명령어를 통해 우선 로그인을 해야 한다.

로그인을 할 때는 npm에 가입할 때 쓴 이메일로 otp를 보내준다. 이 과정을 거치면 위 이미지 처럼 로그인이 성공한다.
참고로
npm adduser라는 녀석도 있던데 사실npm login과 동일한 녀석이다. 개인 취향이지만 난 login이 더 좋은 이름이라고 생각한다.
로그인이 성공적이라면 아래 명령어로 내가 로그인이 제대로 된지 확인할 수도 있다.

만약 로그인을 풀고 싶다면 npm logout 명령어를 사용하면 된다.
참고사항
npm 패키지를 typescript로 만들었다면 아마 ts 파일들과 컴파일된 파일들이 패키지에 공존할 텐데, 패키지를 사용할 때는 원본 ts 파일들은 필요가 없이 용량만 차지하게 된다.
이때 package.json에 files 필드를 이용해 특정 폴더만 내보낼 것이라고 지정하면 패키지를 내려받는 용량을 약간 개선할 수 있다.
또는 .gitignore, .npmignore 파일을 이용해서도 동일한 동작이 가능한데 일반적으로 files 설정이 가장 쉽기도 하고 복잡한 선택 구문이 필요한 일도 적기에 아마 대부분의 경우에는 이 설정만으로 충분할 거라 생각된다.
해당 설정을 어떻게 잡아야 하는지는 공식 문서를 참조하면 된다.
npm 패키지 환경은 처음이라 약간 헷갈렸다.
컴파일 언어만 사용하던 사람이라 package.json에서 패키지 진입점을 잡아줘야 한다는 내용이 가장 어색했던 것 같다.
다만 한번 해 보니 별로 어려운 내용은 아니였고 앞으로도 유용하게 쓸 수 있을 것 같다.
