회원 웹 기능 - 홈 화면 추가
- MemberController를 통해서 회원을 등록하고 조회하는 것을 만들어 보겠다.
- main -> Java -> hello.hellospring -> controller -> HomeController
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/") //localhost:8080
public String home() {
return "home";
}
}
- templates -> home.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div>
</body>
</html>- 전에 만들어놓았떤 index.html이 실행되지 않고 왜 home.html이 실행되냐면!!! 우선순위가 있기 때문이다. 먼저 Controller를 뒤지기 때문!
- localhost:8080을 입력하면 창이 뜬다.

회원 웹 기능 - 등록
package hello.hellospring.controller;
import hello.hellospring.service.MemberService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MemberController {
private final MemberService memberService;
@Autowired
public MemberController(MemberService memberService)
{
this.memberService=memberService;
}
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}
}

위와 같은 화면이 뜬다. 그러면 껍데기는 완성이 되었기에 controller를 만들어야 한다. 그렇기에 이제 create라는 함수를 만든다. 그리고 annotation으로 PostMaping을 한다.
<MemberController.java>
package hello.hellospring.controller;
import hello.hellospring.domain.Member;
import hello.hellospring.service.MemberService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class MemberController {
private final MemberService memberService;
@Autowired
public MemberController(MemberService memberService)
{
this.memberService=memberService;
}
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member=new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}
}
<createMemberForm.html>
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" palceholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div>
</body>
</html>-get은 조회할 때 주로 쓰이고 post은 데이터를 넘겨 줄때 주로 쓰인다.
보통 데이터를 등록할 때는 post가 쓰인다.
<MemberForm.java>
package hello.hellospring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name=name;
}
}
이제 console을 찍어보면 내가 등록한 이름 값들이 나온다.
회원 웹기능 - 조회
@GetMapping("/members")
public String list(Model model) {
List<Member> members=memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}<memberList.html>
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html> 
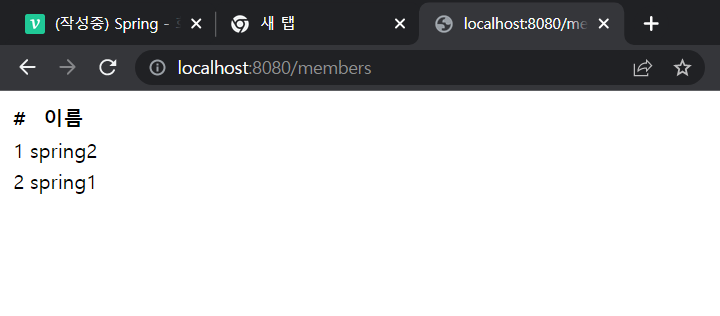
- 지금은 회원 목록에 들어가더라도 값이 안들어 가 있다.
- 하지만 회원가입의 이름을 등록해주면

- 이렇게 list값으로 값을 가져오게된다.